project04:Workshop 3
(→Concept Design Non-Standard Habitat) |
(→Presentation) |
||
| (44 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | == | + | ==PROTOBRICKS== |
| − | [[Image: | + | [[Image:Render1 Group 4.jpg|850px]] |
</div> | </div> | ||
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | <div style="float:left; width: | + | [[project04:Frontpage|'''Frontpage''']] |
| − | [[project04: | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project20:Roboticresults|'''Robotic Fabrication''']] |
| − | [[ | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project04:Interactions|'''Interaction Design''']] |
| − | [[project04: | + | </div> |
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project04:Workshop_3|'''Physical Computing''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project04:Studio|'''Design Studio''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | author(s): [[User:Can|Behic Can Aldemir]], [[User:Izabela|Izabela Slodka | + | author(s): [[User:Can|Behic Can Aldemir]], [[User:Izabela|Izabela Slodka]], [[User:Maciej|Maciej Wieczorkowski]], [[User:Solke|Solke Jonathan van Kempen]], [[User:Steph|Steph Kanters]] |
==Concept Design Non-Standard Habitat== | ==Concept Design Non-Standard Habitat== | ||
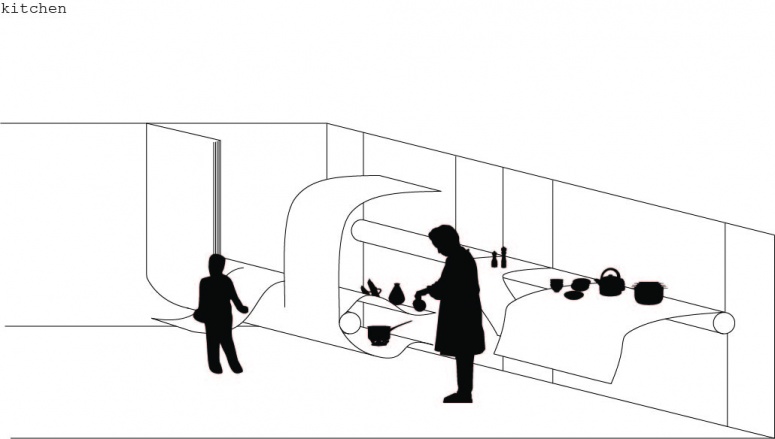
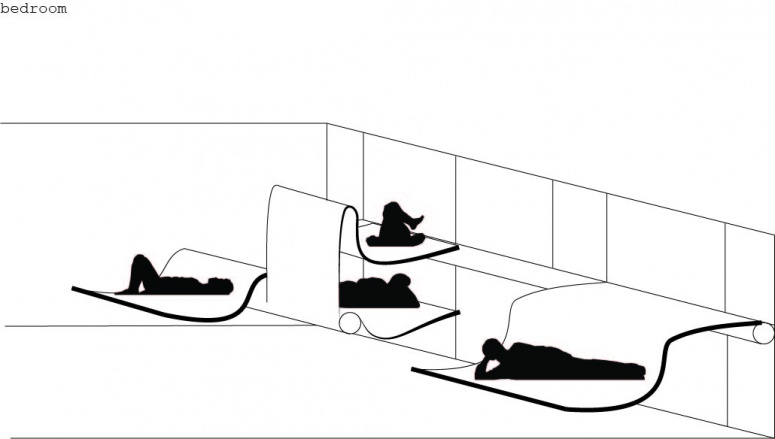
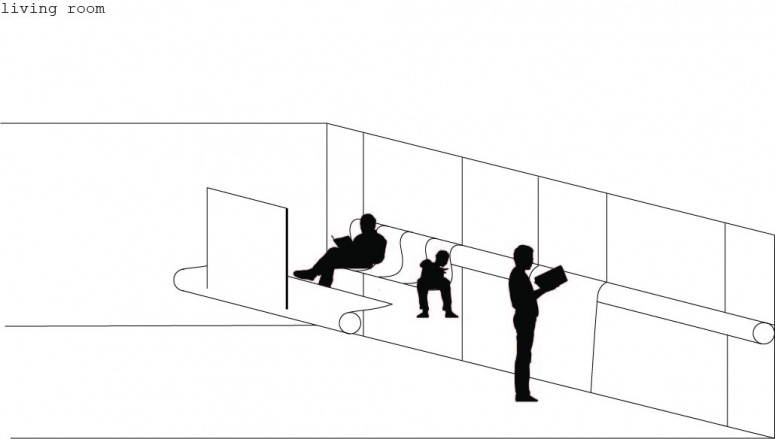
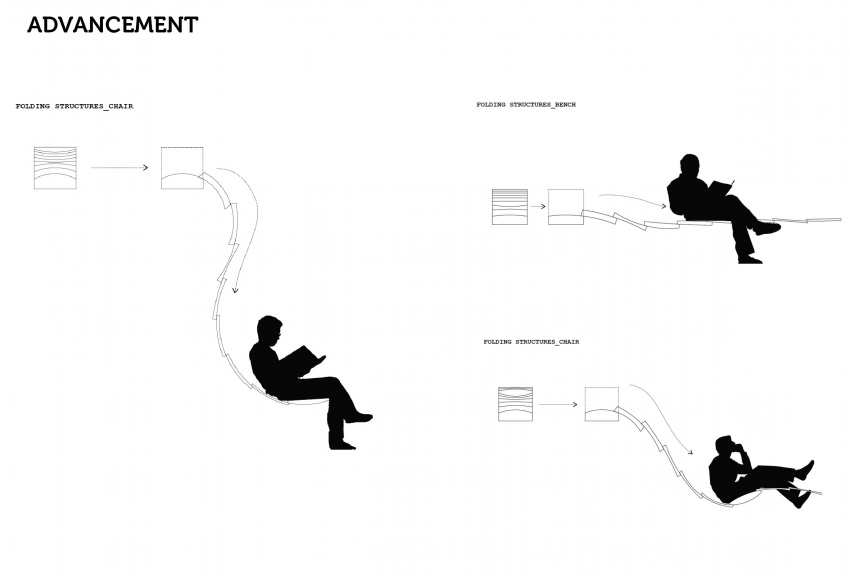
In the Furniture Poetry, we looked for a design, that realises and contains all the corresponding functions (access,keep, cleanse, cook, socialize, sleep) in it's own body. The space consists of a box like outer shell, curvated inner shell and a middle horizontal axis, that functions are rotated arround. Just by folding and rotating the furnitures (shelves, bed, etrc...), we alternate between functions. Furnitures are alligned on the axis in a way that, they don't disturb the continuum of the visual wholeness, as an organ of a body. | In the Furniture Poetry, we looked for a design, that realises and contains all the corresponding functions (access,keep, cleanse, cook, socialize, sleep) in it's own body. The space consists of a box like outer shell, curvated inner shell and a middle horizontal axis, that functions are rotated arround. Just by folding and rotating the furnitures (shelves, bed, etrc...), we alternate between functions. Furnitures are alligned on the axis in a way that, they don't disturb the continuum of the visual wholeness, as an organ of a body. | ||
| − | |||
| + | Concept | ||
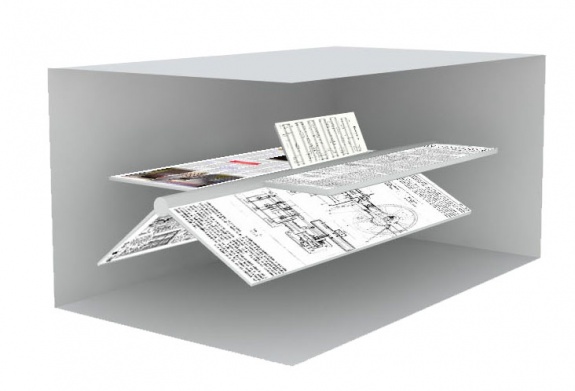
| + | [[File:Book pages.jpg|575px]] | ||
| − | |||
| + | Visualisation | ||
| + | [[File:view_0.jpg|675px]] | ||
| − | |||
| + | [[File:Diagram4.jpg|775px]] | ||
| − | |||
| + | [[File:Diagram5.jpg|775px]] | ||
| − | |||
| + | [[File:Diagram6.jpg|775px]] | ||
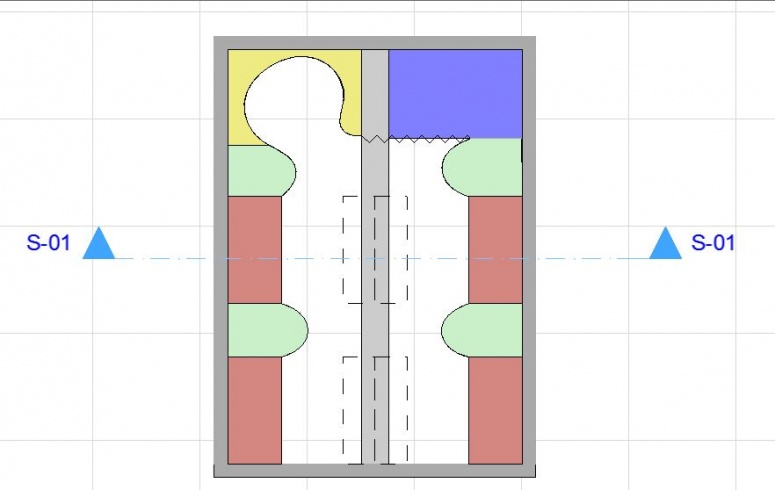
| + | Plan | ||
| + | [[File:Plan.JPG|775px]] | ||
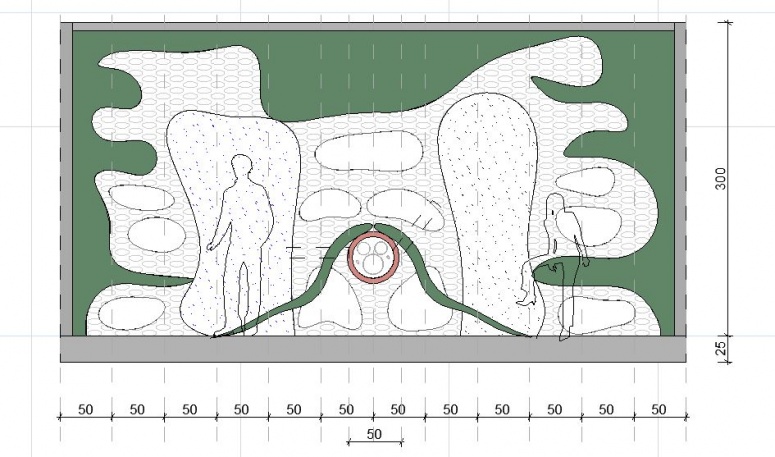
| − | + | Section | |
| + | [[File:Section.JPG|775px]] | ||
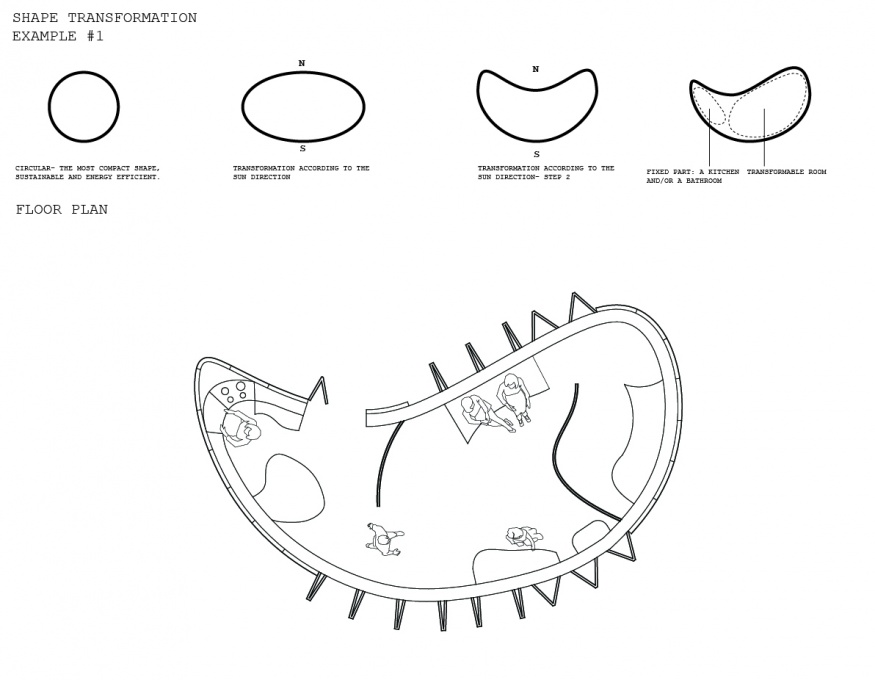
| − | + | [[File:Shape transformation.jpg|875px]] | |
| − | [[File: | + | |
==Ecology Of Components== | ==Ecology Of Components== | ||
| − | + | <youtube width="850" height="400">BqalfokoGjQ</youtube> | |
| + | |||
| + | <youtube width="850" height="400">Tt9iZyAzTwY</youtube> | ||
| + | Door/Wall|Access/Separation Mechanism Animation | ||
| + | <youtube width="850" height="400">kMDg_ummh7c</youtube> | ||
| + | Door/Wall|Access/Separation Mechanism Animation|2 | ||
| + | <youtube width="850" height="400">GMfHlHoRaLk</youtube> | ||
| + | |||
| + | <youtube width="850" height="400">_EgVC_LH3lo</youtube> | ||
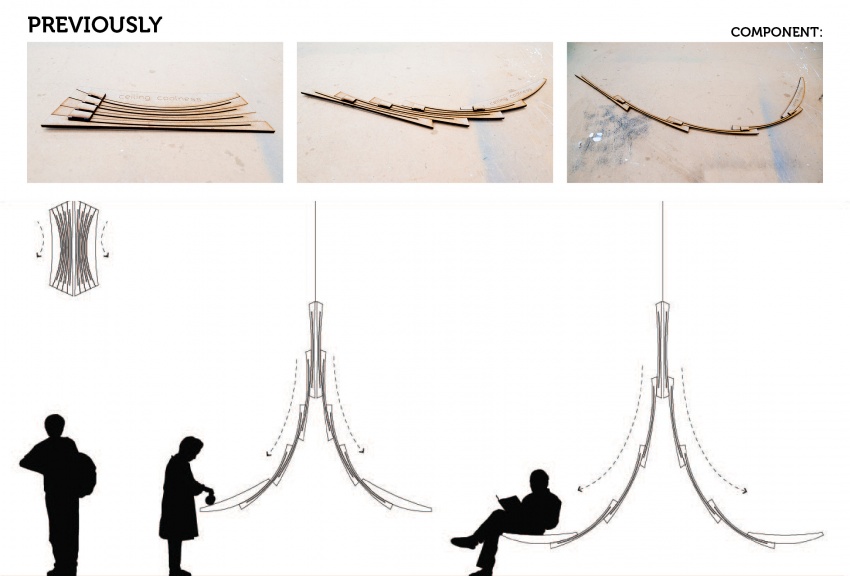
==Protoyping== | ==Protoyping== | ||
| Line 76: | Line 91: | ||
==Presentation== | ==Presentation== | ||
| − | + | [[File:Pres.jpg |850px]] | |
| + | [[File:Pres2.jpg |850px]] | ||
| + | [[File:Pres3.jpg |850px]] | ||
| + | [[File:Pres4.jpg |850px]] | ||
| + | [[File:Pres5.jpg |850px]] | ||
| + | <youtube width="850" height="400">xjv4EkUDA1I</youtube> | ||
| + | [[File:Pres6.jpg |850px]] | ||
| + | [[File:Pres7.jpg |850px]] | ||
| + | <youtube width="850" height="400">F0kfQfWMl7U</youtube> | ||
| + | [[File:Pres8.jpg |850px]] | ||
| + | [[File:Pres9.jpg |850px]] | ||
| + | [[File:Pres10.jpg |850px]] | ||
| + | [[File:Pres11.jpg |850px]] | ||
| + | [[File:Pres12.jpg |850px]] | ||
| + | [[File:Pres13.jpg |850px]] | ||
| + | [[File:Pres14.jpg |850px]] | ||
| + | [[File:Pres15.jpg |850px]] | ||
| + | [[File:Pres16.jpg |850px]] | ||
| + | [[File:Pres17.jpg |850px]] | ||
| + | [[File:Pres18.jpg |850px]] | ||
| + | [[File:Pres19.jpg |850px]] | ||
| + | [[File:Pres20.jpg |850px]] | ||
| + | [[File:Pres21.jpg |850px]] | ||
| + | [[File:Pres22.jpg |850px]] | ||
| + | [[File:Pres23.jpg |850px]] | ||
| + | [[File:Pres24.jpg |850px]] | ||
==Gallery== | ==Gallery== | ||
==References== | ==References== | ||
| + | |||
| + | [[File:Fujimoto.jpg |400px]] [[File:Fujimoto2.jpg |300px]] | ||
| + | |||
| + | |||
| + | [[File:Fujimoto3.jpg |300px]] [[File:Fujimoto4.jpg |350px]] | ||
Latest revision as of 15:17, 8 March 2013
author(s): Behic Can Aldemir, Izabela Slodka, Maciej Wieczorkowski, Solke Jonathan van Kempen, Steph Kanters
[edit] Concept Design Non-Standard Habitat
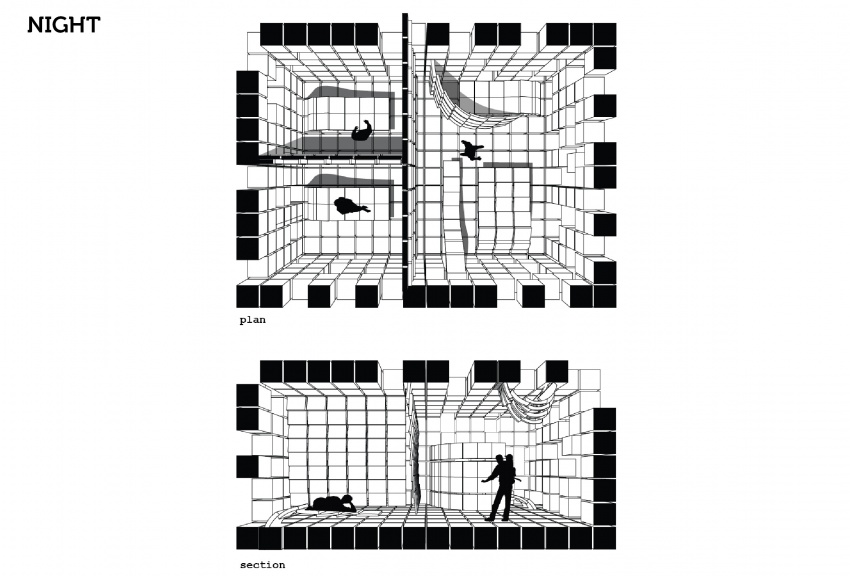
In the Furniture Poetry, we looked for a design, that realises and contains all the corresponding functions (access,keep, cleanse, cook, socialize, sleep) in it's own body. The space consists of a box like outer shell, curvated inner shell and a middle horizontal axis, that functions are rotated arround. Just by folding and rotating the furnitures (shelves, bed, etrc...), we alternate between functions. Furnitures are alligned on the axis in a way that, they don't disturb the continuum of the visual wholeness, as an organ of a body.
Concept
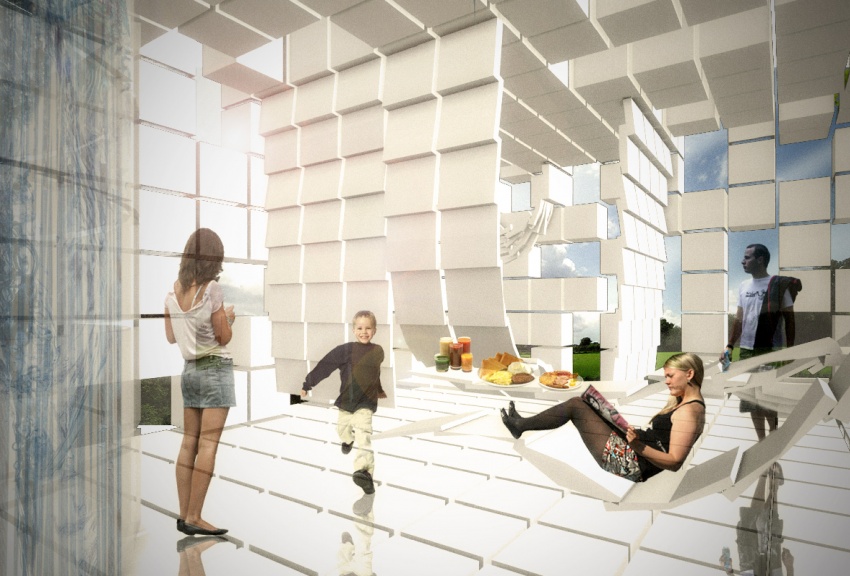
Visualisation
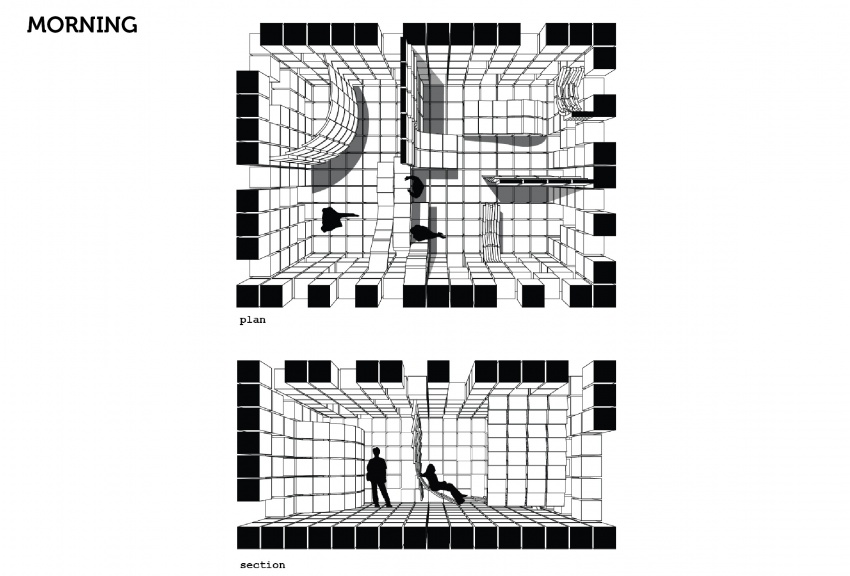
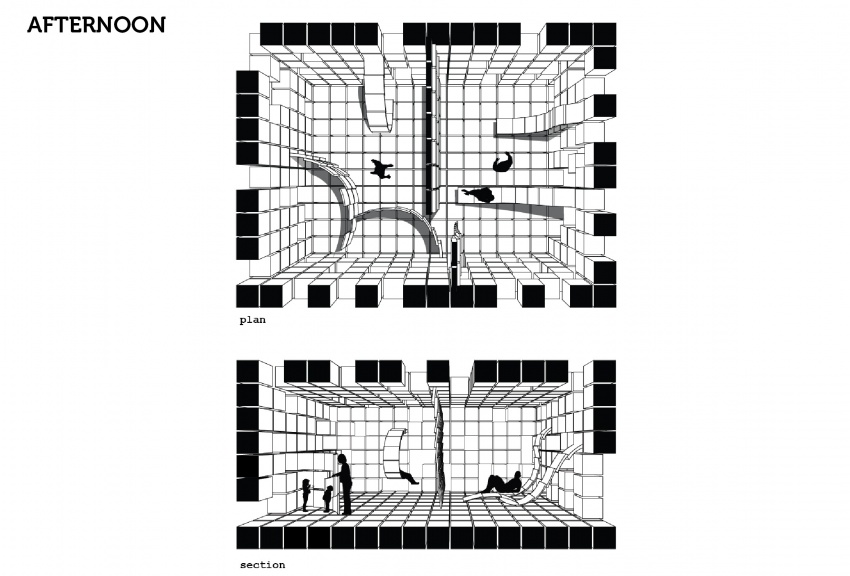
Plan
Section
[edit] Ecology Of Components
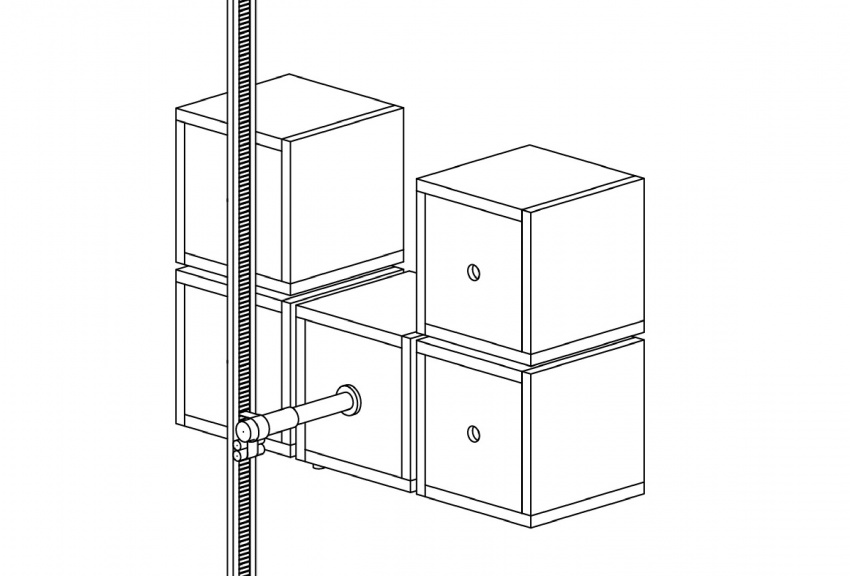
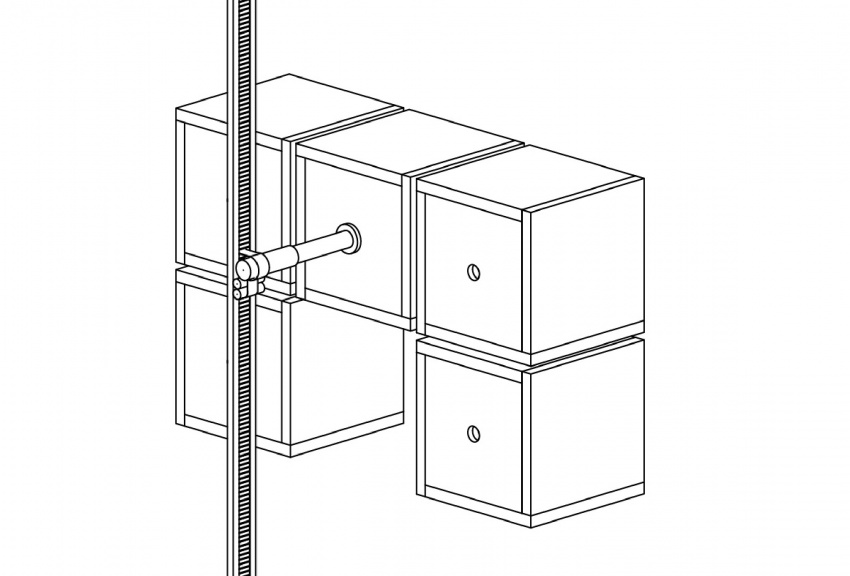
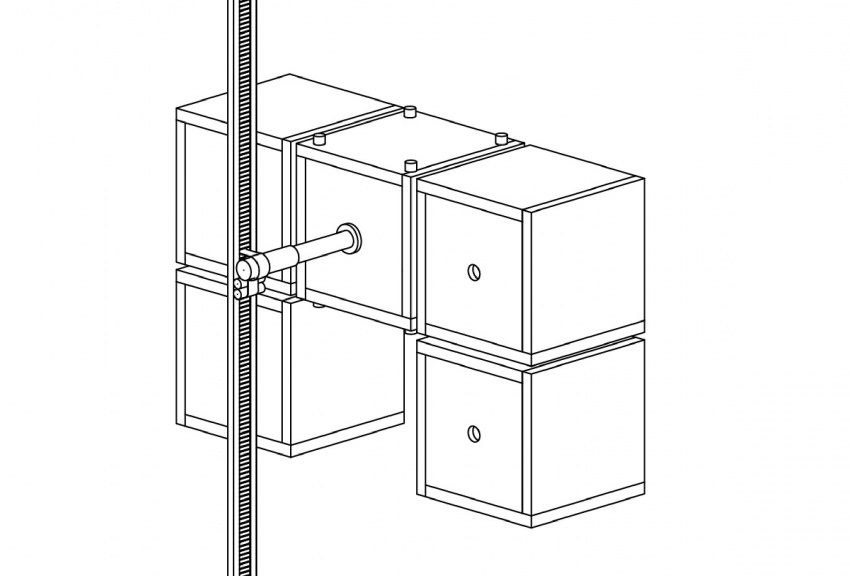
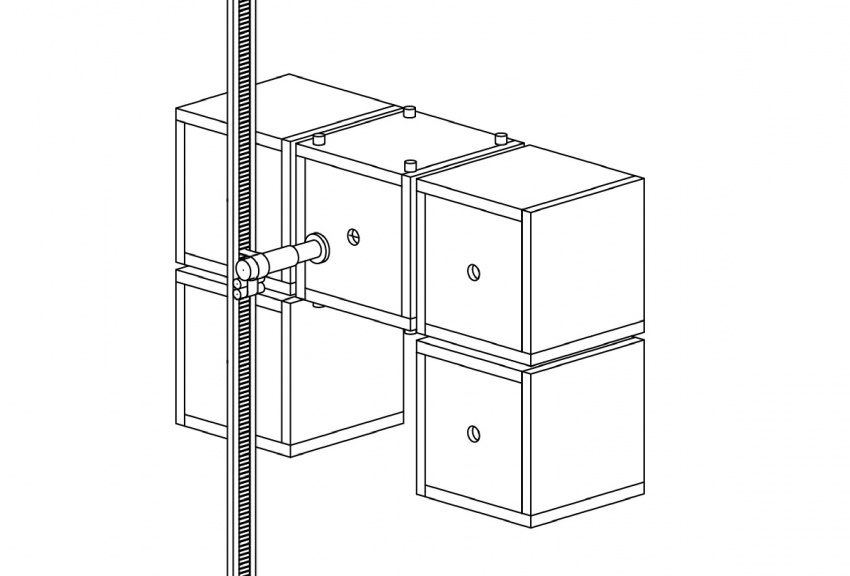
Door/Wall|Access/Separation Mechanism Animation
Door/Wall|Access/Separation Mechanism Animation|2
[edit] Protoyping
Prototyping process