project01:Styling
From multimod
(Difference between revisions)
| (9 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
<div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| − | [[project01:Interactions|''' | + | [[project01:Interactions|'''Interaction''']] |
</div> | </div> | ||
| Line 29: | Line 29: | ||
==Styling== | ==Styling== | ||
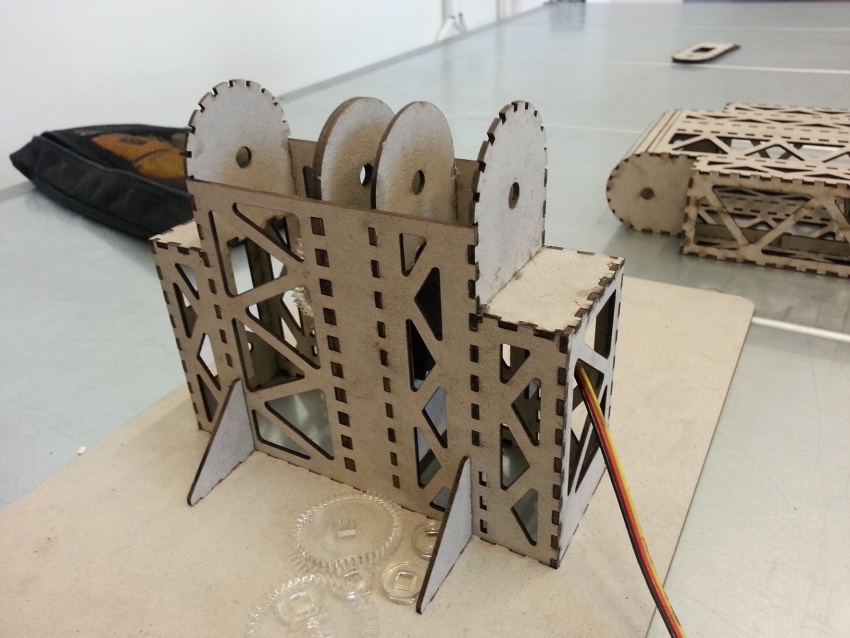
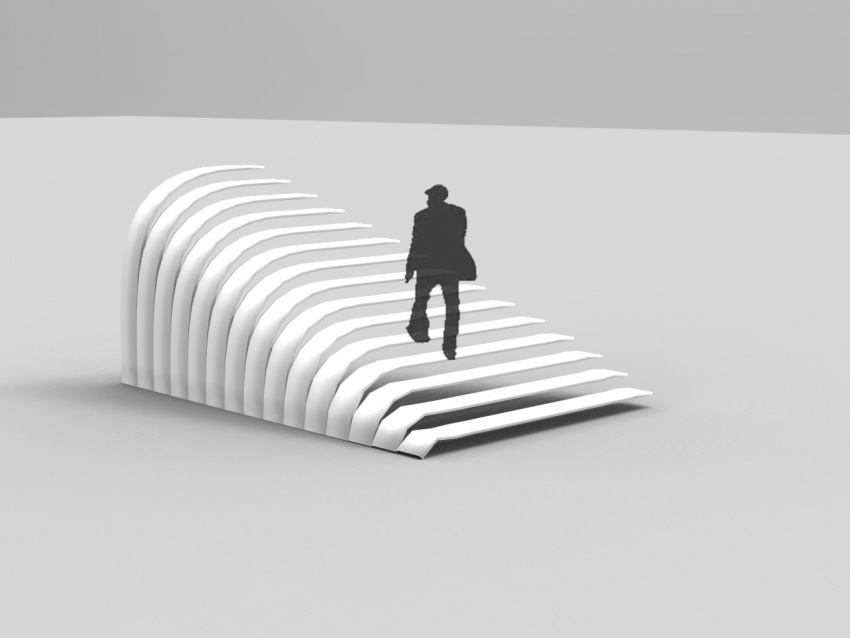
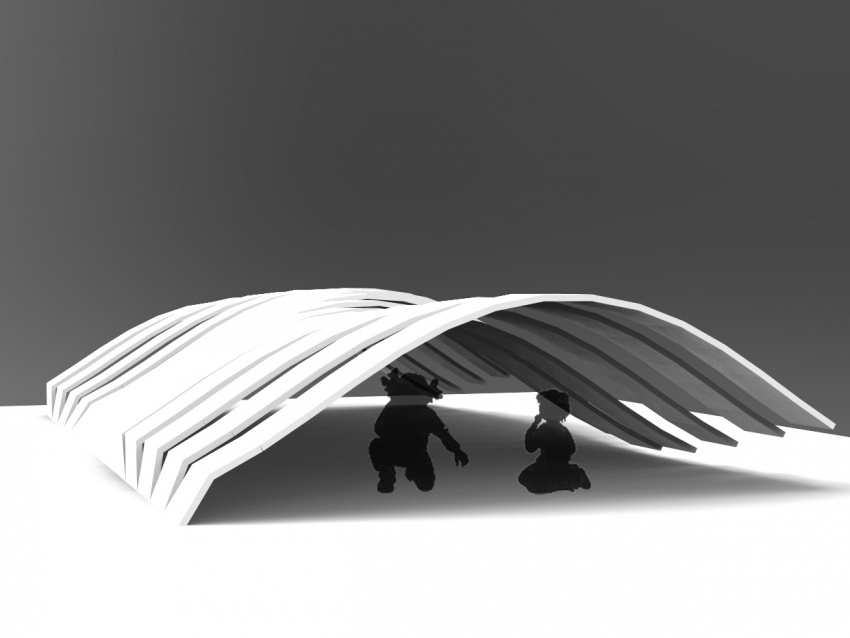
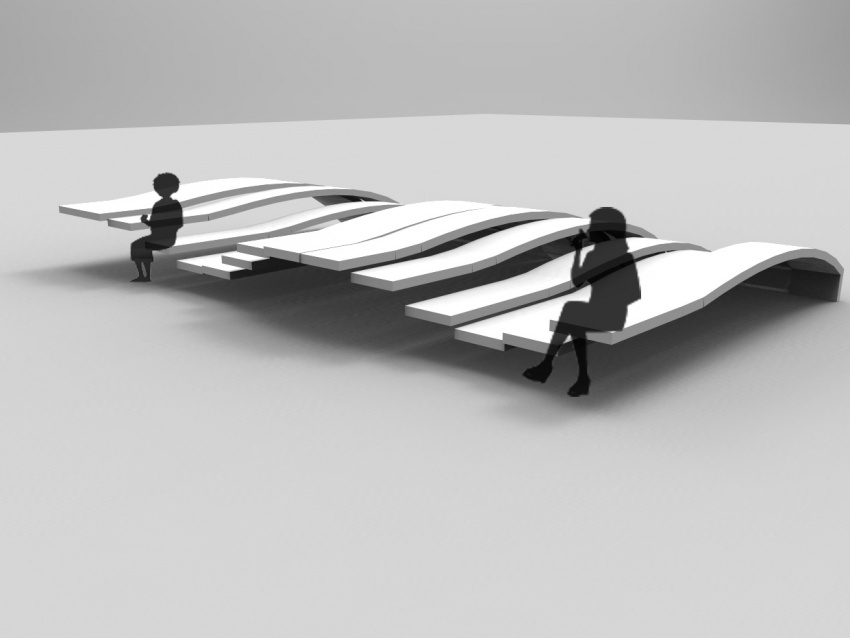
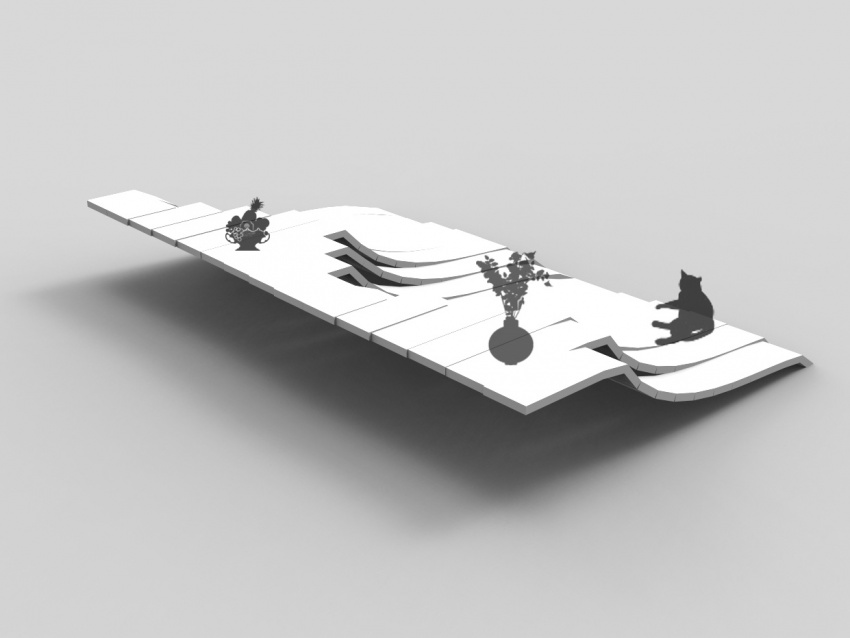
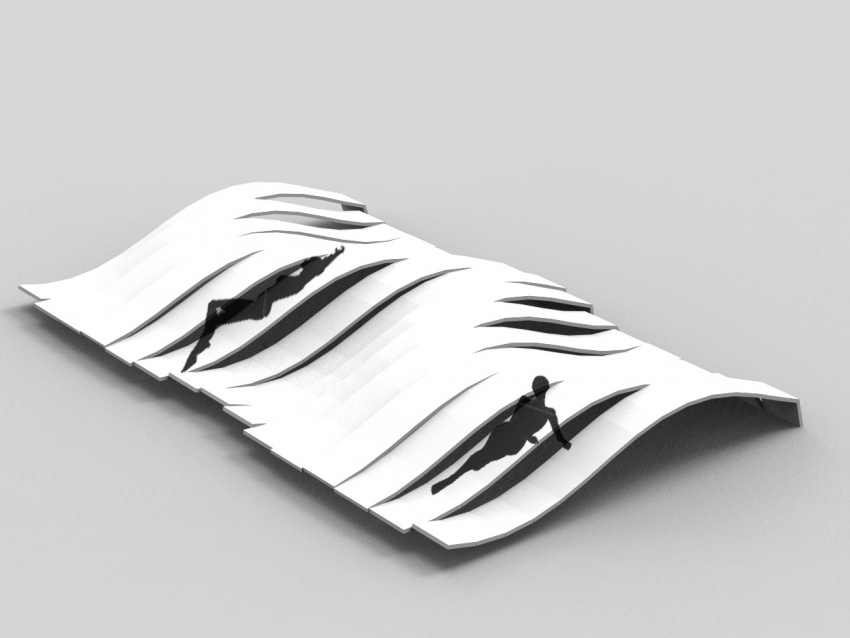
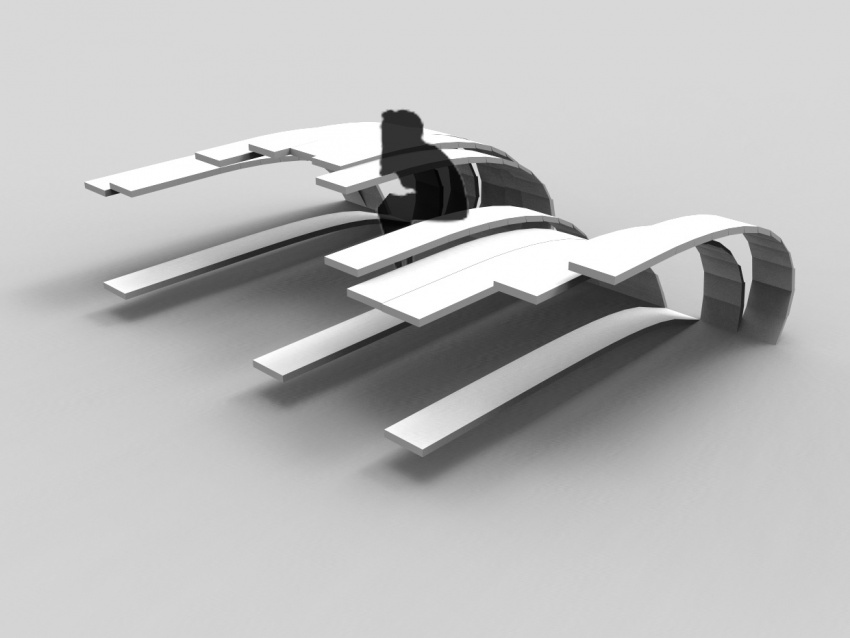
| − | The | + | The configuration of the components originally was generated through the use of a grasshopper script. From there a basic geometry was defined in order to be able to go to production as soon as possible. |
| − | The | + | The final shape of the components is a result of weight optimization. The holes in each of the sides of the components are there to save weight. We imagine the actual realization of this project to not have holes in the components, but to be constructed out of a lightweight however rigid material. |
| − | + | ||
| − | + | ||
==Images== | ==Images== | ||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | [[File:Styling2.jpg|850px]] | |
| − | [[File: | + | |
| − | + | [[File:Group1-stairs.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | [[File:Group1-shelter.jpg|850px]] |
| + | |||
| + | [[File:Group1-chair.jpg|850px]] | ||
| + | |||
| + | [[File:Group1-carpet.jpg|850px]] | ||
| + | |||
| + | [[File:Group1-ground.jpg|850px]] | ||
| + | |||
| + | [[File:Group1-desk.jpg|850px]] | ||
| + | |||
</div> | </div> | ||