project02:Frontpage
From multimod
(Difference between revisions)
| (24 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 520px; margin: 0; padding: 0px; overflow: hidden;"> |
| + | <center> [[Image:Front2.gif|700px]] </center> | ||
| − | |||
</div> | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | <div style="float:left; width: | + | |
[[project02:Frontpage|'''Frontpage''']] | [[project02:Frontpage|'''Frontpage''']] | ||
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project20:Roboticresults|'''Robotic Fabrication''']] |
| − | [[ | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project02:Interactions|'''Interaction Design''']] |
| − | [[project02: | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:right; width: | + | [[project02:Workshop_3|'''Physical Computing''']] |
| − | [[project02: | + | </div> |
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project02:Studio|'''Design Studio''']] | ||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
<div style="width: 850px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="width: 850px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| − | == | + | ==Group 2 (split up!) == |
| − | author(s): [[User: | + | author(s): [[User:Daan|Adriaan Kees van Gool]], [[User:Diamadis|Diamadis Tegkelidis]], [[User:J.M.|J.M. van Lith]], [[User:Koen|Koen Kegel]], [[User:Qiushi|Qiushi Wu]], [[User:Xi|Xi Guo]] |
| + | ==Concept== | ||
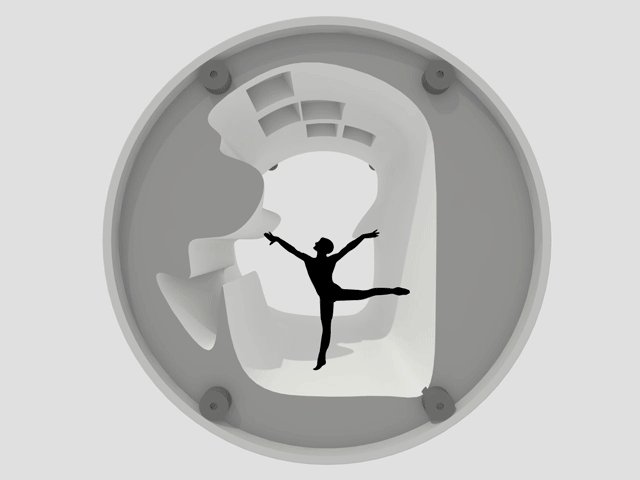
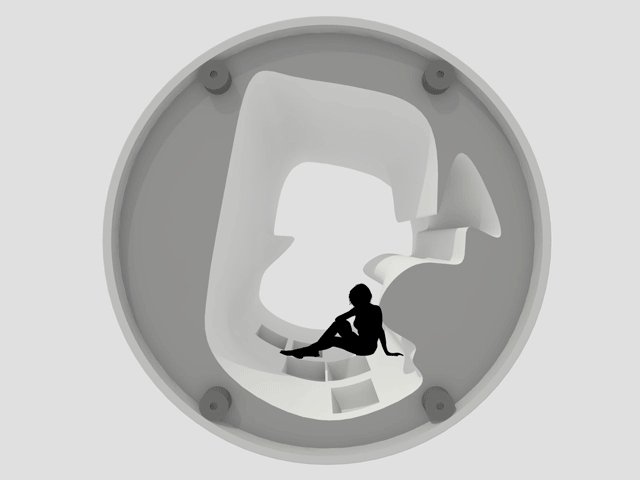
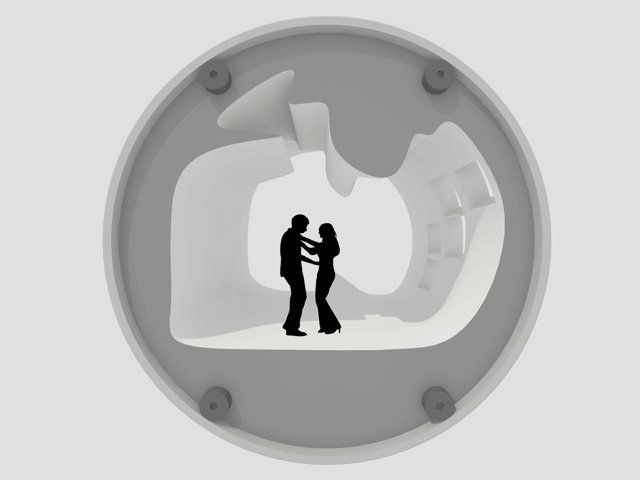
| − | + | The concept for the physical computing design workshop is a rotating house. By using all the surfaces spaces are made of, a high density in space is being created. The wheel, rotating according to the specified needs of users at specified times, is the main element of the design. By combining the rotating space with static bathrooms, storage and kitchen-space, we aimed to improve the feasability of the design. | |
| − | + | Furthermore, the components of the design will be more rigid or adjustable, according to their acquired lifecycle. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Model1 gr2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Photo2 gr2.jpg|270px]] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| − | [[File: | + | [[File:Photo3 gr2.jpg|270px]] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<comments /> | <comments /> | ||