project06:Studio
| (188 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Image:COVER House+Logo.jpg|800px]] | |
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | ==Group members== | ||
| − | + | author(s): [[User:Daan|Adriaan Kees van Gool]], [[User:Léon|Léon Spikker]], [[User:M.N.B.|M.N.B. Valk]], [[User:Mallika|Mallika Arora]], [[User:Mikal|Mikal Papež]], [[User:Sarah|Sarah J. Roberts]], [[User:Wessel|Wessel van Beerendonk]] | |
| − | + | ||
| − | == | + | ==UR House Video== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | <center><youtube width="850" height="508">aX6Ae9vb0ek</youtube></center> |
| − | < | + | Video of working 1:1 prototype soon! |
| − | + | [[Image:PresentationSlides-01.jpg|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
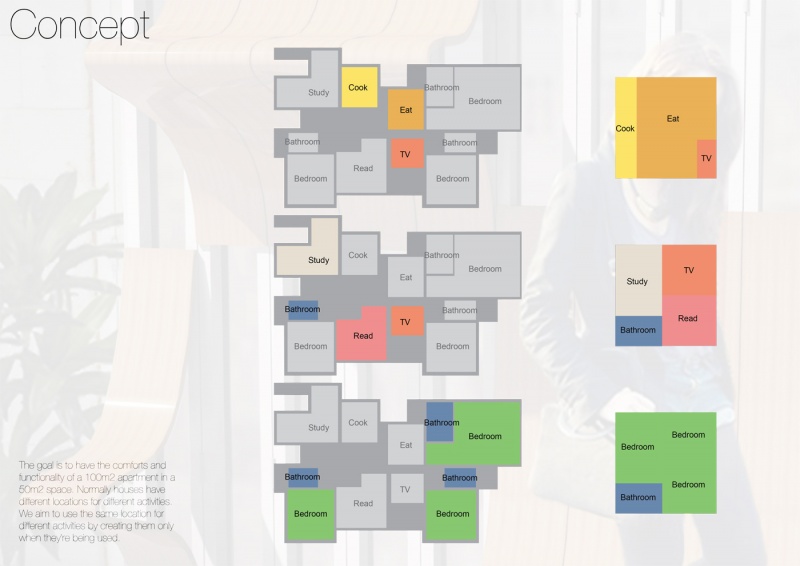
| − | == | + | ==Concept== |
| + | UR House aims to provide all the comfort and functionality of a 100 m2 apartment in a 50 m2 space. Normally houses specify locations for different activities. We aim to use the same location for different activities by creating spaces only when they’re needed. To accomplish this flexibility, UR House interacts with users to continuously translate their needs into an optimized layout. | ||
| − | |||
| − | |||
| − | + | [[Image:PresentationSlides-02 copy.jpg|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
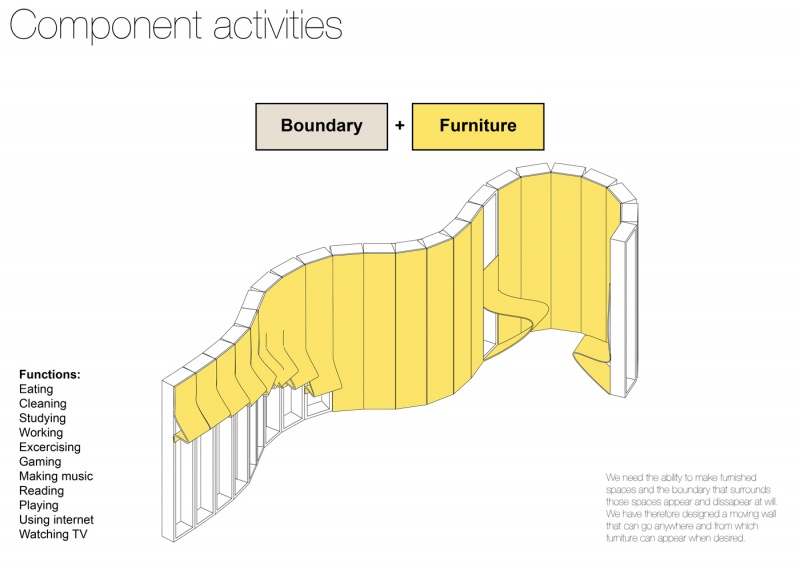
| − | + | ==Flexible Components== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | An apartment which adapts in real time to user preferences requires transformable boundaries and facilities. Interior boundaries (room dividers) and exterior boundaries (envelope) must also have the capacity to appear and disappear spontaneously. We have thereby designed a transformable wall component that can move anywhere and provide furniture when desired. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Image:PresentationSlides-03 copy.JPG|800px]] | |
| − | + | ||
| − | |||
| − | |||
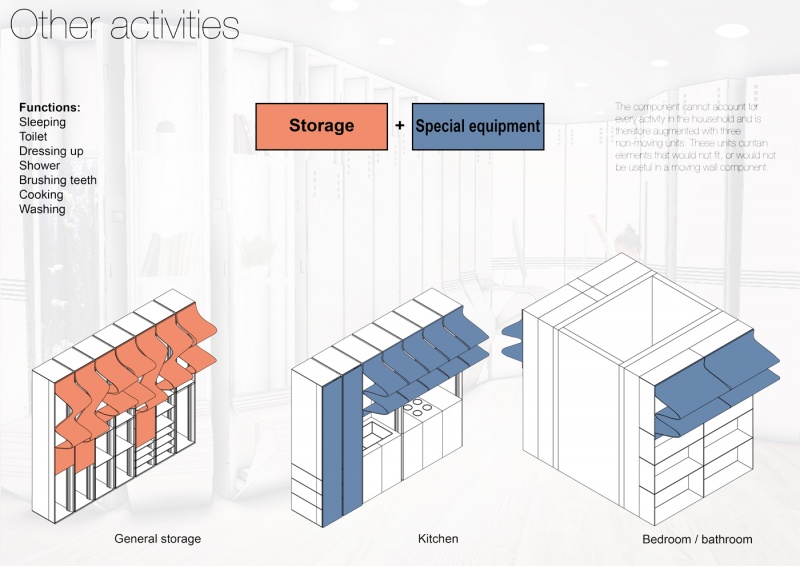
| − | + | ==Static Components== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | A comprehensive analysis of user activities required a division between flexible and fixed activities. While the flexible components can support most activities in the household, three static components have been introduced to serve the rest. These units contain elements that would not fit, or would not be useful in a moving wall component. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Image:PresentationSlides-04 copy.JPG|800px]] | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
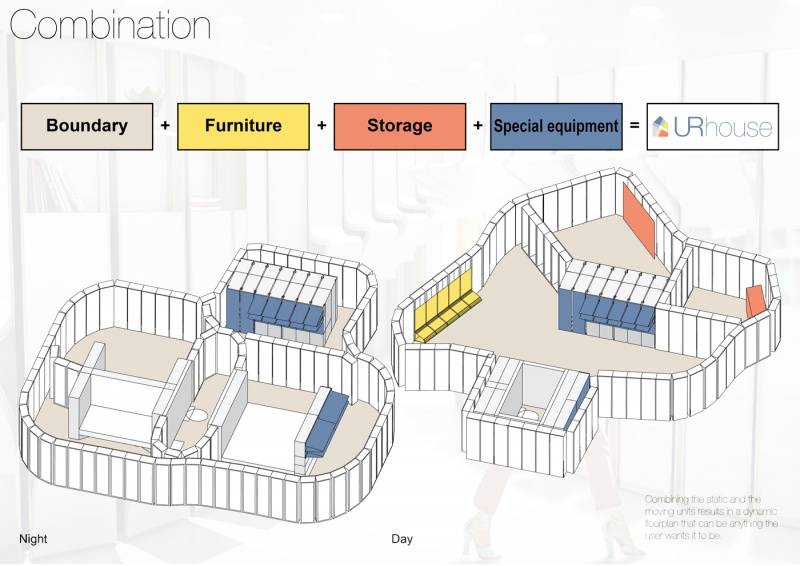
| + | ==Combined Components== | ||
| − | + | Combining the static and the flexible units results in a dynamic floor plan that can transform to fit any user desires. Space is negotiated between neighboring apartments to maximize usable area and create shared community zones. UR House can adapt to changes in lifestyle by re-materializing by the minute, hour, day, week, month, or year. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Image:PresentationSlides-05 copy.JPG|800px]] | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | [[ | + | ==User Input== |
| − | + | ||
| − | [[File: | + | Users have the freedom to select from a range of customized activities through a smartphone app. The system then evaluates which other activities are being performed in the current moment and suggests several options for the position, spatial shape, and degree of privacy for the activity. Once the user selects their preference, the space is created in real time. |
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Image:PresentationSlides-06 copy.JPG|800px]] | ||
| + | |||
| + | |||
| + | ==Prototype== | ||
| + | |||
| + | To prove the feasibility of this concept a one-to-one prototype was developed. Seven linked units show the functionality of the flexible components by transforming into two distinct modes: a public seating arrangement and a private work/study space. While the units in the public lounge are aligned, the units of the work/study space are curled into a semi-circle. The prototype provides a table, four chairs, and two storage shelves. User input directly controls the panel configurations. The graphical user interface allows for control over individual actuators within the units. The spatial and financial constraints for this prototype allowed for a small section of the entire apartment to be built by June 28th, 2013 with limited functionality; all seven units are scheduled for completion by July 7th, 2013. | ||
| + | |||
| + | This page will be updated 5/7/2013 with additional images and videos. | ||
| + | |||
| + | |||
| + | ==Sponsors== | ||
| + | |||
| + | |||
| + | [[File:A3_pixels_LINAK.jpg|280px]] | ||
<br> | <br> | ||
<br> | <br> | ||
| − | < | + | |
| − | < | + | [[File:A3_pixels_TAKE_A_BYTE.jpg|280px]] |
| − | [[ | + | |
| − | < | + | ==Process and workshops== |
| − | < | + | |
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project06:Frontpage|'''Process''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project20:Roboticresults|'''Robotic Fabrication''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project06:Interactions|'''Interaction Design''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project06:Workshop_6|'''Physical Computing''']] | ||
| + | </div> | ||
| + | </div> | ||
Latest revision as of 13:05, 29 June 2013
Contents |
[edit] Group members
author(s): Adriaan Kees van Gool, Léon Spikker, M.N.B. Valk, Mallika Arora, Mikal Papež, Sarah J. Roberts, Wessel van Beerendonk
[edit] UR House Video
Video of working 1:1 prototype soon!
[edit] Concept
UR House aims to provide all the comfort and functionality of a 100 m2 apartment in a 50 m2 space. Normally houses specify locations for different activities. We aim to use the same location for different activities by creating spaces only when they’re needed. To accomplish this flexibility, UR House interacts with users to continuously translate their needs into an optimized layout.
[edit] Flexible Components
An apartment which adapts in real time to user preferences requires transformable boundaries and facilities. Interior boundaries (room dividers) and exterior boundaries (envelope) must also have the capacity to appear and disappear spontaneously. We have thereby designed a transformable wall component that can move anywhere and provide furniture when desired.
[edit] Static Components
A comprehensive analysis of user activities required a division between flexible and fixed activities. While the flexible components can support most activities in the household, three static components have been introduced to serve the rest. These units contain elements that would not fit, or would not be useful in a moving wall component.
[edit] Combined Components
Combining the static and the flexible units results in a dynamic floor plan that can transform to fit any user desires. Space is negotiated between neighboring apartments to maximize usable area and create shared community zones. UR House can adapt to changes in lifestyle by re-materializing by the minute, hour, day, week, month, or year.
[edit] User Input
Users have the freedom to select from a range of customized activities through a smartphone app. The system then evaluates which other activities are being performed in the current moment and suggests several options for the position, spatial shape, and degree of privacy for the activity. Once the user selects their preference, the space is created in real time.
[edit] Prototype
To prove the feasibility of this concept a one-to-one prototype was developed. Seven linked units show the functionality of the flexible components by transforming into two distinct modes: a public seating arrangement and a private work/study space. While the units in the public lounge are aligned, the units of the work/study space are curled into a semi-circle. The prototype provides a table, four chairs, and two storage shelves. User input directly controls the panel configurations. The graphical user interface allows for control over individual actuators within the units. The spatial and financial constraints for this prototype allowed for a small section of the entire apartment to be built by June 28th, 2013 with limited functionality; all seven units are scheduled for completion by July 7th, 2013.
This page will be updated 5/7/2013 with additional images and videos.