project03:Studio
| (227 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | == <br> <center> <font size= 5 color=orange> '''Cloud Life : ''Future living concept'' ''' </font> </center> == | |
| − | < | + | |
| − | <center> | + | |
| − | + | ||
| − | </ | + | |
| − | </ | + | |
| − | + | ||
| − | < | + | <center><youtube width="850" height="508">TZcVsSBLkIU</youtube></center> |
| − | + | ||
| − | </ | + | |
| − | |||
| − | |||
| − | |||
| − | < | + | <center>__TOC__</center> |
| − | + | ||
| − | </ | + | |
| − | + | == <br> <center> <font size= 5 color=orange> '''Concept''' </font> </center> == | |
| − | + | ||
| − | </ | + | |
| − | + | Cloud life is a business model in which space is not rented out with a specific fixed use (e.g. bedroom, office, exhibiton space), but with completely flexible functions, digitally chosen and customized by the customer. | |
| − | + | ||
| − | + | ||
| − | </ | + | <center>[[Image:Cloud life diagram 3.jpg|850px]]</center> |
| − | < | + | === <br><br> <font size= 4> '''Flexibility''' </font> <br> === |
| − | + | By using an flexible, interactive and robotic interior, the operator offers a large variety of functions and space which users can choose and customize, creating a space perfectly suited to the needs of a specific users at that specific time. | |
| − | + | [[Image:Cloud life booking system 1.jpg|800px]] | |
| − | + | [[File:Cloud life Booking system.gif|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Image:Booking system 8.jpg|800px]] | |
| − | + | Retrofit existing or place in new buildings (which generates faster spread) | |
| + | Swarm logic → even when parts break down, system keeps operating | ||
| + | Create the specific space you need, based on functions, shape and size. (pay per 5m2 / h) | ||
| − | == | + | === <br><br> <font size= 4> '''Personalisation''' </font> <br> === |
| − | + | Color, shapes and functions through online interface | |
| + | <center>[[File:Interface_cloudlife.jpg|850px]]</center><br> | ||
| + | Online system → Prebook: design yourself / template / online sharing | ||
| − | '' | + | === <br> <font size= 4> '''Financial Viability''' </font> <br> === |
| − | |||
| − | + | When renting out space, for example in the traditional examples as a hotel or flexible work places, the customer pays for the time he uses particular space and facilities. Therefore, to maximize profits occupancy has to be maximized (regarding time, facilities and space). Cloud life makes this maximum occupancy possible with its completely flexible interior, answering to the large variety of demand and desires of its customers. | |
| − | + | ||
| − | + | The Cloud Life interior installation is designed to retrofit in existing buildings, introducing a new and smart way to rent out the surplus of vacant office buildings. | |
| − | |||
| − | |||
| − | + | Started designing with finacial viability for property managers and users in mind. | |
| − | + | Compare to current prices per hour with exact numbers | |
| − | + | From property managers perspective | |
| + | From users perspective (''specify target group exactly: why them'') | ||
| − | + | Variable prices based on demand, within a range (reference plane tickets) | |
| + | Spread of Cloud Life to many locations enhances individual memberships | ||
| − | + | Members have option to book a space, not rent/own (use references) | |
| − | '' | + | == <br> <center> <font size= 5 color=orange> '''Prototype''' </font> </center> == |
| − | + | === <br> <font size= 4> '''Components''' </font> <br> === | |
| + | ''Show each part in the model seperately'' | ||
| + | |||
| + | [[File:Cloud life explode view.png|850px]] <br><br> | ||
| + | |||
| + | <br>Wall (is also door, lighting and shelving system) | ||
| + | <center><youtube width="850" height="508">6PrxhqUwLZI</youtube></center> | ||
| + | <br>Bed (combine as many single beds as you like) | ||
| + | <center><youtube width="850" height="508">eF-HrNFnWtc</youtube></center> | ||
| + | |||
| + | <center><youtube width="850" height="425">ccmTlusi1eE</youtube></center> | ||
| + | <br>Desk (chair included, combine or unfold for bigger desk) | ||
| + | <center><youtube width="850" height="508">HDcs3G4Oupc</youtube></center> | ||
| + | |||
| + | === <br> <font size= 4> '''Interface''' </font> <br> === | ||
| + | <center>[[File:Cloud life User interface.jpg|850px]]</center><br> | ||
| + | <center>[[File:JiunDesk.jpg|850px]]</center><br> | ||
| + | |||
| + | Software/plugins used and communication methods used (internet/cables) --> Slide of Jiun about software and hardware used to change model | ||
| + | You don’t need to be present to make changes (webcam, presets and live movement over internet) | ||
| + | |||
| + | === <br> <font size= 4> '''Process''' </font> <br> === | ||
| + | |||
| + | <center><youtube width="850" height="508">C2NZmnXPEzg</youtube></center> | ||
| + | |||
| + | |||
| + | |||
| + | === <br> <font size= 4> '''Final full scale model''' </font> <br> === | ||
| + | |||
| + | Using the livestream of our prototype, we get a live feed of changes we make in our model through the internet.<br> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="650" src="http://www.ustream.tv/embed/14974129?ub=ff720a&lc=ff720a&oc=ffffff&uc=ffffff&v=3&wmode=direct" scrolling="no" frameborder="0" style="border: 0px none transparent;"> </iframe> | ||
| + | </html> | ||
| + | |||
| + | <br>If the stream is not visible, please use this link: | ||
| + | <br>http://bit.ly/cloudlifestream | ||
| + | |||
| + | == <br> <center> <font size= 5 color=orange> '''Future Vision''' </font> </center> == | ||
| + | |||
| + | <center>[[File:Leon_Photoshop_Interior_CloudLife.jpg|850px]]</center><br> | ||
| + | |||
| + | <center><youtube width="850" height="508">eGRYaq_v9s4</youtube></center> | ||
| + | |||
| + | - More types of furniture which will be better adjustable <br> | ||
| + | - More precision instead of 500x500mm grid <br> | ||
| + | - More flexibility in all directions, not just orthogonally | ||
| + | |||
| + | == <br> <center> <font size= 5 color=orange> '''Credits''' </font> </center> == | ||
| + | |||
| + | === <br> <font size= 4> '''Designers''' </font> <br> === | ||
| + | |||
| + | [[File:00 group names for website.jpg|850px]] <br><br> | ||
| + | [[User:Javi|Javi Vidal Bernabeu]], [[User:Xi|Xi Guo]], [http://www.koenkegel.nl Koen Kegel], [[User:Xindroe|Xindroe Volmer]], [[User:Vivien|Vivien Wu]], [[User:Jiun|Jiun Yu]] and [[User:L.|Leon Zondervan]] | ||
| + | |||
| + | === <br> <font size= 4> '''Acknowledgements''' </font> <br> === | ||
| + | ==== <font size= 2> '''Teachers''' </font> ==== | ||
| + | [http://christianfriedrich.nl/ ir. Christian Friedriech], [http://www.hyperbody.nl/about/who/ Dr. Henriette Bier], [http://www.hyperbody.nl/about/who/ Dr. Nimish Biloria] and [http://www.oosterhuis.nl/ prof. Kas Oosterhuis]. | ||
| + | ==== <font size= 2> '''Prototyping support''' </font> ==== | ||
| + | [http://nl.linkedin.com/pub/veronika-l%C3%A1szl%C3%B3/11/b14/b5 Vera Laslo], [http://www.hyperbody.nl/about/who/ Jia-Rey Chang (Gary)] and [http://nl.linkedin.com/pub/frank-van-brunschot/16/119/754 Frank van Brunschot] have been a tremendous help in the creation of our scale 1:1 prototype. | ||
<br> | <br> | ||
| − | < | + | ====<font size= 2> '''Sponsors''' </font> ==== |
| − | + | By donating materials, knowledge and transportation, the following sponsors have helped to create our 1:1 prototype: | |
| − | + | [[File:Eco-boards_sponsor_banner.jpg|frame|center|850px|<center>Materials: http://www.eco-boards.eu/</center>]] | |
| − | < | + | [[File:Zwaard sponsor banner.jpg|frame|center|850px|<center>Hardware: http://www.zwaard.nl/</center>]] |
| + | [[File:Blauwhoed_sponsor_banner.jpg|frame|center|850px|<center>Knowledge: http://blauwhoed.nl</center>]] | ||
| + | [[File:Gamma sponsor banner.jpg|frame|center|850px|<center>Transport: http://gamma.com</center>]] | ||
| − | + | === <br> <font size= 4> '''Work documents''' </font> <br> === | |
| − | <br> | + | |
| − | + | All documents below are free to see, copy and even edit. | |
| − | <br> | + | <br>We used them to streamline all communication and collaboration within the group and with our tutors and sponsors.<br><br> |
| + | '''Final presentation working document:''' | ||
| + | <br> http://bit.ly/CloudLife3minmovie | ||
| + | '''To Do List:''' | ||
| + | <br> http://bit.ly/CloudLifeToDo | ||
| + | |||
| + | '''List of spent money for the group:''' | ||
| + | <br> http://bit.ly/group-money-list | ||
| + | |||
| + | '''Live Cloud Life prototype stream:''' | ||
| + | <br> http://bit.ly/cloudlifestream | ||
| + | |||
| + | '''List of parts needed for the project:''' | ||
| + | <br> http://bit.ly/listofparts | ||
| − | < | + | '''List of sponsors:''' |
| + | <br> http://bit.ly/cloudlifesponsors | ||
Latest revision as of 15:23, 29 June 2013
[edit]
Cloud Life : Future living concept
Contents |
[edit]
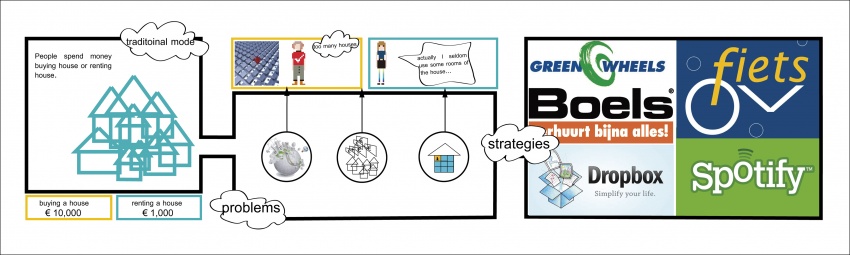
Concept
Cloud life is a business model in which space is not rented out with a specific fixed use (e.g. bedroom, office, exhibiton space), but with completely flexible functions, digitally chosen and customized by the customer.

[edit]
Flexibility
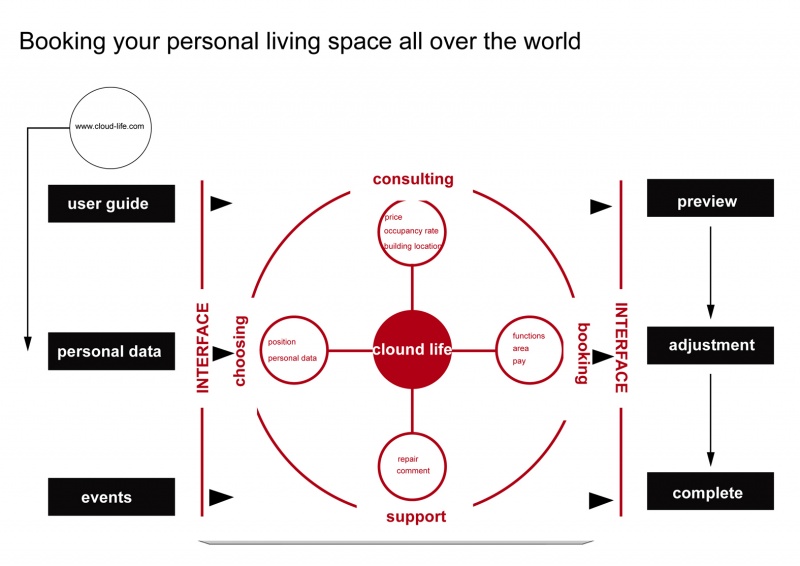
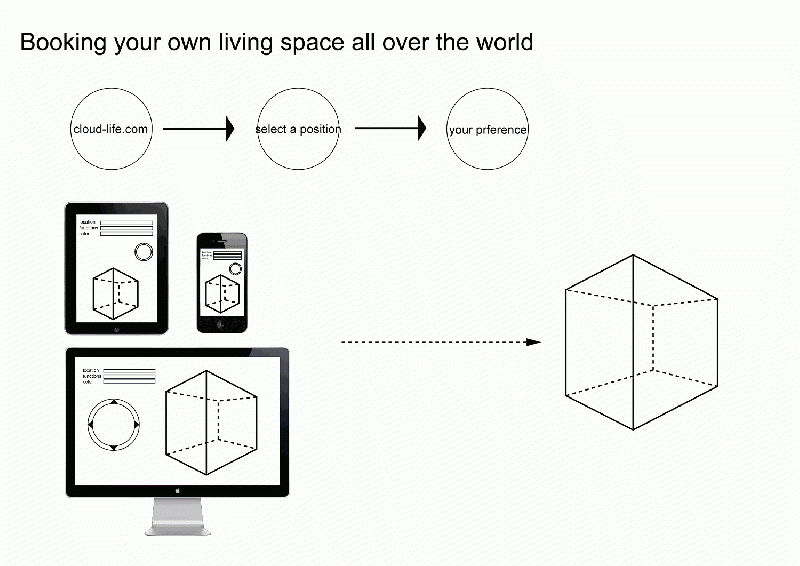
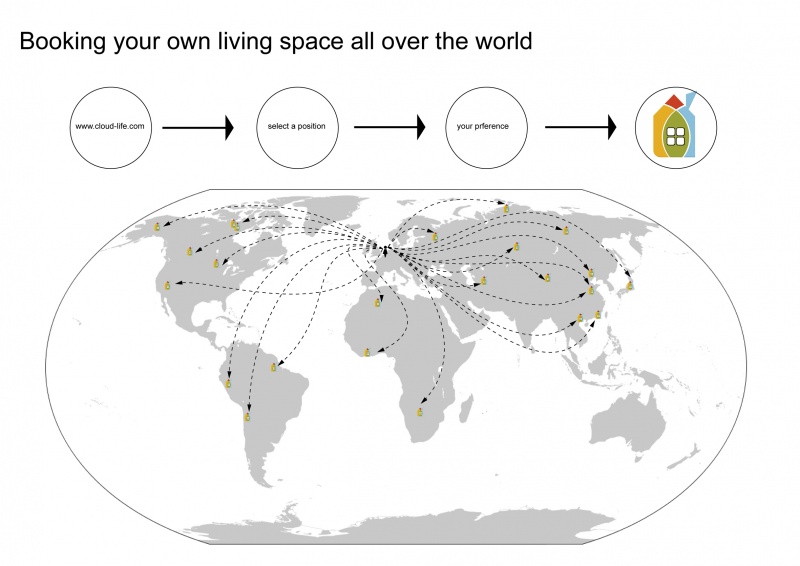
By using an flexible, interactive and robotic interior, the operator offers a large variety of functions and space which users can choose and customize, creating a space perfectly suited to the needs of a specific users at that specific time.
Retrofit existing or place in new buildings (which generates faster spread) Swarm logic → even when parts break down, system keeps operating Create the specific space you need, based on functions, shape and size. (pay per 5m2 / h)
[edit]
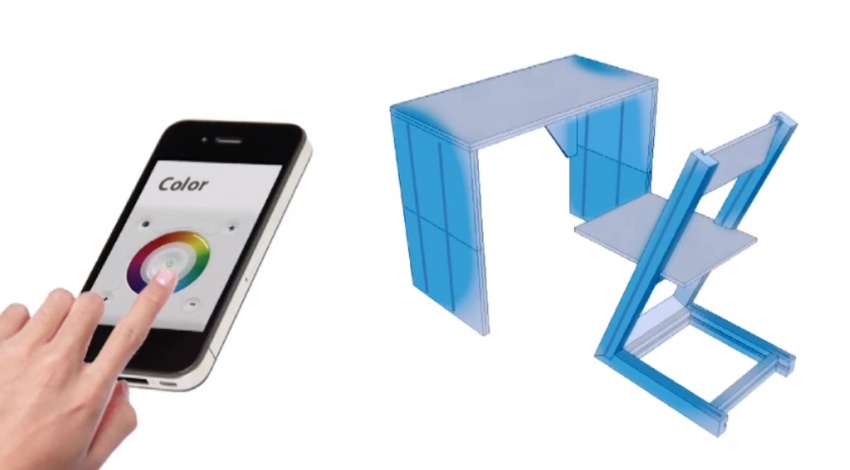
Personalisation
Color, shapes and functions through online interface

Online system → Prebook: design yourself / template / online sharing
[edit]
Financial Viability
When renting out space, for example in the traditional examples as a hotel or flexible work places, the customer pays for the time he uses particular space and facilities. Therefore, to maximize profits occupancy has to be maximized (regarding time, facilities and space). Cloud life makes this maximum occupancy possible with its completely flexible interior, answering to the large variety of demand and desires of its customers.
The Cloud Life interior installation is designed to retrofit in existing buildings, introducing a new and smart way to rent out the surplus of vacant office buildings.
Started designing with finacial viability for property managers and users in mind.
Compare to current prices per hour with exact numbers
From property managers perspective From users perspective (specify target group exactly: why them)
Variable prices based on demand, within a range (reference plane tickets)
Spread of Cloud Life to many locations enhances individual memberships
Members have option to book a space, not rent/own (use references)
[edit]
Prototype
[edit]
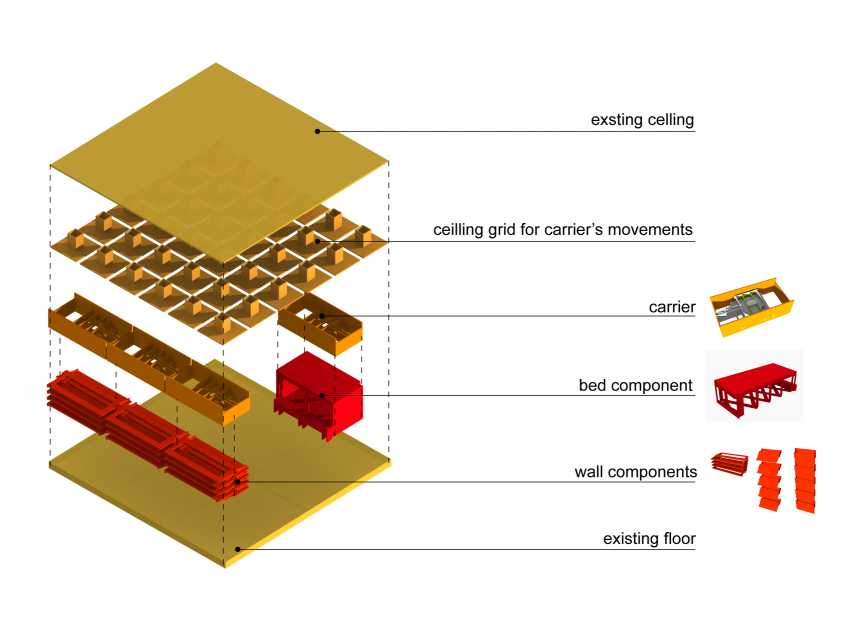
Components
Show each part in the model seperately
Wall (is also door, lighting and shelving system)
Bed (combine as many single beds as you like)
Desk (chair included, combine or unfold for bigger desk)
[edit]
Interface


Software/plugins used and communication methods used (internet/cables) --> Slide of Jiun about software and hardware used to change model You don’t need to be present to make changes (webcam, presets and live movement over internet)
[edit]
Process
[edit]
Final full scale model
Using the livestream of our prototype, we get a live feed of changes we make in our model through the internet.
If the stream is not visible, please use this link:
http://bit.ly/cloudlifestream
[edit]
Future Vision

- More types of furniture which will be better adjustable
- More precision instead of 500x500mm grid
- More flexibility in all directions, not just orthogonally
[edit]
Credits
[edit]
Designers

Javi Vidal Bernabeu, Xi Guo, Koen Kegel, Xindroe Volmer, Vivien Wu, Jiun Yu and Leon Zondervan
[edit]
Acknowledgements
[edit] Teachers
ir. Christian Friedriech, Dr. Henriette Bier, Dr. Nimish Biloria and prof. Kas Oosterhuis.
[edit] Prototyping support
Vera Laslo, Jia-Rey Chang (Gary) and Frank van Brunschot have been a tremendous help in the creation of our scale 1:1 prototype.
[edit] Sponsors
By donating materials, knowledge and transportation, the following sponsors have helped to create our 1:1 prototype:




[edit]
Work documents
All documents below are free to see, copy and even edit.
We used them to streamline all communication and collaboration within the group and with our tutors and sponsors.
Final presentation working document:
http://bit.ly/CloudLife3minmovie
To Do List:
http://bit.ly/CloudLifeToDo
List of spent money for the group:
http://bit.ly/group-money-list
Live Cloud Life prototype stream:
http://bit.ly/cloudlifestream
List of parts needed for the project:
http://bit.ly/listofparts
List of sponsors:
http://bit.ly/cloudlifesponsors