|
|
| (70 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − |
| |
| − | __NOTOC__ __NOTITLE__
| |
| − | <div style="width: 850px; height: 500px; margin: 0; padding: 0px; overflow: hidden;">
| |
| − |
| |
| − | [[File:G5_shy people.jpg|850px]]
| |
| − |
| |
| − | </div>
| |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| Line 21: |
Line 14: |
| | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> | | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> |
| | [[project05:Studio|'''Design Studio''']] | | [[project05:Studio|'''Design Studio''']] |
| − | </div>
| |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 880px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;">
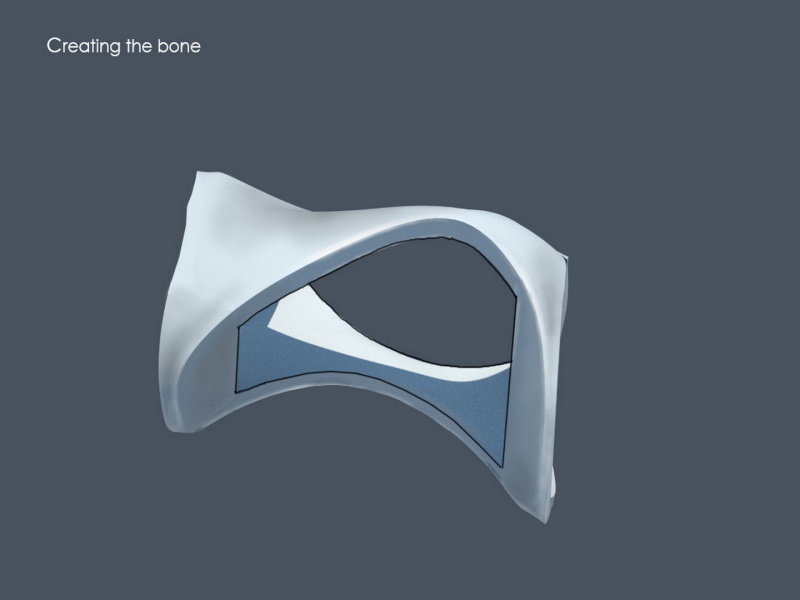
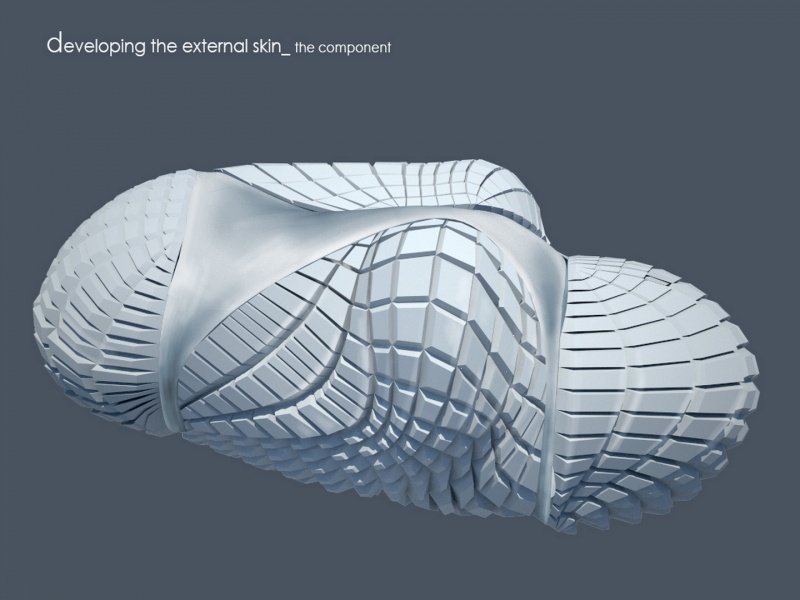
| + | [[File:gr5 pes01.jpg|800px]] |
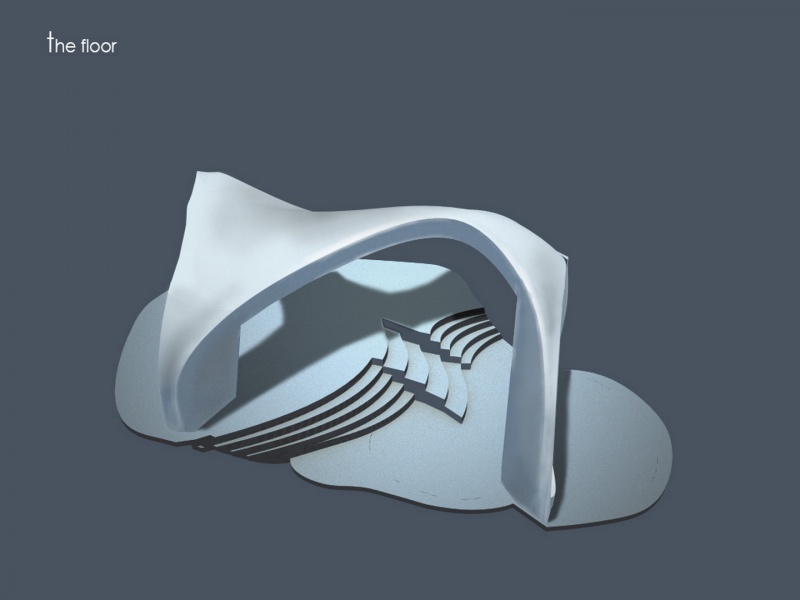
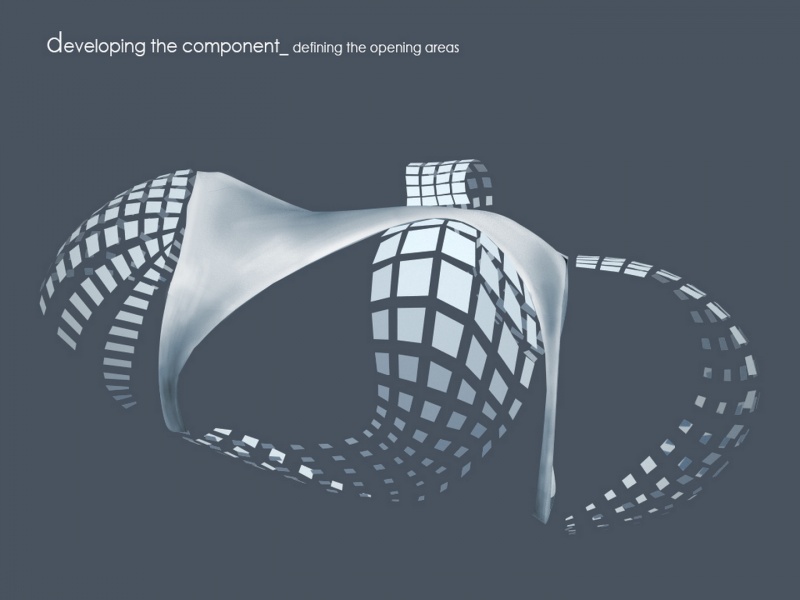
| | + | [[File:gr5 pres020.jpg|800px]] |
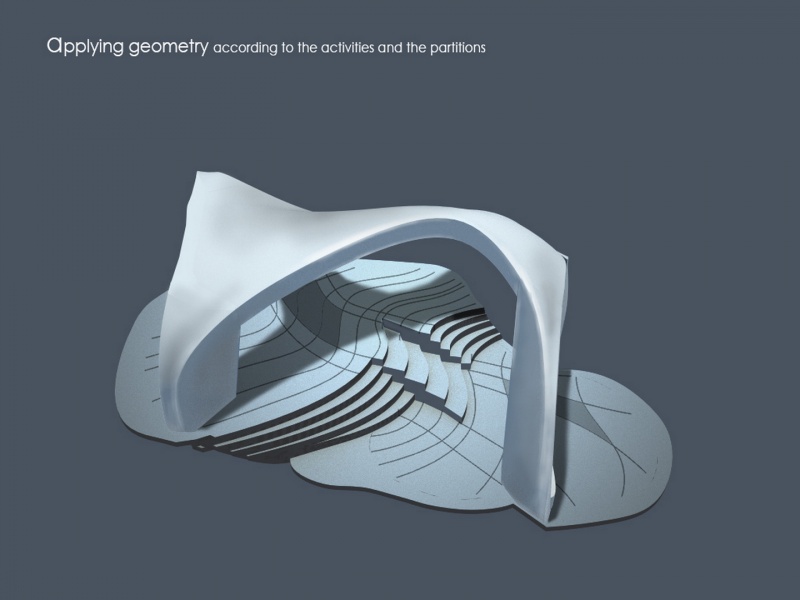
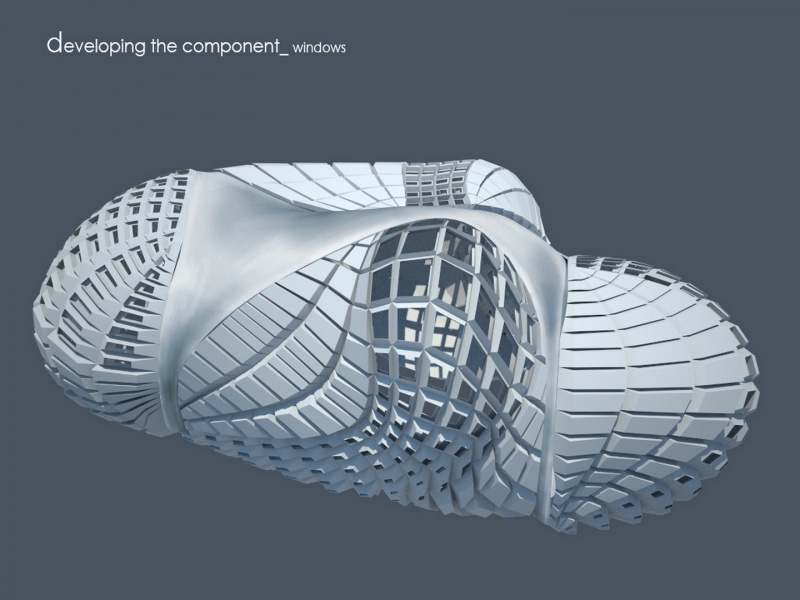
| | + | [[File:gr5 pres04.jpg|800px]] |
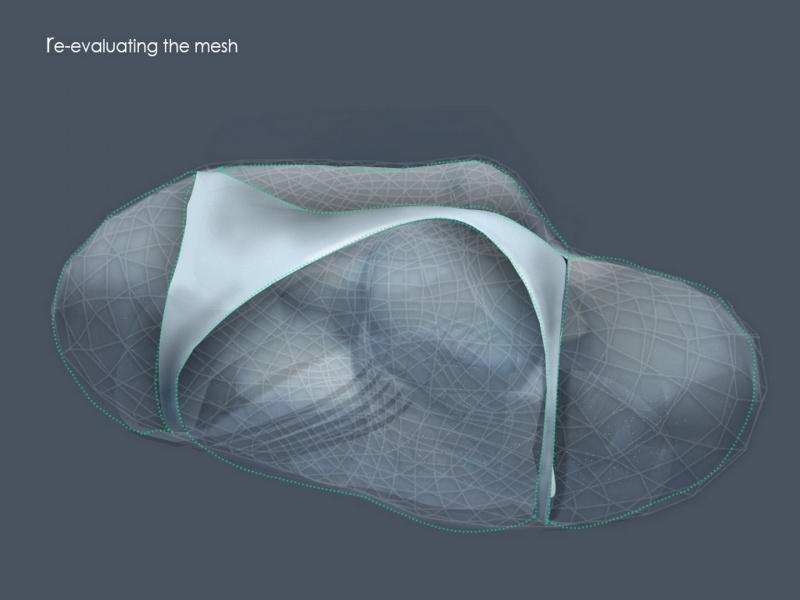
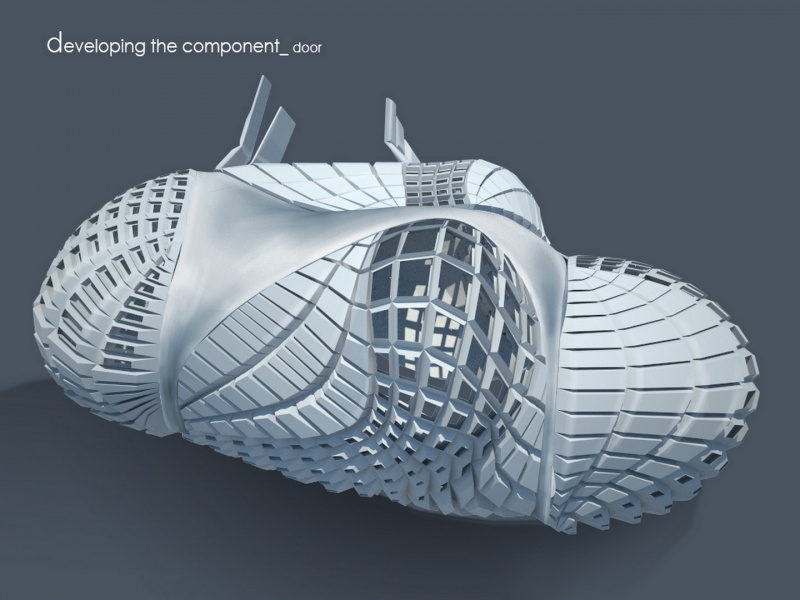
| | + | [[File:gr5 pres03.jpg|800px]] |
| | + | [[File:gr5 pres02.jpg|800px]] |
| | + | [[File:gr5 pres07.jpg|800px]] |
| | + | [[File:gr5 activity parameters.jpg|800px]] |
| | + | [[File:gr5 pres08.jpg|800px]] |
| | + | [[File:gr5pres 09.jpg|800px]] |
| | + | [[File:gr5 pres 10.jpg|800px]] |
| | | | |
| − | == The Shyness - Social Interaction and Branding of the Multimod Apartment ==
| |
| | | | |
| | | | |
| | | | |
| − | [[File:G5 shyness 1.jpg|850px]]
| |
| − | [[File:G5_why a shy house.jpg|850px]]
| |
| | | | |
| − | <div style="height:250px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;">
| + | [[File:Gr5Pres11.jpg|800px]] |
| − | <div style="float:left; width: 420px; height 236px; margin-right:10px; border:0px;" align="center">
| + | [[File:Gr5Pres12.jpg|800px]] |
| − | [[File:G5-shyness-1.jpg|420px]] | + | [[File:Gr5Pres13.jpg|800px]] |
| − | </div>
| + | [[File:Gr5Pres14.jpg|800px]] |
| − | [[File: G5_shyness 5.jpg|420px]] | + | [[File:Gr5Pres15.jpg|800px]] |
| − | </div>
| + | [[File:Gr5Pres16.jpg|800px]] |
| | + | [[File:Gr5Pres17.jpg|800px]] |
| | + | [[File:Gr5Pres18.jpg|800px]] |
| | + | [[File:Gr5Pres19.jpg|800px]] |
| | + | [[File:Gr5Pres20.jpg|800px]] |
| | + | [[File:Gr5Pres21.jpg|800px]] |
| | + | [[File:Gr5Pres22.jpg|800px]] |
| | + | [[File:Gr5Pres23.jpg|800px]] |
| | + | [[File:Gr5Pres24.jpg|800px]] |
| | + | [[File:Gr5Pres25.jpg|800px]] |
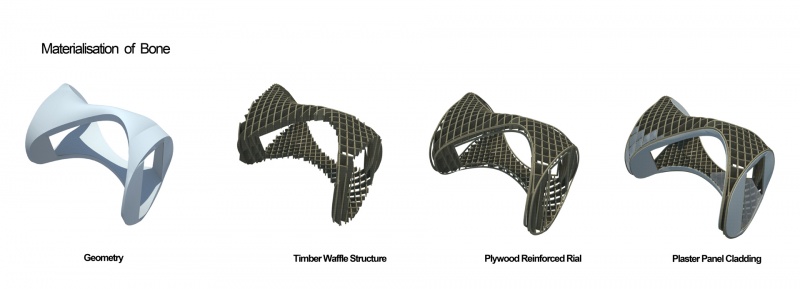
| | + | [[File:materialisation of bone for wiki.jpg|800px]] |
| | + | [[File:Gr5Pres29.jpg|800px]] |
| | | | |
| − | [[File:G5_human environment interactions.jpg|850px]]
| |
| | | | |
| − | <div style="height:250px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; overflow: hidden;">
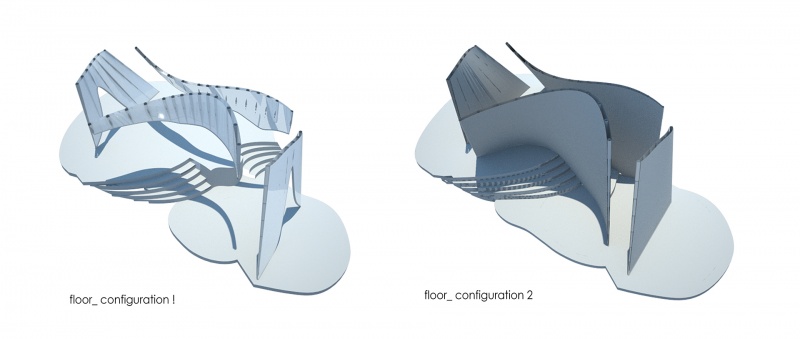
| + | [[File:floor configuration.jpg|800px]] |
| − | <div style="float:left; width: 420px; height 250px; margin-right:10px; border:0px;" align="center">
| + | |
| − | [[File:G5_shyness 3.jpg|420px]]
| + | |
| − | </div>
| + | |
| − | [[File: G5_shyness 6.jpg|420px]] | + | |
| − | </div>
| + | |
| | | | |
| − | [[File:G5 shyness 7.jpg|850px]] | + | [[File:gr5 pres 28.jpg|800px]] |
| | + | [[File:gr5 pres 27.jpg|800px]] |
| | | | |
| − | <html>
| |
| | | | |
| − | <iframe width="840" height="630" src="http://www.youtube.com/embed/Zq3UuHlPLQU" frameborder="0" allowfullscreen></iframe>
| |
| | | | |
| − | </html>
| |
| | | | |
| − | == The Mimosa House- A Shy House ==
| |
| | | | |
| − | [[File:G5 shy house.gif|850px|caption]]
| |
| | | | |
| − | G5 aims at defining and modelling the core of the Multimod apartment around activities and formalising these activities into a spatial core of the apartment, a spatial DNA of the house.
| |
| | | | |
| − | '''A relationship between the client and the developer has to be created.''' This relationship should be more personal in the sense that the user would keep in contact with the designer/developer throughout the use of the apartment, the way one does keep in touch with a legal representative firm, for instance.
| |
| | | | |
| − | '''The user should be able to develop a strong sense of ownership over the finalised product and during the design phase.''' This sense of ownership will be modelled around the valuable parameters that make up a living space. This includes material qualities, spatial considerations and personal user-data embedded in the design itself.
| |
| | | | |
| − | We see the design as a body capable of change, but change should manage needs. Change should operate at different speeds.
| |
| | | | |
| − | [[File:logo.jpg|450px|caption]]
| |
| | | | |
| − | '''One speed of change''' should allow users/owners to make significant changes to the habitat. This will be achieved through interaction and kinetic solutions integrated in the designed components.
| + | [[File:906630_398506050256424_522041804_o.jpg|800px]] |
| | | | |
| − | '''A different speed of change''' must be connected to the life-span of the appartment as habitat. This should be learned by the multimodal appartment's operating system.
| |
| | | | |
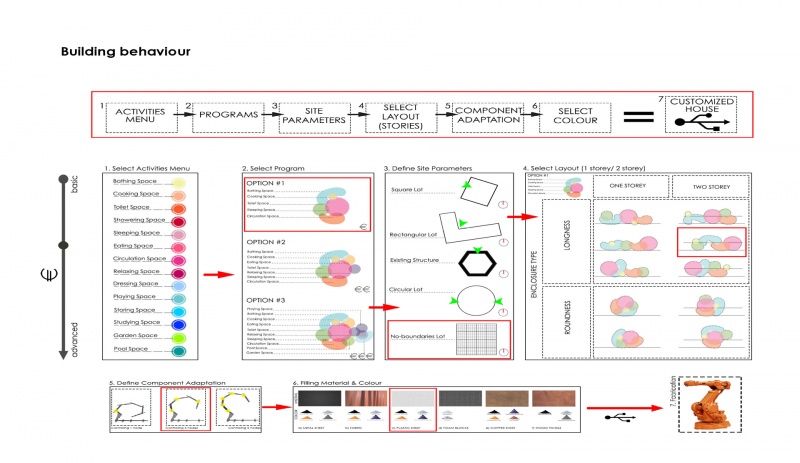
| − | The brief will be formalized by means of custom-built software applications accounting for immediate translation of user-profile scenarios and specific user needs, into relevant spatial setups.
| |
| | | | |
| − | [[File:BUILDING BEHAVIOURa.jpg|850px]]
| |
| − | [[File:BUILDING BEHAVIOURb.jpg|850px]]
| |
| − | [[File:BUILDING BEHAVIOURc.jpg|850px]]
| |
| | | | |
| − | ----
| + | [[File:DoorFINAl.gif|800px]] |
| | | | |
| − | [[File:agent-system all.jpg|850px]]
| |
| | | | |
| | | | |
| − | == Activities in Space ==
| + | [[File:gr5 pres 26.jpg|800px]] |
| | + | [[File:GIF_FINAL-SECTION.gif|800px]] |
| | | | |
| − | As a group we determined that the most important part of this project and a factor for its success would be to define the '''methodology''' or otherwise, the '''working process'''. For someone, designing a 50sqm house could seem easy or simplistic. However we realized that the only way to be able to justify our design and reason our decisions would be by analyzing the needs and being observers of our everyday lives, both as the protagonists but also as an external sociologist. What we realized from this process is that we never actually think about they way we move or act inside our space, what affects our decision to move to another room of a house, or how many times a day we might do a specific activity. Another aspect that struck us was how we always think in terms of spaces and never based on the activity we do. We never think about the space we use and the space we need.
| + | [[File:GIf-Interior-Final.gif|800px]] |
| | | | |
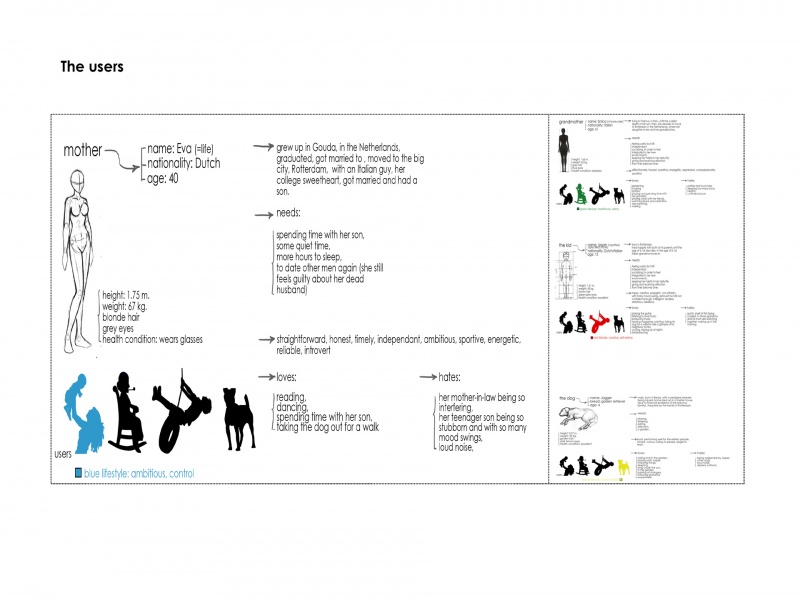
| − | The first stage was to '''define our users''': a mother, her son, the grandmother and a dog. Analyzing their characteristics, both physiological and psychological we got to develop four characters, all that play an important role in our story. We established their needs, habits, likes and dislikes, all based on people around us and from personal experience. By creating our clients we can design and have our target group set and defined.
| + | [[File:gr5 rand.jpg|800px]] |
| | + | [[File:gr5 rand 2.jpg|800px]] |
| | + | [[File:g5_NIGHT interior.jpg|800px]] |
| | + | [[File:gr5 rendering 1.jpg|800px]] |
| | + | [[File:garden_perspective.jpg|800px]] |
| | + | [[File:gr5 render exterior correct1.jpg|800px]] |
| | + | [[File:gr5 Render exterior correcte2.jpg|800px]] |
| | | | |
| − | The basic part of the analysis would be to define the '''daily routine''' of the characters, their daily calendar. From our observations we divided our research into weekdays and weekends, since normally there is a big difference between the two in relation to the use of the house, and collected the data for the members of the family, always focusing on the activities they do and when during the day does it takes place.
| |
| | | | |
| − | == The Users ==
| + | [[File:G5AM_01.jpg|800px]] |
| | | | |
| − | == EVA ==
| + | [[File:G5AM_02.jpg|800px]] |
| | | | |
| − | [[File:eva.jpg|850px]] | + | [[File:G5AM_03.jpg|800px]] |
| − | [[File:G5 EVA WEEKDAY.jpg|850px]]
| + | |
| − | [[File:G5 EVA WEEKEND G5.jpg|850px]]
| + | |
| | | | |
| − | == ENRICA ==
| + | [[File:G5AM_04.jpg|800px]] |
| | | | |
| − | [[File:enrica.jpg|850px]] | + | [[File:G5AM_05.jpg|800px]] |
| − | [[File:G5 ENRICA WEEKDAY.jpg|850px]]
| + | |
| | | | |
| − | == JASPER ==
| + | [[File:G5AM_06.jpg|800px]] |
| − | [[File:jasper.jpg|850px]] | + | |
| − | [[File:G5 JASPER WEEKDAY.jpg|850px]]
| + | |
| − | [[File:G5 JASPER WEEKEND G5.jpg|850px]]
| + | |
| − | [[File:jasper1.gif|850px]]
| + | |
| | | | |
| − | == JAGGER ==
| + | [[File:G5AM_07.jpg|800px]] |
| | | | |
| − | [[File:jagger.jpg|850px]] | + | [[File:G5AM_08.jpg|800px]] |
| − | [[File:G5 JAGGER WEEKDAY.jpg|850px]]
| + | |
| | | | |
| − | == Activity Patterns ==
| + | [[File:G5_AM_09.jpg|800px]] |
| | | | |
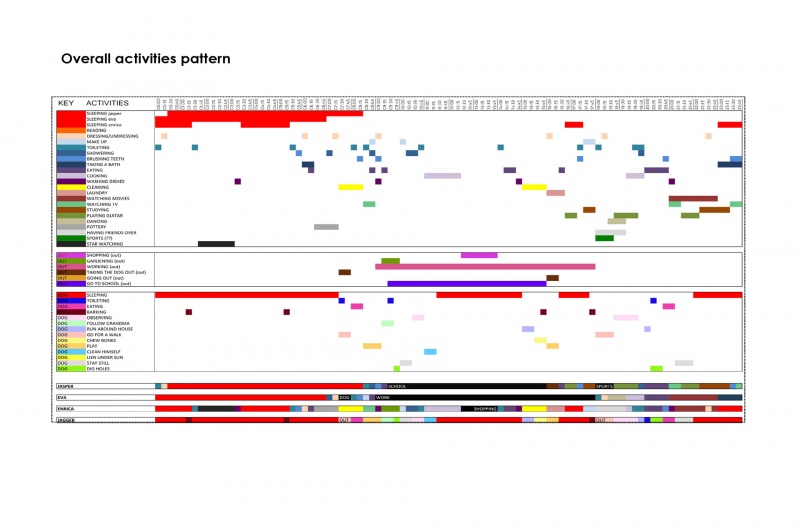
| − | [[File:G5 ACTIVITY SUMMARY.jpg|850px]] | + | [[File:G5_AM_10.jpg|800px]] |
| | | | |
| − | The next step was putting all the data together based on each activity without taking in consideration the user that performs the activity. Taking a period of '''24 hours''' we created a summarized data sheet showing when each activity takes place from all the members of the household. This would help for '''patterns to emerge''' and see how the activities coincide and clash. Our goal is to match the needs of the users and the way they use their space in order to achieve the best performance keeping a high living standard. Therefore we first broke down the activities and then created a summary for each user based on the activities. Studying their results some obvious facts where that '''sleeping times mostly coincide''', there is a '''less active house during the week at mid-day''' and the users tend to '''eat together at the same time every night'''.
| |
| | | | |
| − | <html>
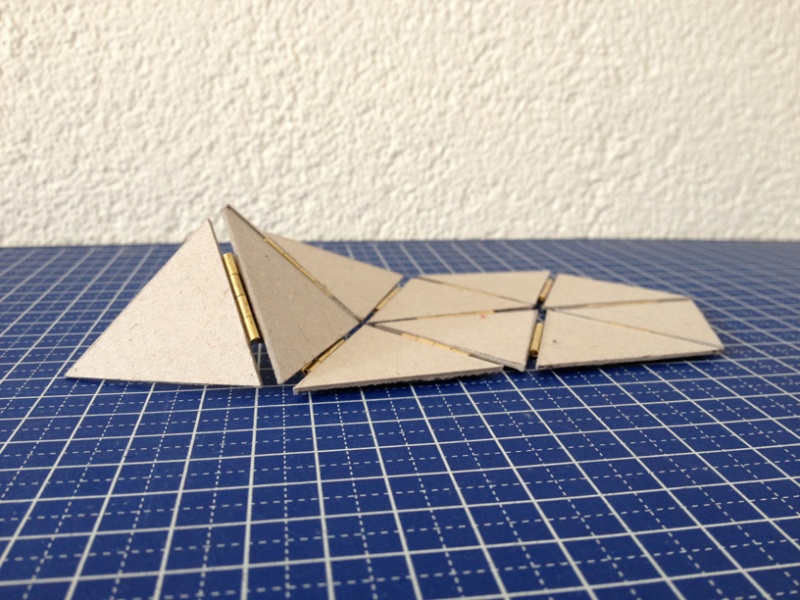
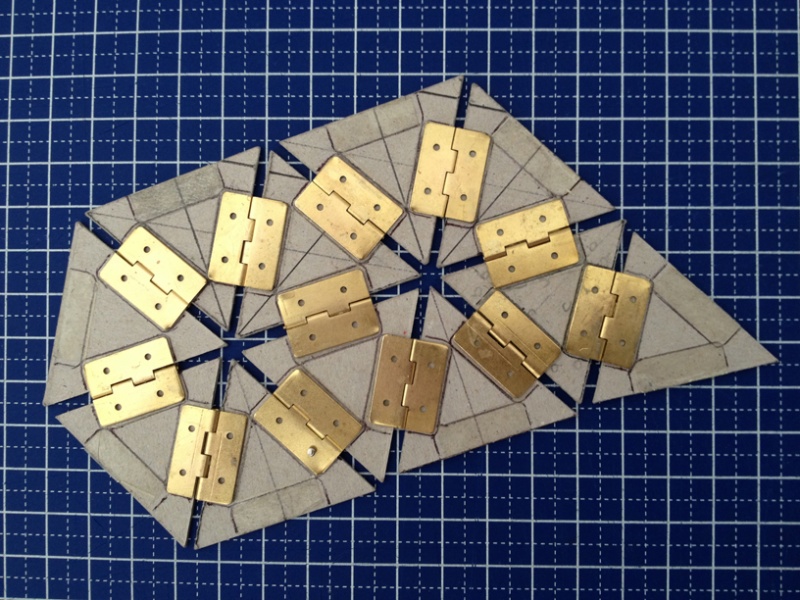
| + | [[File:Grp5triangles.jpg|800px]] |
| | | | |
| − | <iframe width="840" height="630" src="http://www.youtube.com/embed/qJVPpAnBnNs" frameborder="0" allowfullscreen></iframe>
| + | [[File:Grp5Photo(1).jpg|800px]] |
| − | | + | |
| − | </html>
| + | |
| − | | + | |
| − | == Translating Activities ==
| + | |
| − | | + | |
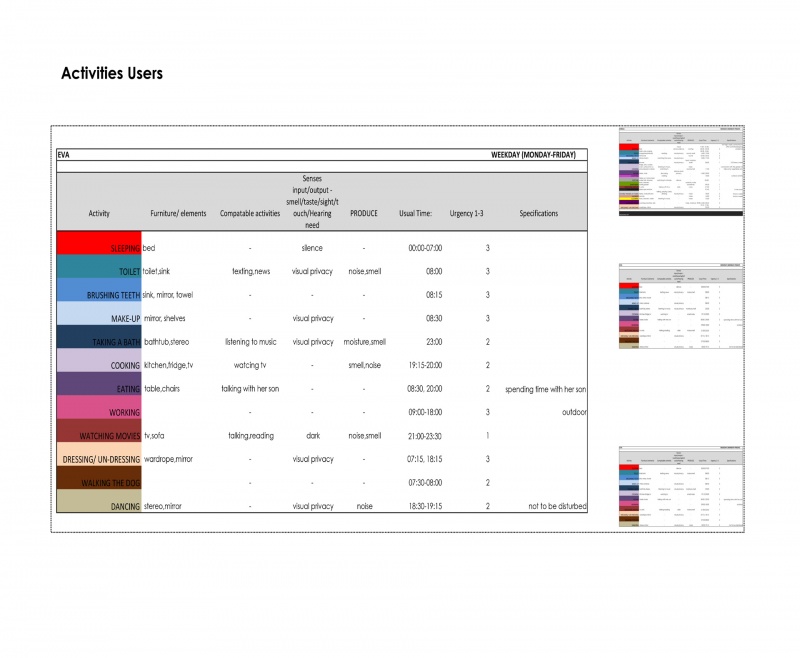
| − | [[File:Group5MomActivities.jpg|800px]] | + | |
| − | | + | |
| − | Translating theory into matter by matching the activities to the absolute necessary appliance/object/ furniture needed to perform this activity. We realized that instead of talking with rooms and spaces we had to see what does each activity need in physical matter but also in respect to the senses. This way we were able to transform an act into something that could later be translated into volume.
| + | |
| − | | + | |
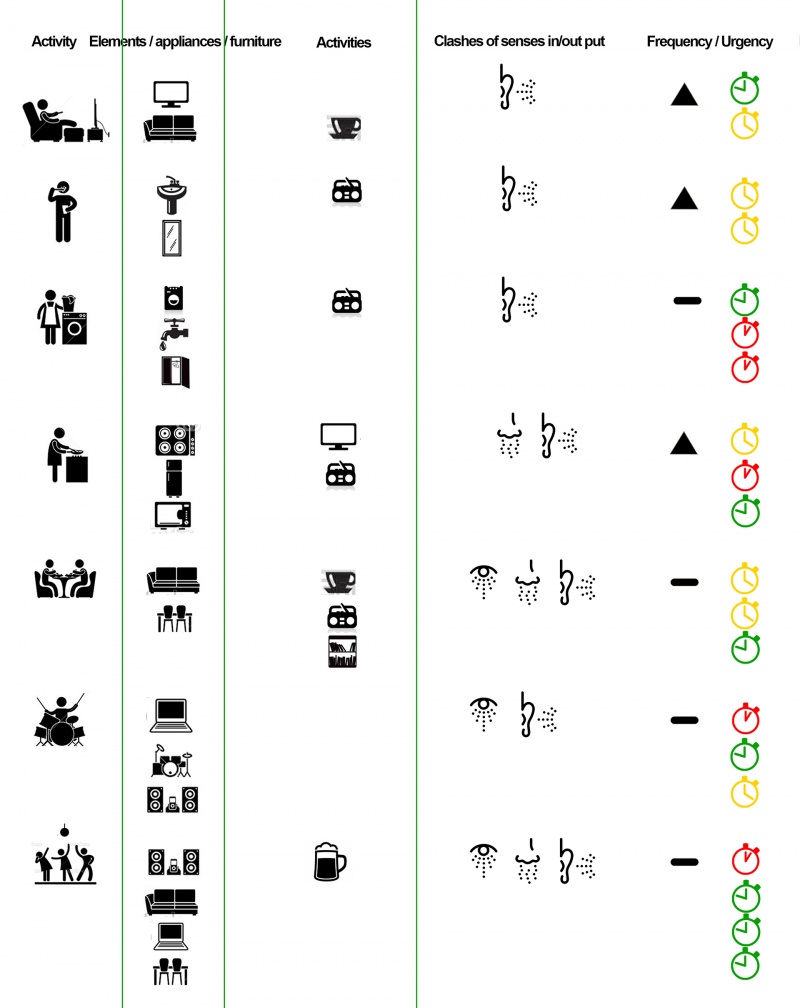
| − | TRANSLATING ACTIVITIES INTO FURNITURE
| + | |
| − | [[File:G5 FROM ACTIVITIES TO FURNITURE.jpg|850px]]
| + | |
| − |
| + | |
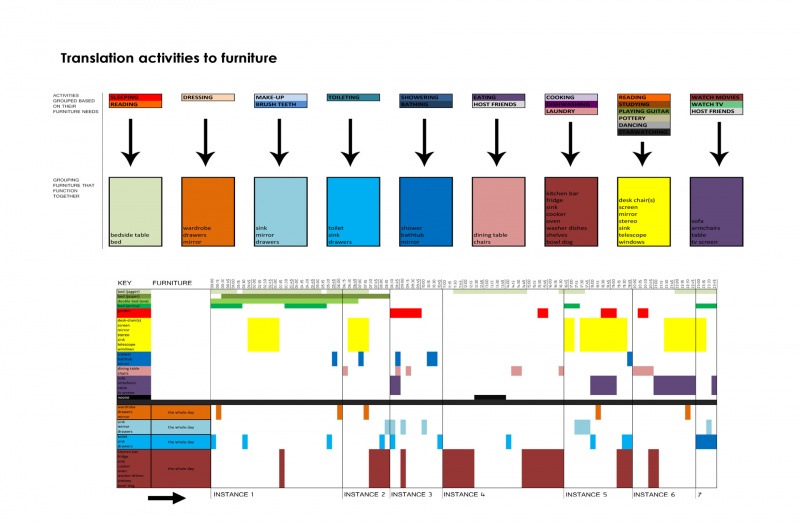
| − | FURNITURE PER USER IN 24H
| + | |
| − | | + | |
| − | [[File:G5_FURNITURE PER USER.jpg|850px]]
| + | |
| − | | + | |
| − | Using the activities analyzed and monitored by the users we color match them with the respective furniture. Grouping the '''activities that can perform together''' or might have the same furniture needs and matching them with group of '''furniture that function together''' or can have similar characteristics. This enables us to think outside the box and not fall in the trap of thinking of an arrangement of spaces but mostly a combination of activities and furniture. This approach could give much more possibilities and could have a huge potential in the way the users will interact inside their house. Using the summarised diagrams of activities for each user, we re-did it but now using the same logic but replacing activities with furniture, so in a way simplifying it and pushing it a step further.
| + | |
| − | | + | |
| − | FURNITURE USE (FIXED/NON FIXED
| + | |
| − | [[File:G5 FURNITURE DATA.jpg|850px]]
| + | |
| − | | + | |
| − | [[File:G5 SUMMARY FURNITURE INSTANCES.jpg|850px]]
| + | |
| − | | + | |
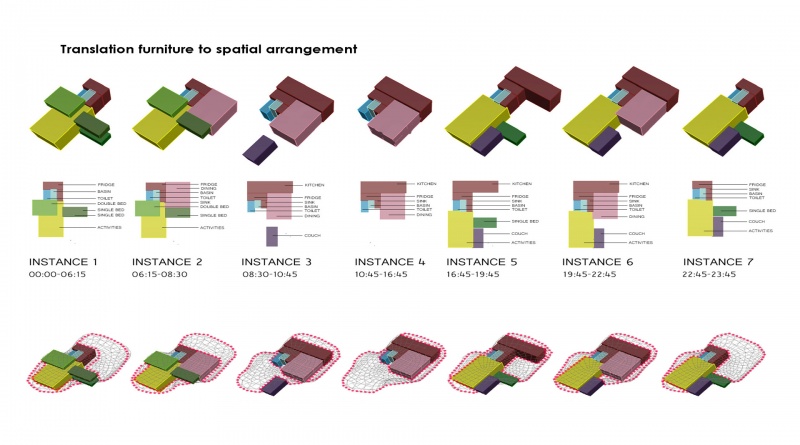
| − | The summary above shows how the furniture is used throughout the day from all users. This is the step from theory to practise where we aim to get conclusions and transform them into volume. For this need we divided the day into '''7 instances'''. The selection of the instances was based on the collection of as less furniture as possible in each instance in order to see the maximum change moving from one instance to the other. Investigating variation will give the greatest flexibility and more options to our layout. The aim of G5 is to transform the data into 3D geometry. Every instance of the house will produce a different diagrammatic scheme, and the combination of all will show as how the space is actuated in every instance. The goal is to be able to use the 'extra' space every time to benefit a specific activity or group of activities giving the flexibility to the users to push the limits of their house. This process will be essential in determining the kind of transformation is needed and the combinations that can be made to compose the volume of the house, keeping 150m3 but keeping a high quality of living.
| + | |
| − | | + | |
| − | [[File:G5 bubble diagram.jpg|850px]]
| + | |
| − | | + | |
| − | == Translating into 3D Volume ==
| + | |
| − | | + | |
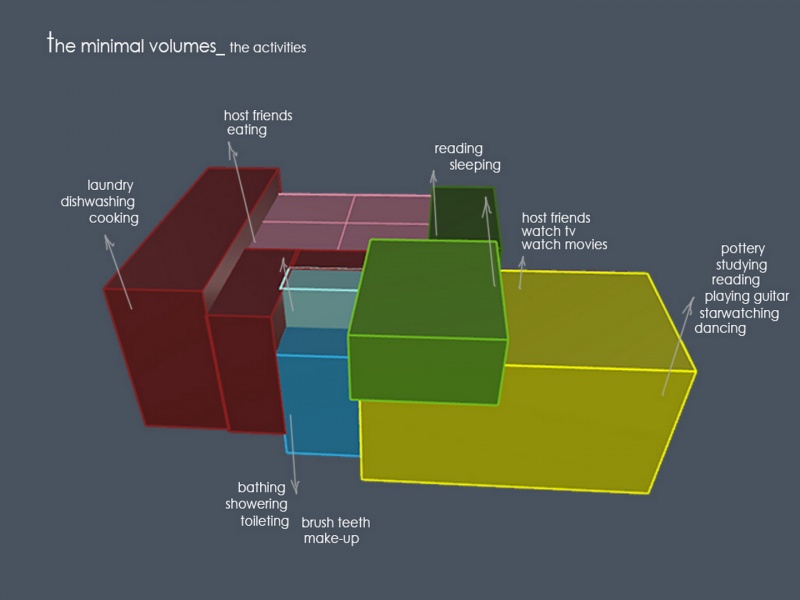
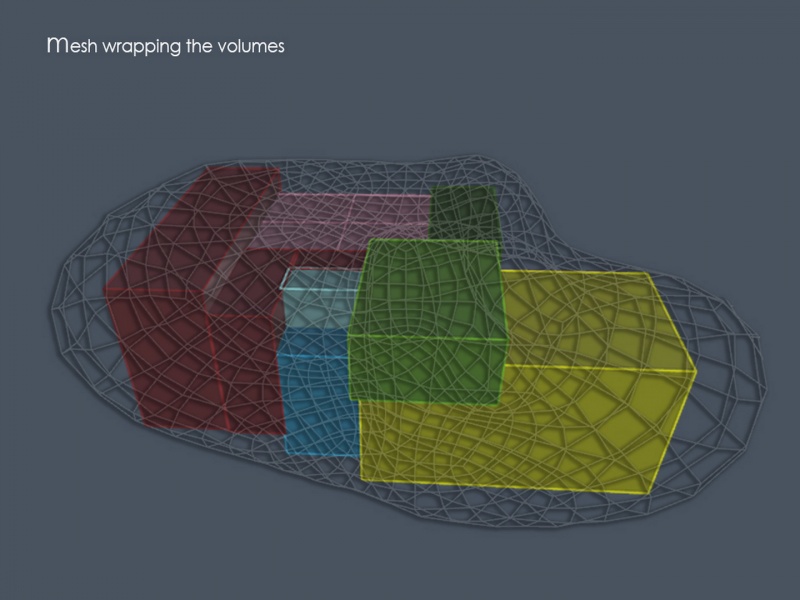
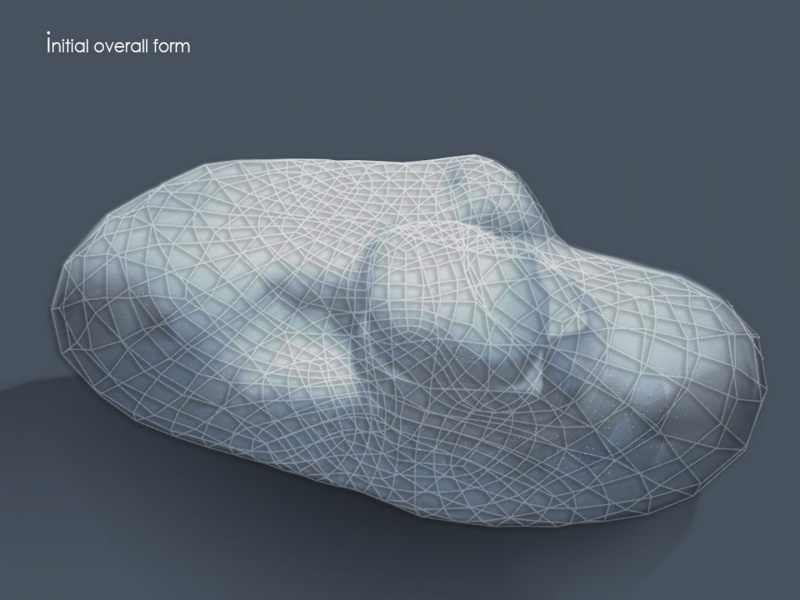
| − | The development from theory to matter was crucial and fundamental. Taking activities and needs and transforming them into space. As part of our methodology we took every instance as selected and divided from the data collection and tried to represent them in a household arrangement, both in 2D and 3D. Starting from the instance with the instance with the least furniture we developed a functional arrangement and then transformed it every time to meet the needs of every instance. Many times there were clashes which made us re-evaluate the previous instance so to make every instance be functional and able to perform. This gave us a clear image of what furniture and activities are performed every time of the day, in respect of volume, and how this is changed throughout the day. In many instances we see that only half of the activities are performed, leaving a lot of extra unused space to be used for the activities that are active and being performed at a certain moment in time. These instances are just representation of how the house would be able to function in different times. they do not imply a specific transformation but give an idea about what movement or system might be needed to serve the purpose of the house. After having all the volumes for every activity needed we composed a version of all the volumes where their best position is and this lead to a shape, the external mesh of the house, engaging all activities. Although this mesh is a raw outcome of the data collection it is a starting point and a lead towards the styling of our house.
| + | |
| − | | + | |
| − | [[File:INSTANCES 3D VOLUME.jpg|850px]]
| + | |
| − | | + | |
| − | [[File:G5 OVERALL FORM.jpg|850px]]
| + | |
| − | | + | |
| − | | + | |
| − | [[File:G5 OVERALL FROM INSTANCES.jpg|850px]]
| + | |
| − | | + | |
| − | What we realised from our research is that every activity in order to be performed needs, most of the times, some kind of matter, object, furniture or condition. G5 focused mainly on the completely necessary furniture needed and the ones that could constrain or set parameters to our design decisions (the fridge, beds, oven, washing machine). Each 'box' represents the volume of the furniture and the space needed to use/perform the respected furniture. The combination of the two lead to the '''minimum space required'''.
| + | |
| − | | + | |
| − | [[File:G5 MINIMUM SPACE.jpg|850px]]
| + | |
| − | | + | |
| − | Therefore we are experimenting on the way the space needed for using each furniture can be combined with each other and the ways we can use the space needed to perform when needed for maximising the space for another activity/furniture. Thus, the question is how can this space (volume) can be 'transferred' or used from any space at any time in order to make one or more activities perform better than just having their necessary minimum space. What we found out when composing the house in a busy instance was that when all activities are performed the house can just have its minimum space for each activity. And this is '''inevitable'''. However there are many times that the activities can be benefited and performed in a more spacious environment, increasing the living quality and satisfaction of the users.
| + | |
| − | | + | |
| − | <div style="width: 850px; height: 450px; margin: 0; padding: 0px; overflow: hidden;">
| + | |
| − | {{#slideshow:
| + | |
| − | <div>[[Image:Gr5 topology 01.jpg|850px]]</div>
| + | |
| − | <div>[[Image:Gr5 topology 02.jpg|850px]]</div>
| + | |
| − | <div>[[Image:Gr5 topology 03.jpg|850px]]</div>
| + | |
| − | <div>[[Image:Gr5 topology 04.jpg|850px]]</div>
| + | |
| − | <div>[[Image:Gr5 topology 05.jpg|850px]]</div>
| + | |
| − | <div>[[Image:Gr5 topology 06.jpg|850px]]</div>
| + | |
| − | |id=bar sequence=forward transition=fade refresh=2000
| + | |
| − | }}
| + | |
| − | </div>
| + | |
| − | | + | |
| − | WORKING WITH MID-INSTANCES
| + | |
| − | | + | |
| − | [[File:G5 INSTANCES TRANFROMATIONS a.jpg|850px]]
| + | |
| − | [[File:G5 INSTANCES TRANFROMATIONS key.jpg|850px]]
| + | |
| − | [[File:G5 INSTANCES TRANFROMATIONS b.jpg|850px]]
| + | |
| − | | + | |
| − | Taking every instance separately and studying each one led to a series of conclusions. First we saw what furniture or activity is replaced from which throughout the day. Breaking down this facts we can see what movement would be actually needed to serve the purpose of the transformation needed. The struggle is to find a system that would actually help the house perform equally or better than what it does without it. As an approach our main focus is the spatial arrangement and the interaction between people that are implied from these arrangements. Solely on the needs and daily routines we created this scenario that is focused on these users specifically. Any change in the setup or members of the family would lead to a different result and outcome but always following the same logic.
| + | |
| − | | + | |
| − | == Investigating Systems ==
| + | |
| − | [[File:G5 investigation systems.jpg|850px]]
| + | |
| − | | + | |
| − | == Component - Ecology of Components ==
| + | |
| − | | + | |
| − | | + | |
| − | <div style="height:182px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_mechanisms joints.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_tropisms.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:G5_types of kinetic structures.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | [[File:G5_shyness 4.jpg|850px]]
| + | |
| − | | + | |
| − | <div style="height:182px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5 society and interaction 01.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:explanation pulvinus.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:g5_component_01.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | == Study of Precedents in Spatial Divisions ==
| + | |
| − | <div style="height:262px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 252px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:C50m2-01.jpg|159px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 252px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:Group5-A100m2Combi-01.jpg|250px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 252px; border:0px;" align="center">
| + | |
| − | [[File:G5_moving plan traditional house.gif|130px|caption]]
| + | |
| − | | + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | [[File:Group5_SpatialDivision1.jpg|850px]]
| + | |
| − | | + | |
| − | == Spatial Activities and Patterns ==
| + | |
| − | | + | |
| − | [[File:bubble_diagram_w1.jpg|430px]]
| + | |
| − | [[File:bubble_diagram_w2.jpg|430px]]
| + | |
| − | [[File:bubble_diagram_w3.jpg|430px]]
| + | |
| − | [[File:bubble_diagram_w4.jpg|430px]]
| + | |
| − | | + | |
| − | [[File:G5_diagram2upload.jpg|850px]]
| + | |
| − | | + | |
| − | [[File:G5_diagram 3upload.jpg|850px]]
| + | |
| − | | + | |
| − | Relationship between different activities in time (Time in the x-axis and spatial weight of activity in the y-axis )
| + | |
| − | BANG!! - Showing clash of activities which disturb each other.
| + | |
| − | | + | |
| − | [[File:Gr5_act01.jpg|800px]]
| + | |
| − | [[File:Gr5_act02.jpg|800px]]
| + | |
| − | [[File:Gr5_act03.jpg|800px]]
| + | |
| − | [[File:Gr5_act04.jpg|800px]]
| + | |
| − | | + | |
| − | == Society and Interaction ==
| + | |
| − | | + | |
| − | '''What should be the character of the first encounter with a responsive or interactive piece of built environment be?'''
| + | |
| − | | + | |
| − | There are two ways of looking at this question. Our premise is that a piece of built environment (especially one containing implementation of IA) should become a locus for the user’s creative personality to manifest itself.
| + | |
| − | Our project aims at answering the question: ''is the locus of the interaction void?''
| + | |
| − | | + | |
| − | '''The multimod apartment becomes a system of integrated elements designed around a character that is able to evolve. This embedded character, should be able to evolve, learn from and adapt to the needs of the users.'''
| + | |
| − | | + | |
| − | Shyness is seen less as a trait of character and more as a capacity of evolution. From a design point of view, the shy character is a planning decision, an input, evolvable parameter.
| + | |
| − | | + | |
| − | The reason why the team uses the term borrowed from psychology, is that it must formalize the added value of interaction as a measure of performance. As intended, '''the user''' should be able to '''play an integral part in evolving this design parameter''' to the point where '''a new house for the same user could embody the evolved personality'''.
| + | |
| − | | + | |
| − | The shyness of the built environment will operate on multiple levels, different degrees of the character need to be formalised as varied scenarios: owner-multimod apartment vs. guest-multimod apartment interactions or, given that the actuated component is part of a swarm, component-component interaction as mediation between user needs ('''input from outside the swarm''') and the internal state of balance '''(internal coherency of the system)'''.
| + | |
| − | | + | |
| − | A point of investigation is centered around ways of learning from bio-mechanically controlled movements in biology.
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | [[File:g5row_02.jpg|850px]]
| + | |
| − | [[File:g5_sowhatelsedoyoudobesidetalk_01.jpg|850px]]
| + | |
| − | </div>
| + | |
| − | | + | |
| − | == Overall form ==
| + | |
| − | | + | |
| − | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_03.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_02.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_04.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | [[File:g5_behaviour_computer model implementation_02.jpg|850px]]
| + | |
| − | | + | |
| − | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_05.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_09.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_1.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_06.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_07.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:G5_volume_08.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | Transformation of the bedroom area.
| + | |
| − | [[File:transformation_bedroom1.jpg|850px]]
| + | |
| − | | + | |
| − | [[File:transformation_bedroom2.jpg|850px]]
| + | |
| − | | + | |
| − | Transformation of the bathroom area.
| + | |
| − | [[File:transformation_bathroom.jpg|850px]]
| + | |
| − | | + | |
| − | Transformation of the kitchen area.
| + | |
| − | [[File:transformation_kitchen.jpg|850px]]
| + | |
| − | | + | |
| − | Transformation of the outer shell
| + | |
| − | [[File:shy house_variations.jpg|850px]]
| + | |
| − | | + | |
| − | Styling-Functions-Performance
| + | |
| − | [[File:shy house_variations2.jpg|850px]]
| + | |
| − | | + | |
| − | == Component ==
| + | |
| − | | + | |
| − | G5 aims to explore, develop, optimise and successfully employ kinetic solutions during the design within Multimod. This is primarily a means of facilitating adaptability.
| + | |
| − | Our system should naturally provide deployability, connectivity. Above all, it should accomodate and respond to changing needs.
| + | |
| − | | + | |
| − | ''Mimosa pudica'' is a plant capable of rapid leaf movements. The plant’s leaves close and drop after being touched and reopen within a few minutes. Some of the plant’s cells have evolved into mechanoreceptors.
| + | |
| − | The movement in the position of the leaves is a result of a specialization of the plant’s vacuolar system. By means of rapid turgor pressure changes, the cells of the pulvinar motor tissue, which have two types of vacuoles, tannin-containing and tannin-less, are responsible for the movement. Actually, it is the large central tannin-less vacuole that contracts and expels the liquid. It is believed that the double vacuolar system may be a form of early motor system.
| + | |
| − | | + | |
| − | ( http://www.ncbi.nlm.nih.gov/pmc/articles/PMC2634336/)
| + | |
| − | | + | |
| − | | + | |
| − | <div style="height:182px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:G5 society and interaction 01.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:explanation pulvinus.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 200px; border:0px;" align="center">
| + | |
| − | [[File:g5_component_01.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="height:182px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;">
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:3final.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; margin-right:20px; border:0px;" align="center">
| + | |
| − | [[File:2final.jpg|270px]]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height 182px; border:0px;" align="center">
| + | |
| − | [[File:G5_house moving.gif|270px]]
| + | |
| − | | + | |
| − | </div>
| + | |
| − | </div>
| + | |
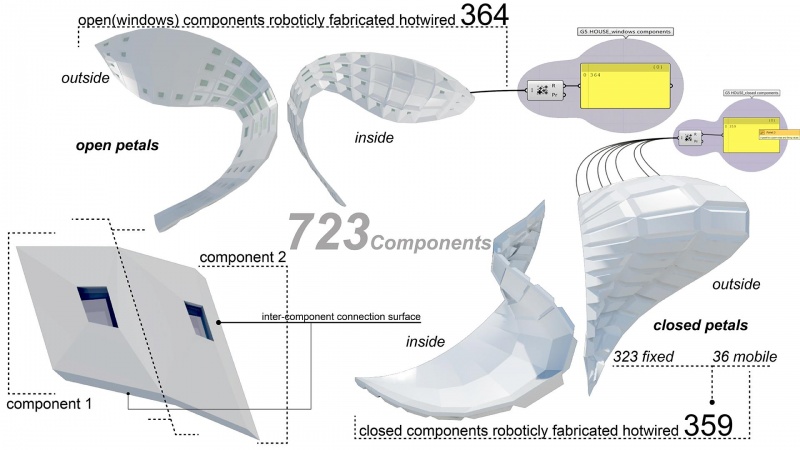
| − | [[Image:Components_g5_01.jpg|850px]]
| + | |
| − | <div style="width: 880px; height: 820px; margin: 0; padding: 0px; overflow: hidden;">
| + | |
| − | [[File:G5 Series components 01.jpg|860px|caption]]
| + | |
| | | | |
| − | <html>
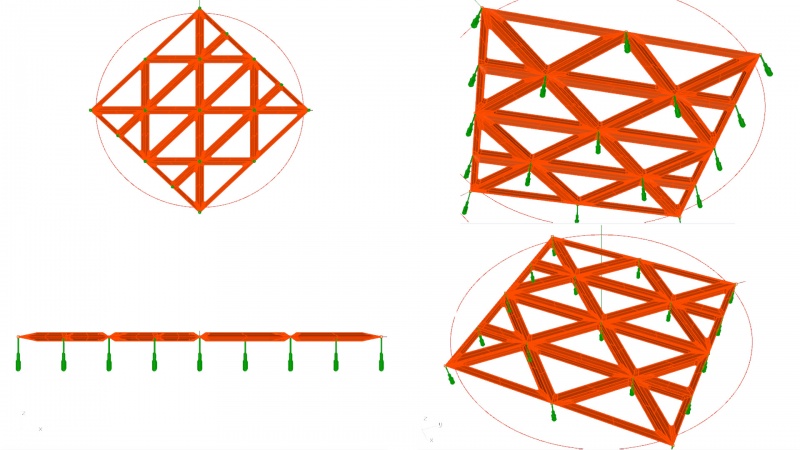
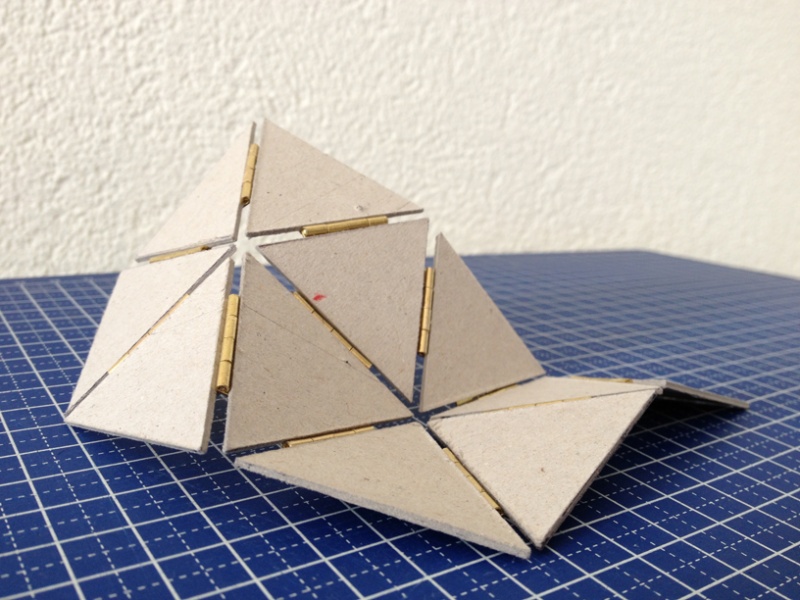
| + | [[File:Grp5Photo(3).jpg|800px]] |
| − | <iframe width="860" height="335" src="http://www.youtube.com/embed/Hswa5h5bfn4" frameborder="0" allowfullscreen></iframe>
| + | |
| − | </html>
| + | |