project04:Workshop 3
(→References) |
|||
| Line 7: | Line 7: | ||
</div> | </div> | ||
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | <div style="float:left; width: | + | [[project04:Frontpage|'''Frontpage''']] |
| − | [[project04: | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project20:Roboticresults|'''Robotic Fabrication''']] |
| − | [[ | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project04:Interactions|'''Interaction Design''']] |
| − | [[project04: | + | </div> |
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project04:Workshop_3'''Physical Computing''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project04:Studio|'''Design Studio''']] | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:22, 7 March 2013
author(s): Behic Can Aldemir, Izabela Slodka, Maciej Wieczorkowski, Solke Jonathan van Kempen, Steph Kanters
Concept Design Non-Standard Habitat
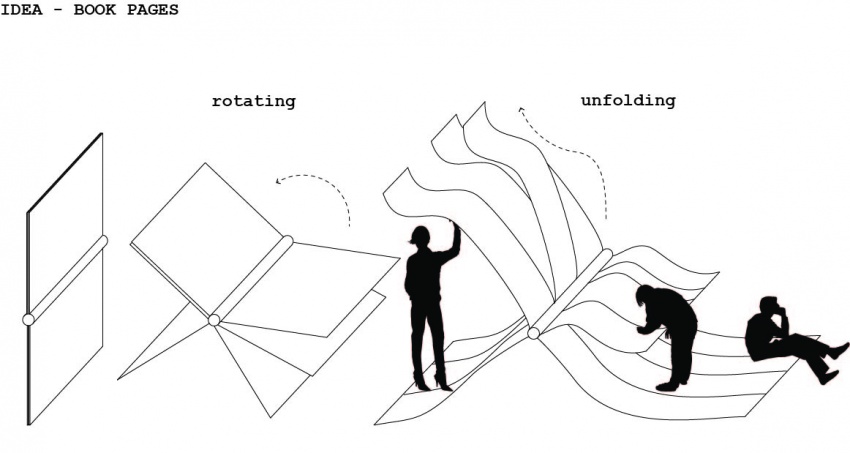
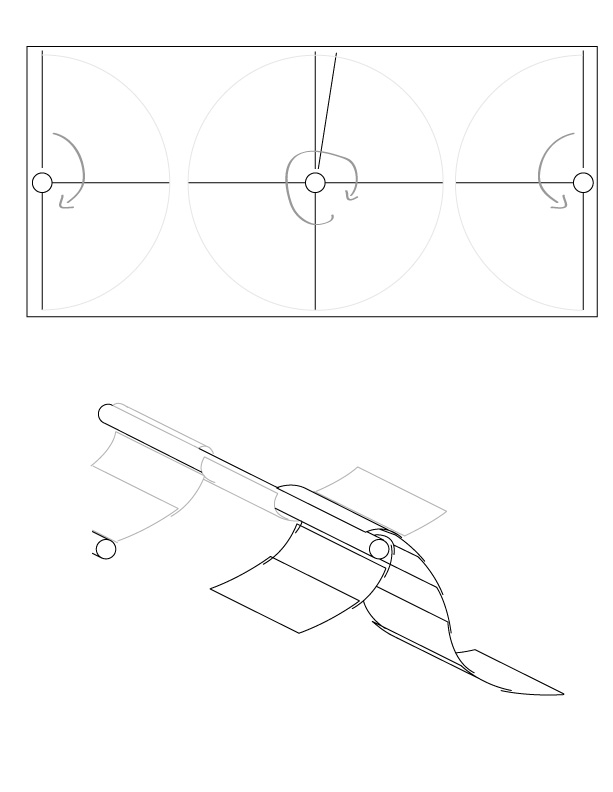
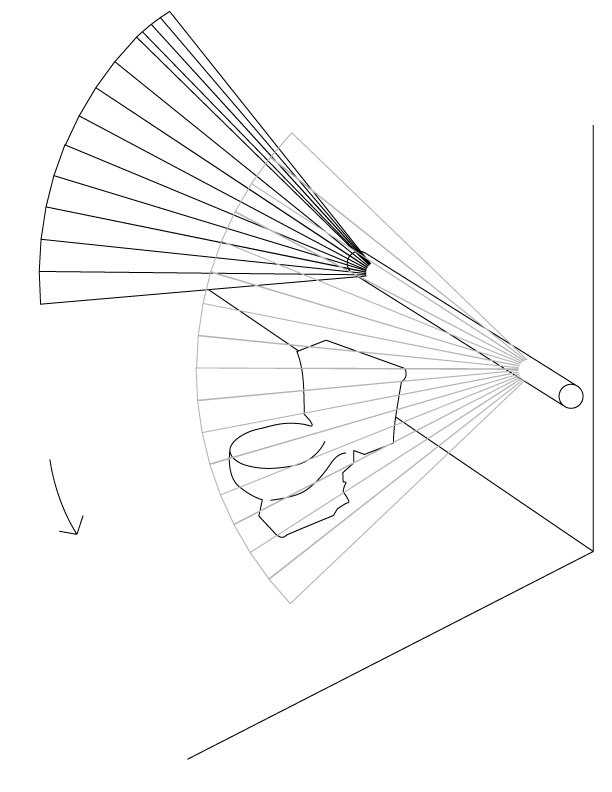
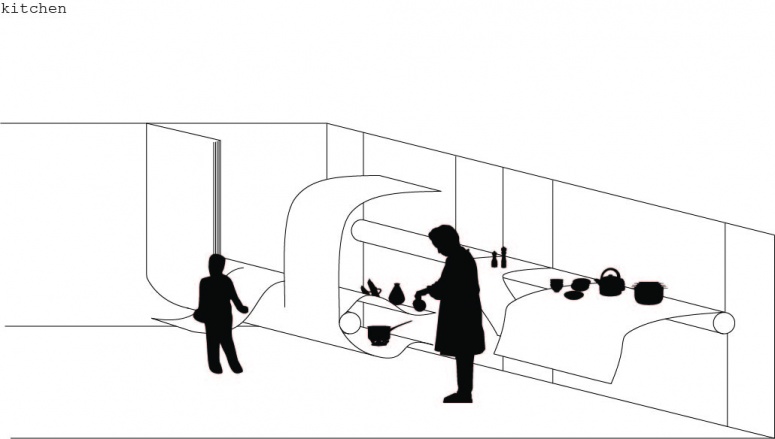
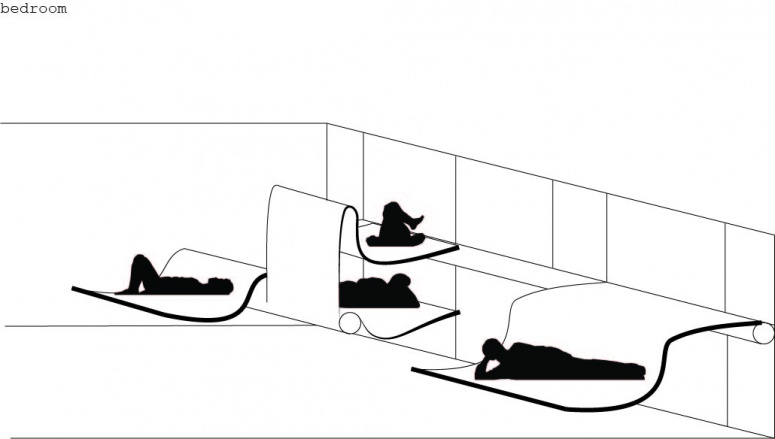
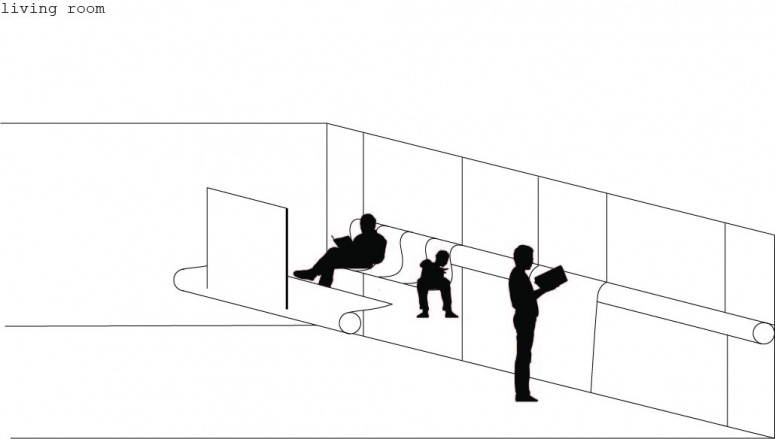
In the Furniture Poetry, we looked for a design, that realises and contains all the corresponding functions (access,keep, cleanse, cook, socialize, sleep) in it's own body. The space consists of a box like outer shell, curvated inner shell and a middle horizontal axis, that functions are rotated arround. Just by folding and rotating the furnitures (shelves, bed, etrc...), we alternate between functions. Furnitures are alligned on the axis in a way that, they don't disturb the continuum of the visual wholeness, as an organ of a body.
Concept
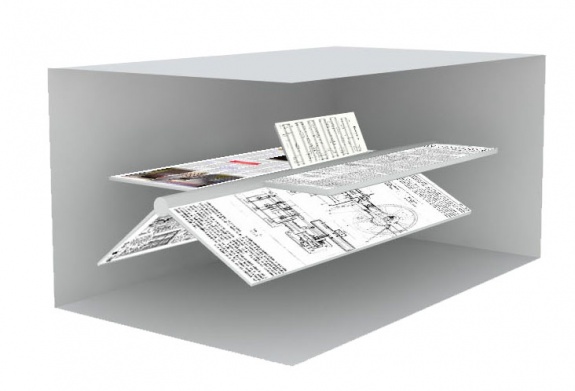
Visualisation
Updated concept
Posibility of closing spaces
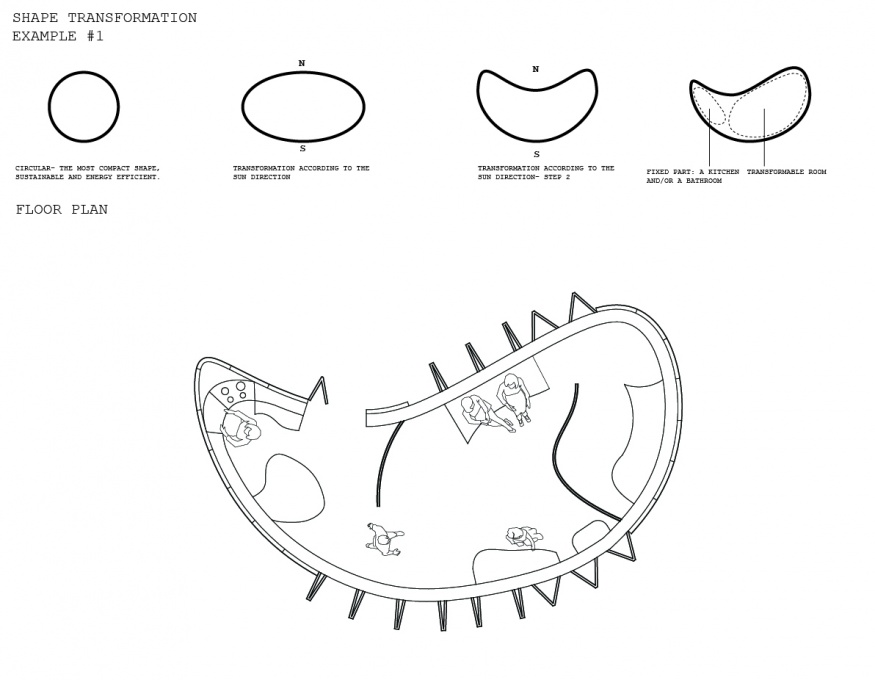
Example
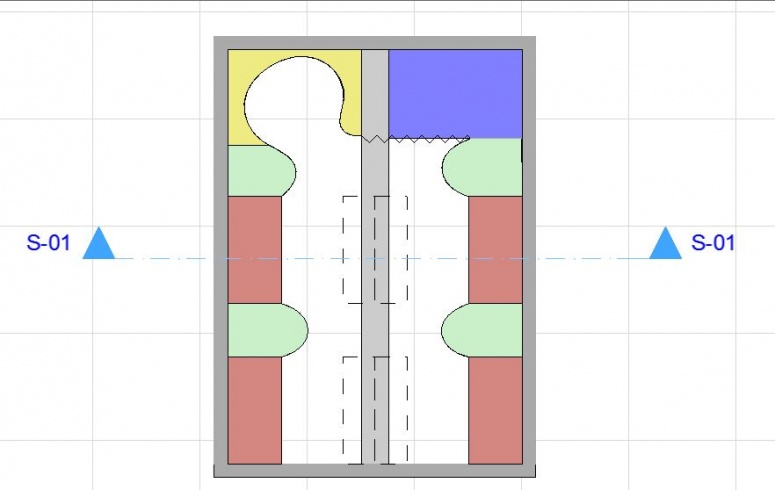
Plan
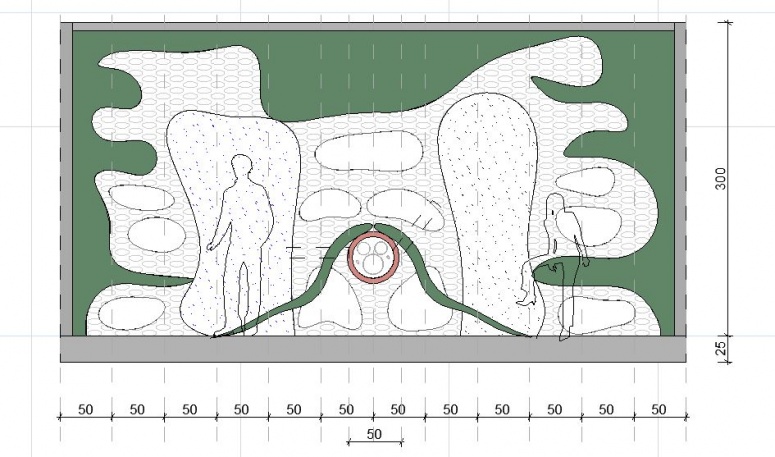
Section
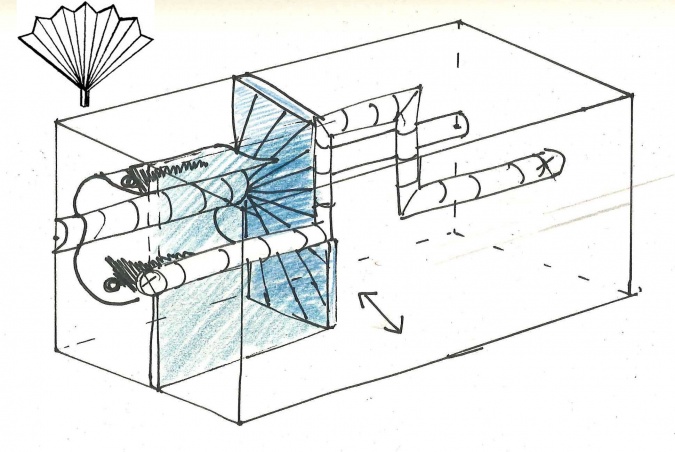
Ecology Of Components
Door/Wall|Access/Separation Mechanism Animation
Door/Wall|Access/Separation Mechanism Animation|2
Protoyping
Prototyping process
Presentation
Friday's presentation