From multimod
(Difference between revisions)
|
|
| Line 12: |
Line 12: |
| | | | |
| | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | | <div style="float:left; width: 196px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| − | [[project01:Interactions|'''Interaction|W3''']] | + | [[project01:Interactions|'''Interaction''']] |
| | </div> | | </div> |
| | | | |
Latest revision as of 11:37, 5 March 2013
[edit] Styling
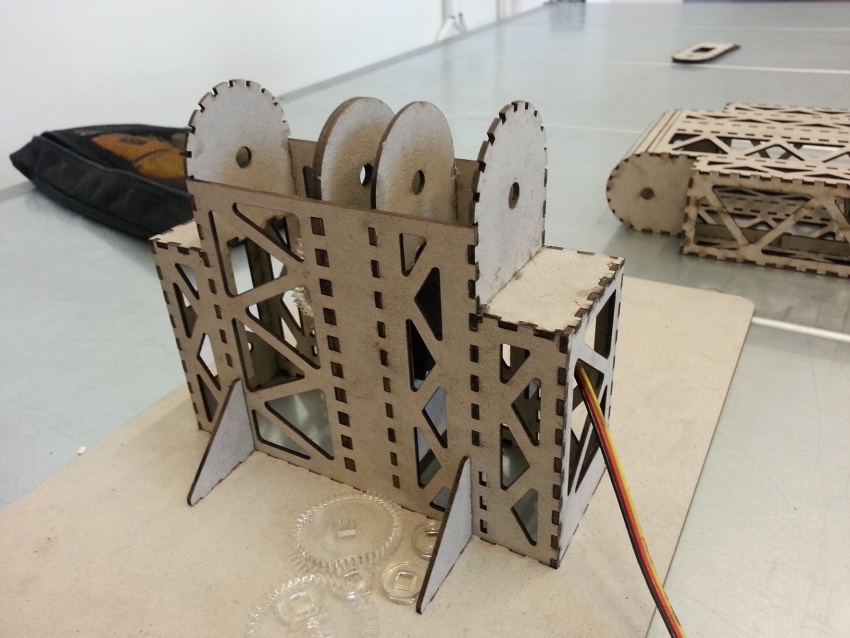
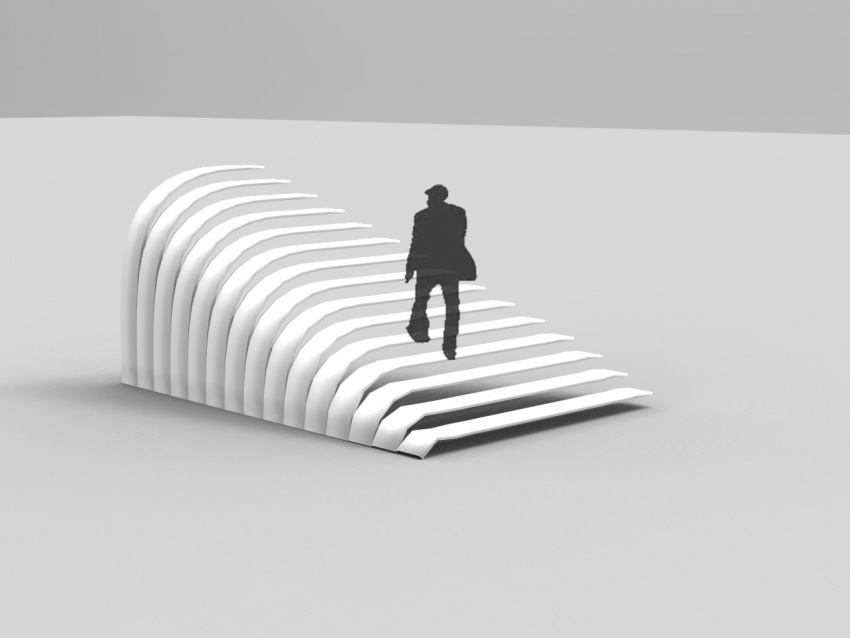
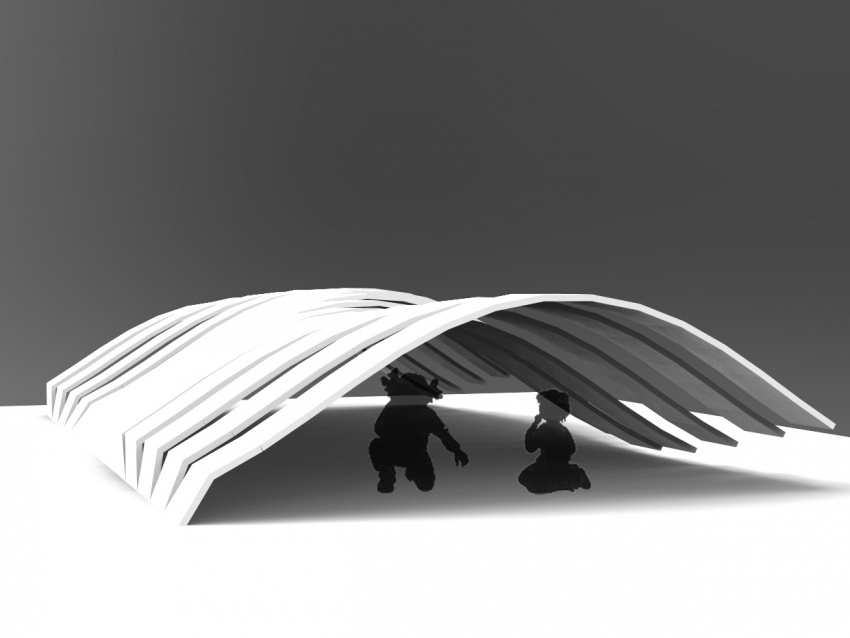
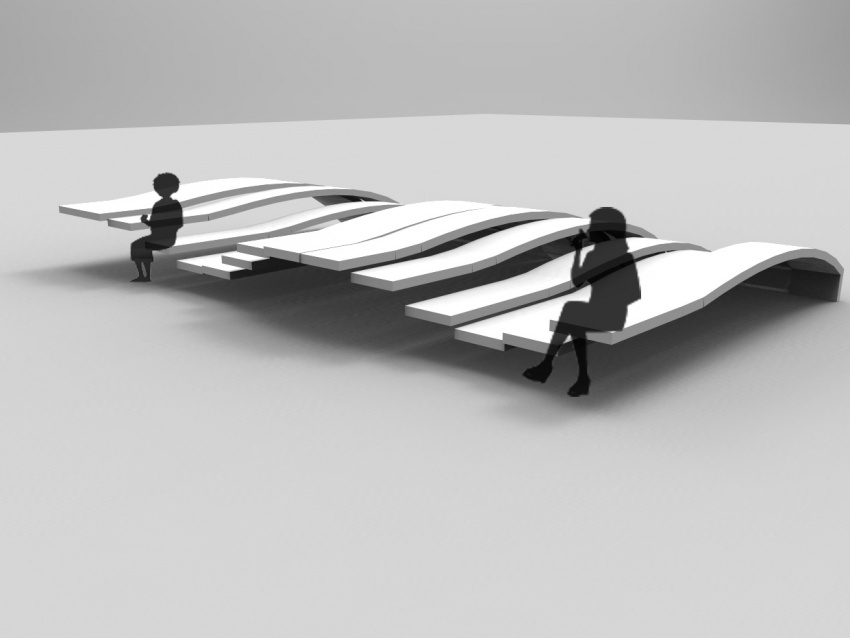
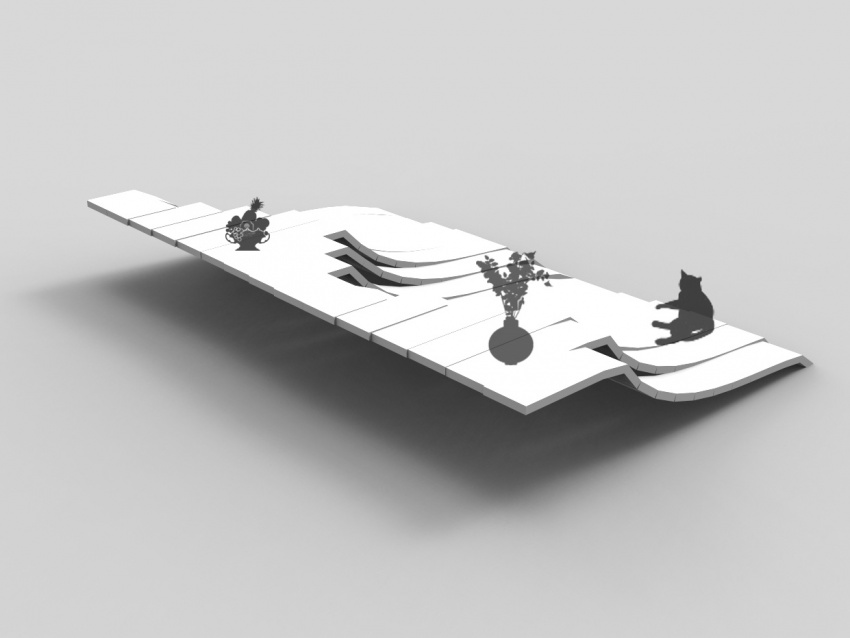
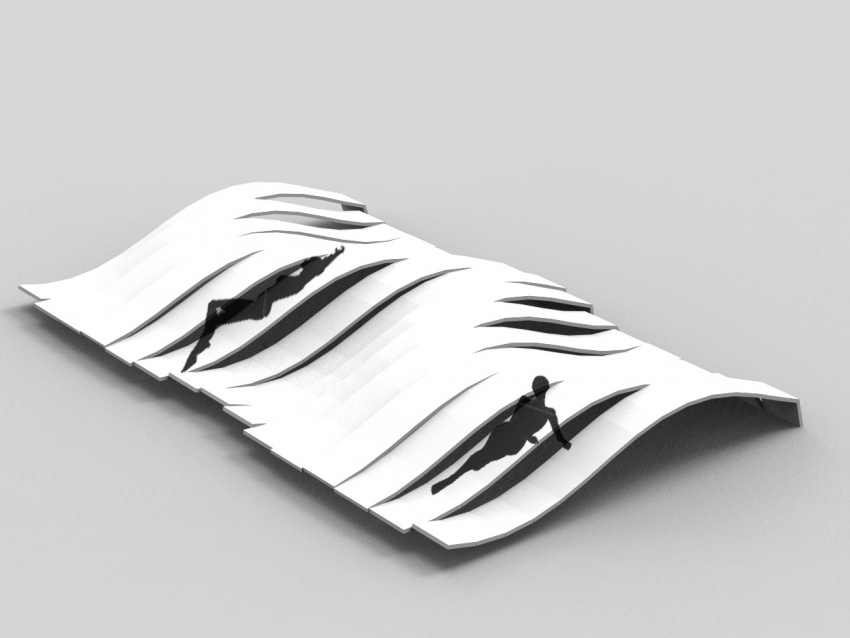
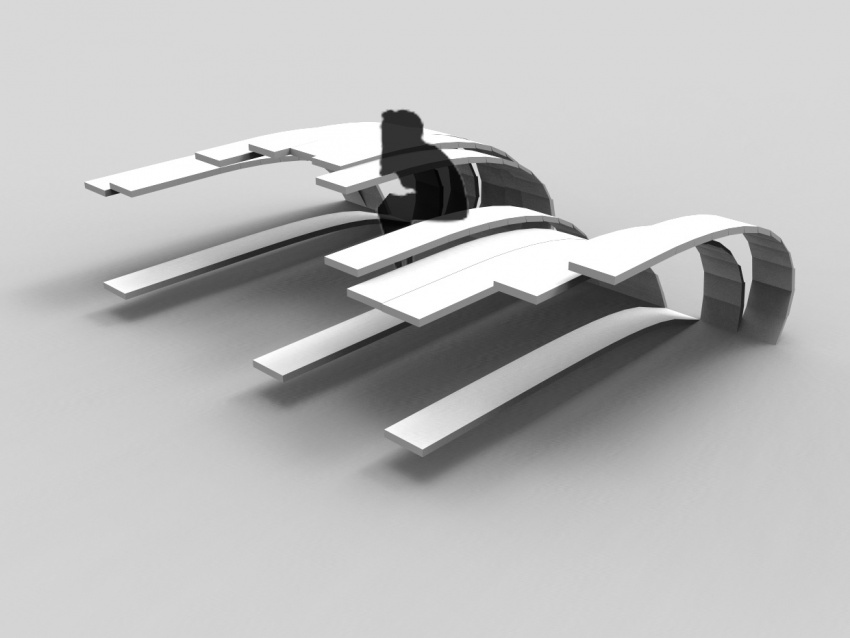
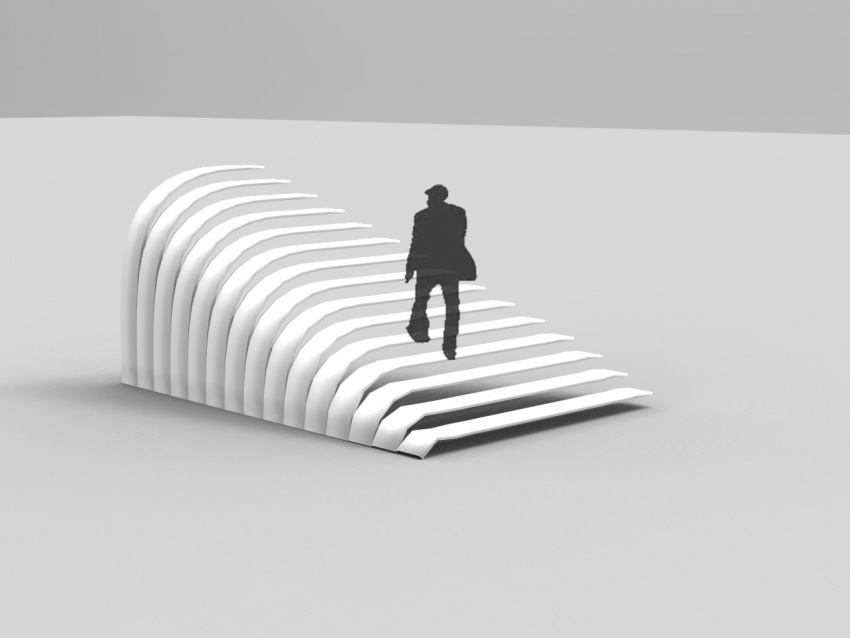
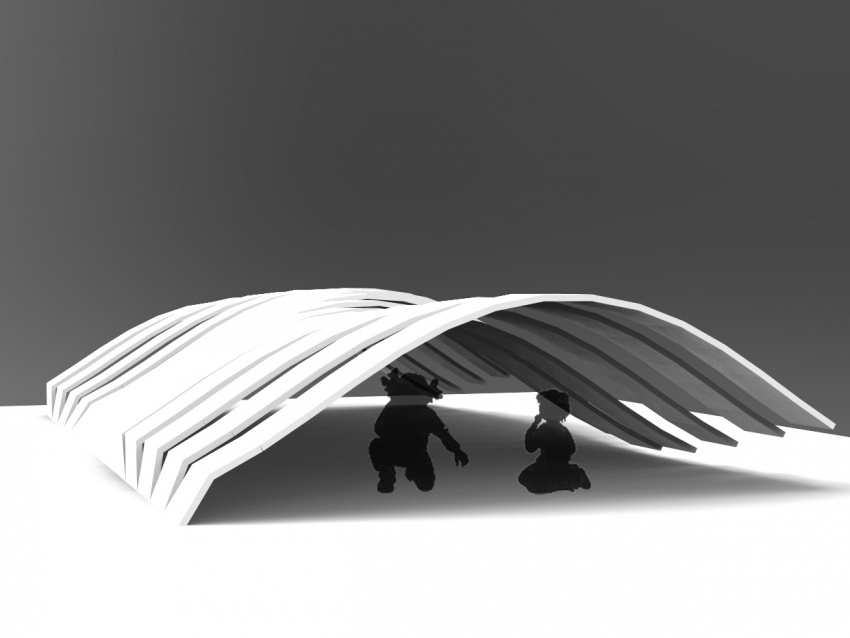
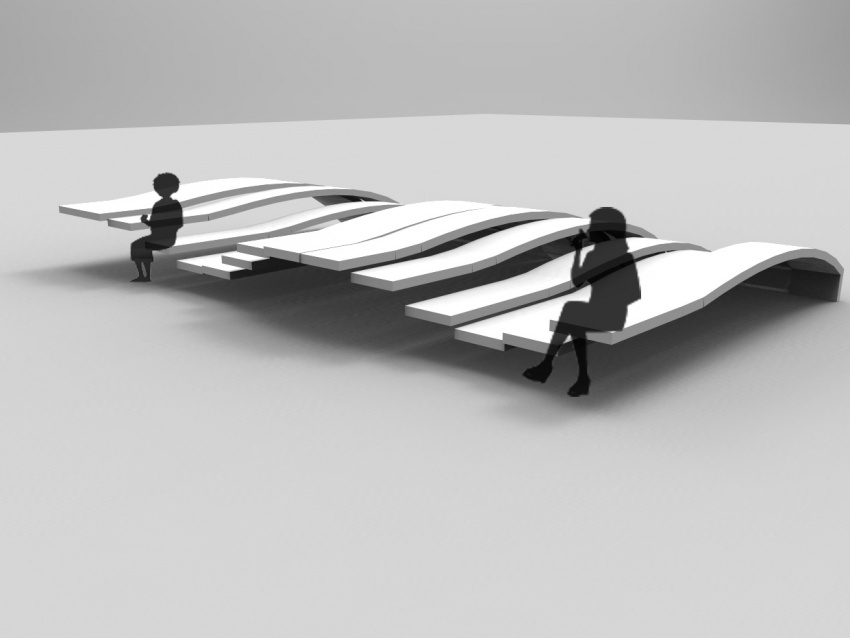
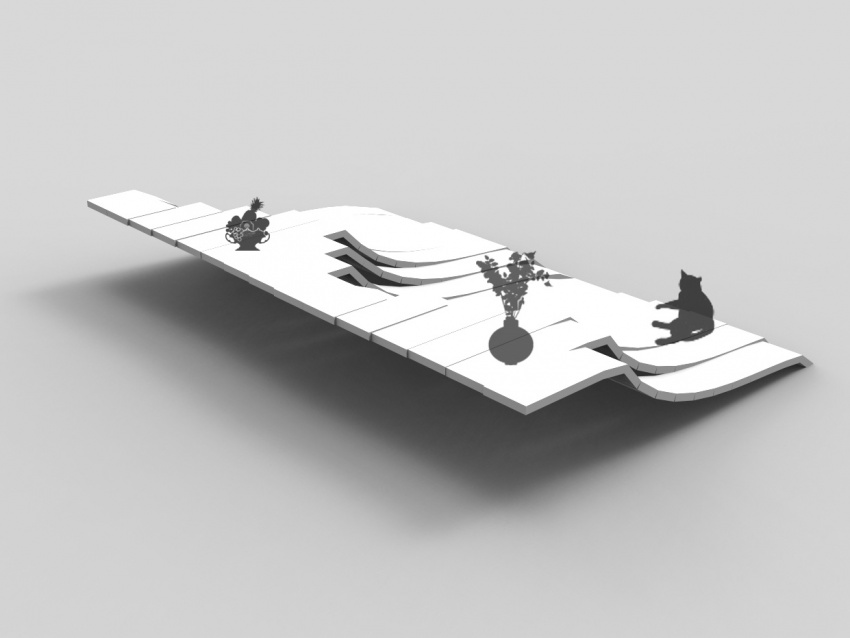
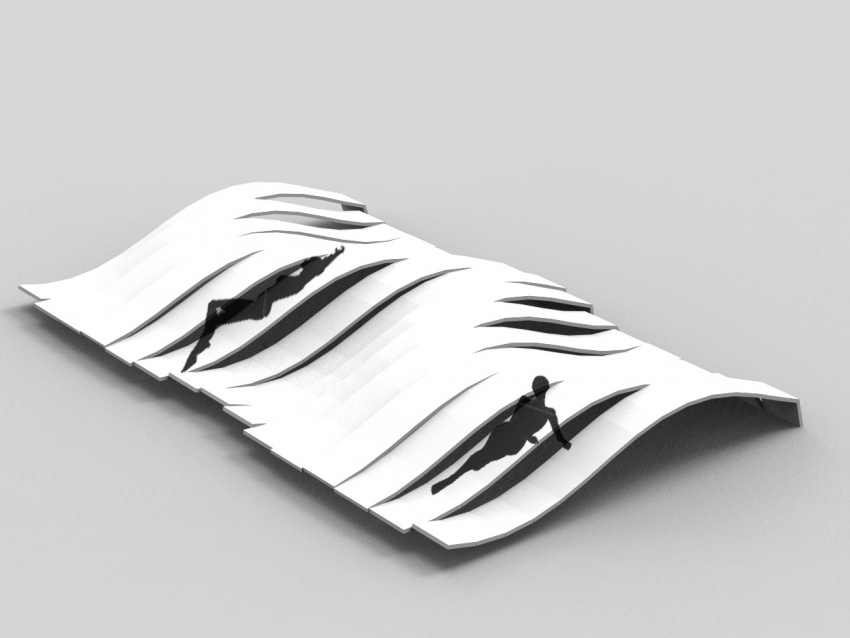
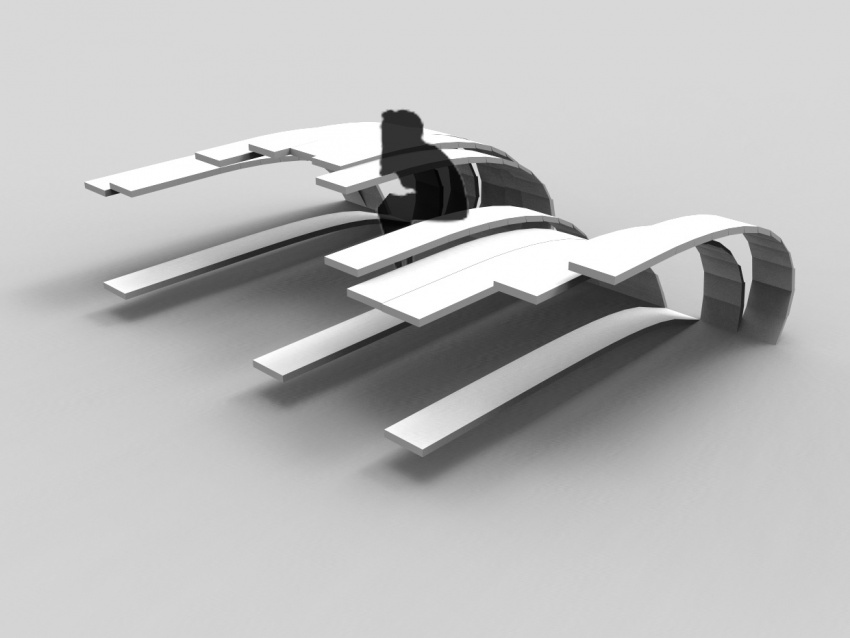
The configuration of the components originally was generated through the use of a grasshopper script. From there a basic geometry was defined in order to be able to go to production as soon as possible.
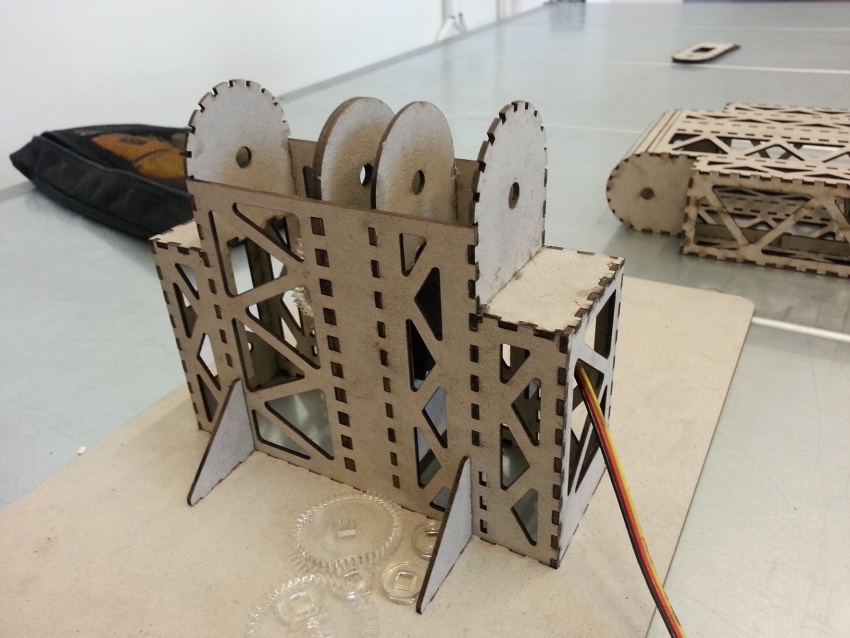
The final shape of the components is a result of weight optimization. The holes in each of the sides of the components are there to save weight. We imagine the actual realization of this project to not have holes in the components, but to be constructed out of a lightweight however rigid material.
[edit] Images