|
|
| (15 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | __NOTOC__ __NOTITLE__ |
| | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| | | | |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center">
| |
| − | [[project03:Frontpage|'''Frontpage''']]
| |
| − | </div>
| |
| | | | |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center">
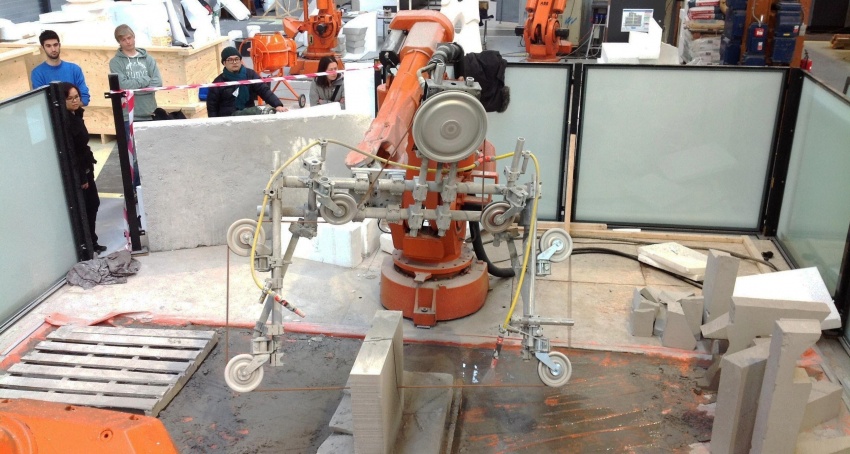
| + | [[Image:Group03fab02.jpg|850px]] |
| − | [[project03:Interactions|'''Interactions''']] | + | |
| − | </div>
| + | |
| | | | |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center">
| |
| − | [[project03:Styling|'''Styling''']]
| |
| | </div> | | </div> |
| | | | |
| − | <div style="float:right; width: 196px; height 30px; border: 1px solid #aaa; " align="center"> | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | [[project03:Performance|'''Performance''']] | + | |
| | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| | + | [[project03:Frontpage|'''Frontpage''']] |
| | </div> | | </div> |
| | | | |
| | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| | + | [[project03:Workshop 1|'''Robotic Fabrication''']] |
| | </div> | | </div> |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | | + | [[project03:Workshop 2|'''Interaction Design''']] |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | + | |
| − | [[project03:Workshop 1|'''Workshop 1''']] | + | |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project03:Workshop 2|'''Workshop 2''']] | + | [[project03:Workshop 3|'''Physical Computing''']] |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> |
| − | [[project03:Workshop 3|'''Workshop 3''']] | + | [[project03:Studio|'''Design Studio''']] |
| | </div> | | </div> |
| | | | |
| | </div> | | </div> |
| | | | |
| − | ==Introduction==
| |
| − | We research the possibilities for an interactive wall.
| |
| − | The conventional inner wall divides room in a static way. This static wall has some weaknesses which we can solve by making it interactive. These are the most important spatial developtments the interactive wall can make possible.
| |
| | | | |
| − | '''Spatial efficiency''' by Multi use of space; when we are in one room, we would like this room to be bigger. When we are in the other room, we want that other room to be bigger. An interactive wall could follow your movement and enlarge the room which you are currently using. Space is not statically connected to a room and a function, but it will follow the user.
| |
| | | | |
| − | '''Spatial efficiency''' by integrated furniture; we don’t use the furniture all the time. If we don’t use the furniture, it normally still takes in precious space. We can prevent this by making the furniture integrated in the wall, allowing the furniture’s to arise only when needed.
| + | <div style="width: 850px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
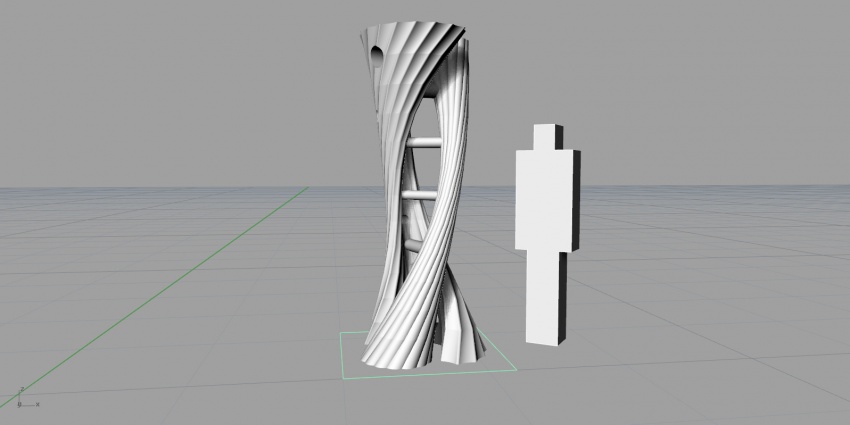
| | + | ==Column Design== |
| | | | |
| − | '''Spatial connection''' by integrated door; usually the wall is interrupted by a door, to make connection between different rooms possible. An interactive wall could make doors unnecessary by integrating it. | + | '''Concept''' |
| | | | |
| − | So we can define our concept as a moving interactive wall that makes multifunctional space, furniture and integrated doors possible.
| + | [[Image:Group03_column01.jpg|450px]] |
| | | | |
| | | | |
| − | ==References==
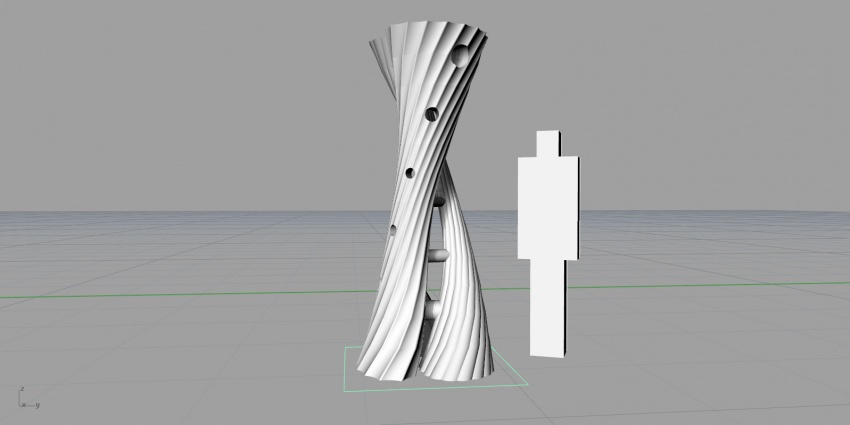
| + | '''images''' |
| | | | |
| − | '''Interactive wall by Armiko'''
| + | [[Image:Group03_column02.jpg|850px]] |
| | | | |
| − | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| |
| − | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center">
| |
| − | [[File:Group3_sample01.jpeg|270px]]
| |
| − | </div>
| |
| − | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center">
| |
| − | [[File:Group3_sample02.jpeg|270px]]
| |
| − | </div>
| |
| − | <div style="float:left; width: 270px; height 152px; border:0px;" align="center">
| |
| − | [[File:Group3_sample03.jpeg|270px]]
| |
| − | </div>
| |
| − | </div>
| |
| | | | |
| − | '''Interactive wall by Andrew Payne'''
| + | [[Image:Group03_column03.jpg|850px]] |
| − | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:Group3_sample04.jpeg|270px]] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:Group3_sample05.jpeg|270px]]
| + | |
| − | </div>
| + | |
| | | | |
| − | </div>
| |
| | | | |
| | | | |
| − | ==Concepts==
| |
| | | | |
| − | concept 01:Scissor lift
| |
| − |
| |
| − | <div style="height:200px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| |
| − | <div style="float:left; width: 250px; height 200px; margin-right:20px; border:0px;" align="center">
| |
| − | [[File:Group 3 scissor 03.jpg|250px]]
| |
| | </div> | | </div> |
| − | <div style="float:left; width: 250px; height 200x; margin-right:20px; border:0px;" align="center">
| |
| − | [[File:Group3 scissors 01.jpg|250px]]
| |
| − | </div>
| |
| − | <div style="float:left; width: 250px; height 200x; margin-right:20px; border:0px;" align="center">
| |
| − | [[File:Group3 scissors 06.jpg|250px]]
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | concept 02:Group3 scissors 06.jpg
| |
| − | <youtube width="850" height="400">HIil8dHYJpc</youtube>
| |
| − |
| |
| − | ==Connections==
| |
| − | [[project01:frontpage|01NAME]], [[project02:frontpage|02NAME]]
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <comments />
| |