project06:Workshop 6
(→References) |
(→Spyder-Bot Detail Drawings) |
||
| (76 intermediate revisions by 2 users not shown) | |||
| Line 21: | Line 21: | ||
<br> | <br> | ||
| + | |||
| + | [[File: Render2.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
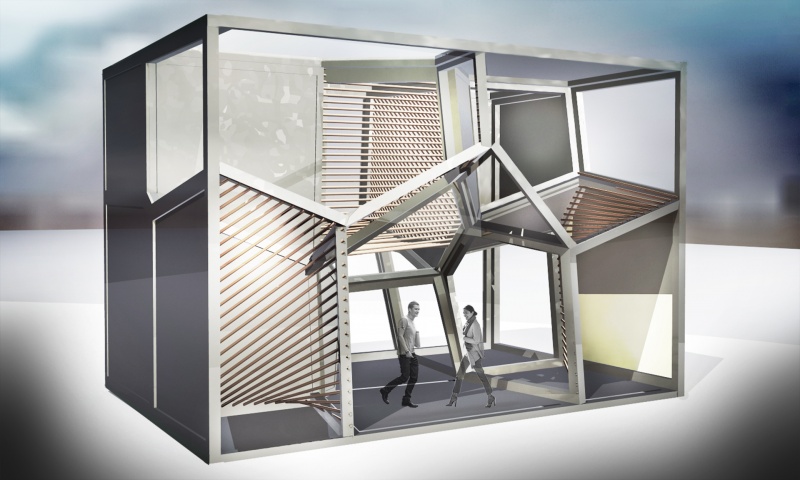
==WEB HOUSE: A Non-Standard Habitat== | ==WEB HOUSE: A Non-Standard Habitat== | ||
| + | |||
| + | |||
| + | The project explores the idea of a ‘re-territorialize-able’ space, in terms of a 3-Dimensionally reconfigurable volume with an interactive partitioning system. | ||
| + | |||
| + | Each apartment is composed hierarchically of organs that house activities, in turn composed of cells that are the component panels. The idea here is also to make a strong distinction between what activities are ‘reconfigurable’ and what are not. Services and storage emerge as what engage the user in a tedious re-assembly cycle a few times a day. On the other hand, activities like sleeping, working, relaxing may occur over separate time slots with little tedious ‘interaction’. | ||
<br> | <br> | ||
| − | + | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| + | [[File: Timecycle_apartment.jpg |370px]] | ||
| + | [[File: LS_activity_diagram.jpg |370px]] | ||
<br> | <br> | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| + | Financial and Technical Lifestyles | ||
<br> | <br> | ||
<br> | <br> | ||
| − | [[File: | + | [[File: Financial and technical lifecycles.jpg |800px]] |
<br> | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
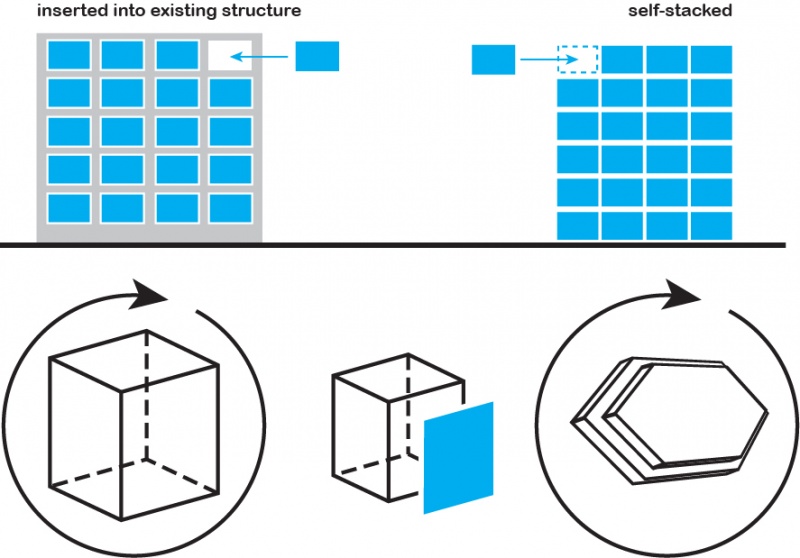
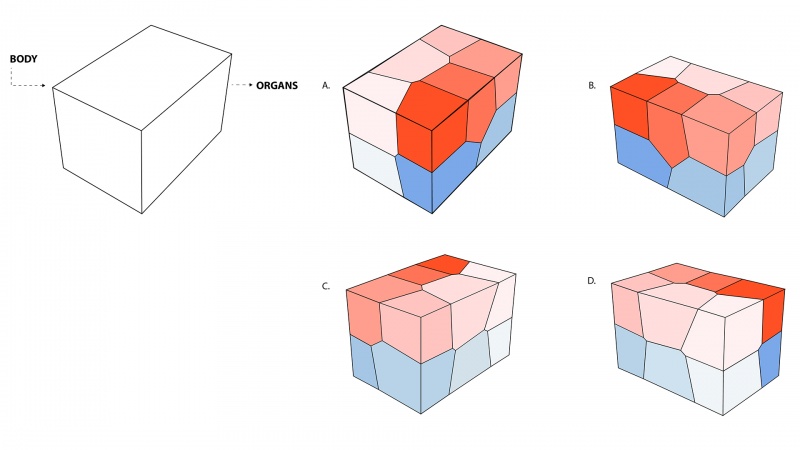
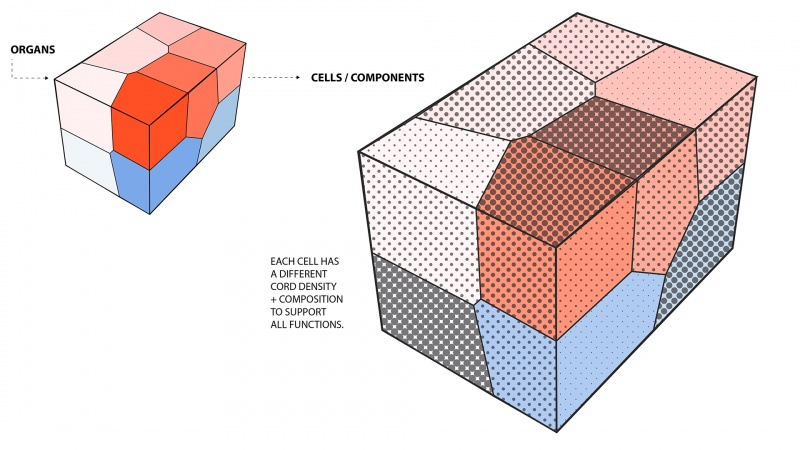
| + | Geometric Division: Cell > Organ > Body | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: GROUP6 GeometricDivision-03.jpg |800px]] | ||
| + | <br> | ||
| + | [[File: GROUP6 GeometricDivision-04.jpg |800px]] | ||
<br> | <br> | ||
<br> | <br> | ||
| − | + | Organization of Organs | |
| − | + | [[File: GROUP6 RenderingsFINAL.jpg |800px]] | |
| + | <br> | ||
| + | <br> | ||
| − | + | Exploded Components (Cells) | |
| − | [[File: Group6 | + | [[File:Group6-explode.gif|800px]] |
| + | <br> | ||
<br> | <br> | ||
| − | |||
| − | |||
<br> | <br> | ||
| + | ==WEB HOUSE: Interactivity== | ||
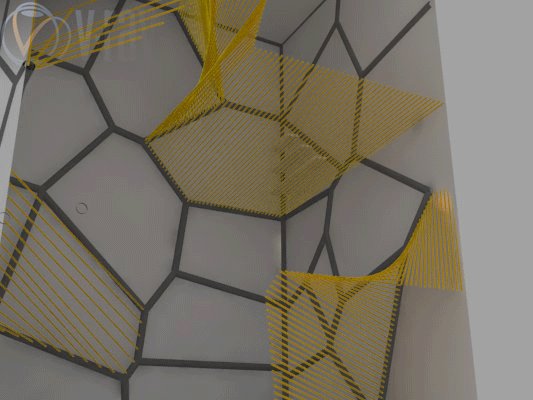
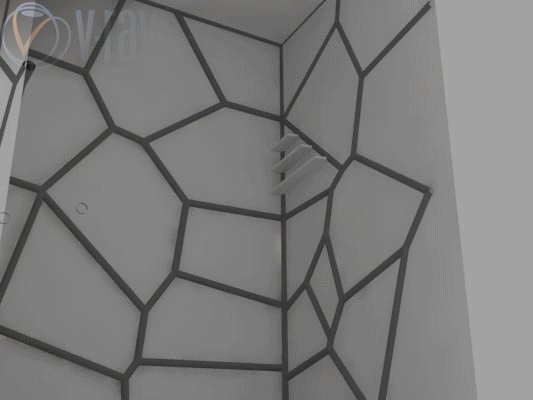
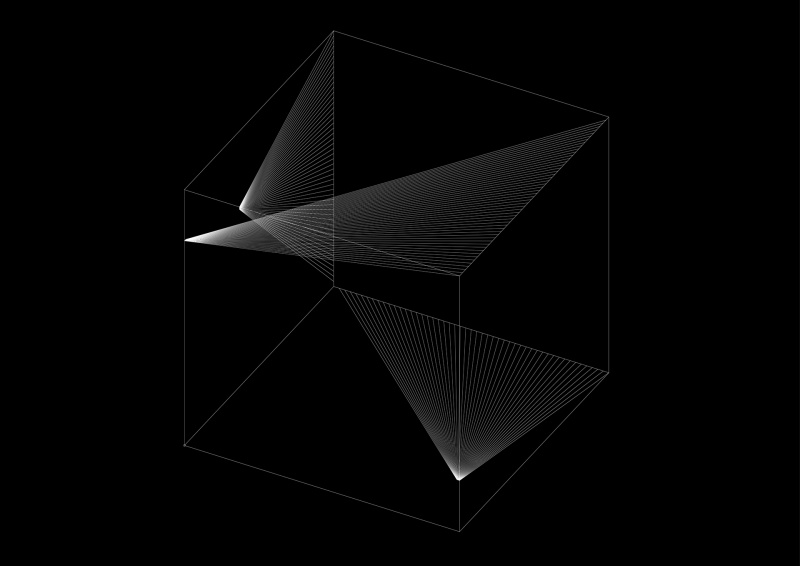
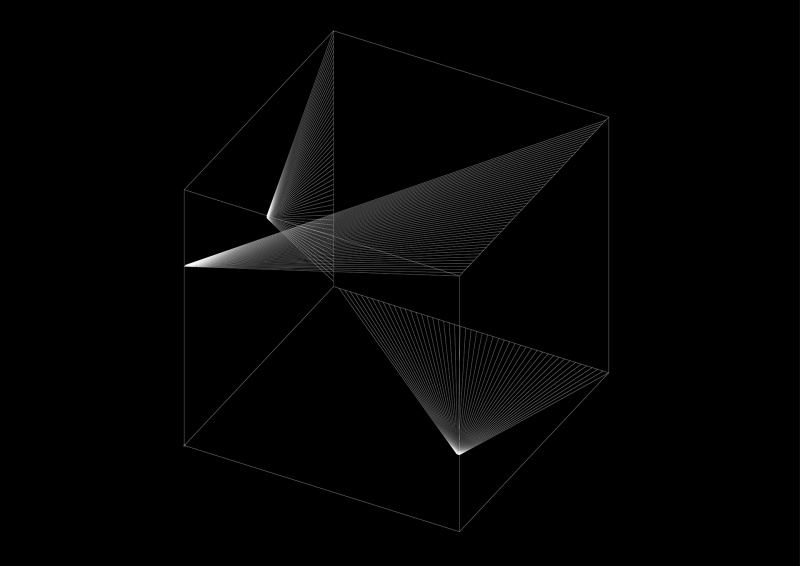
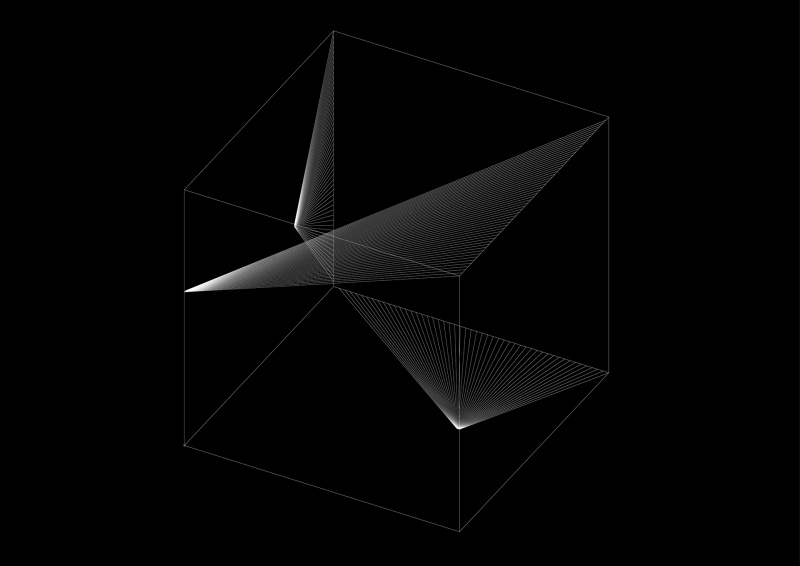
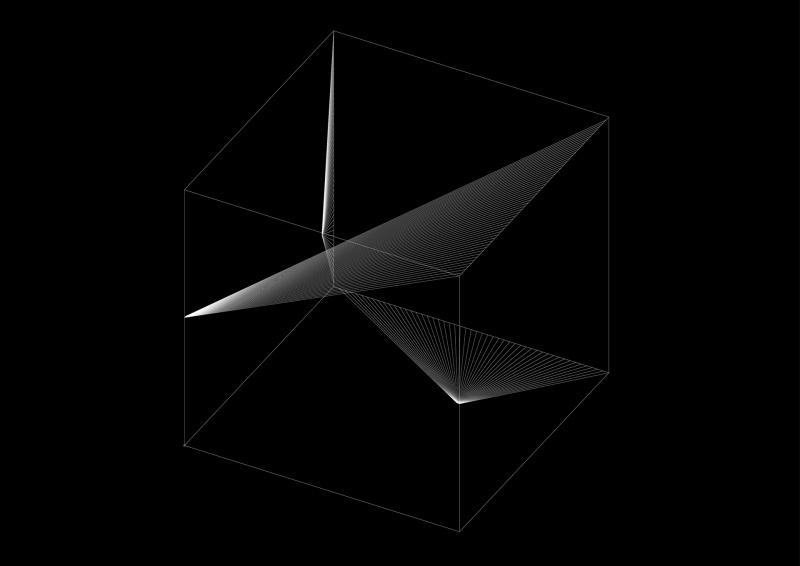
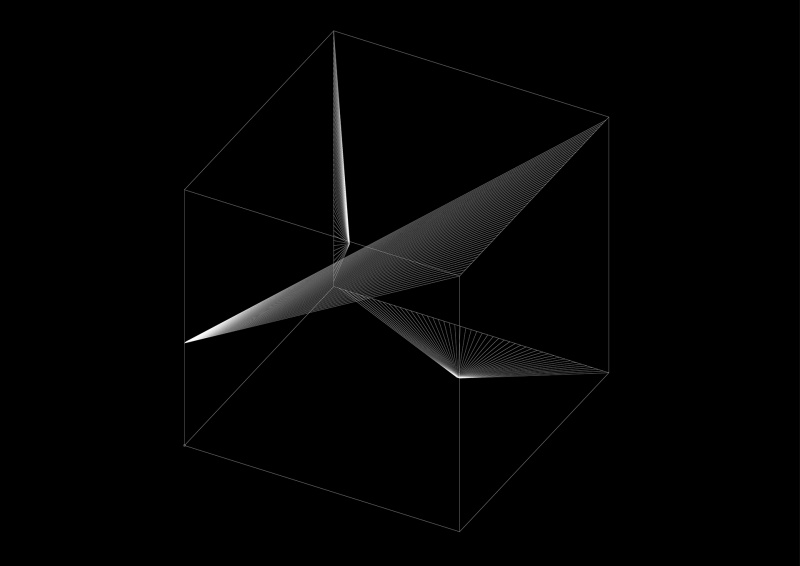
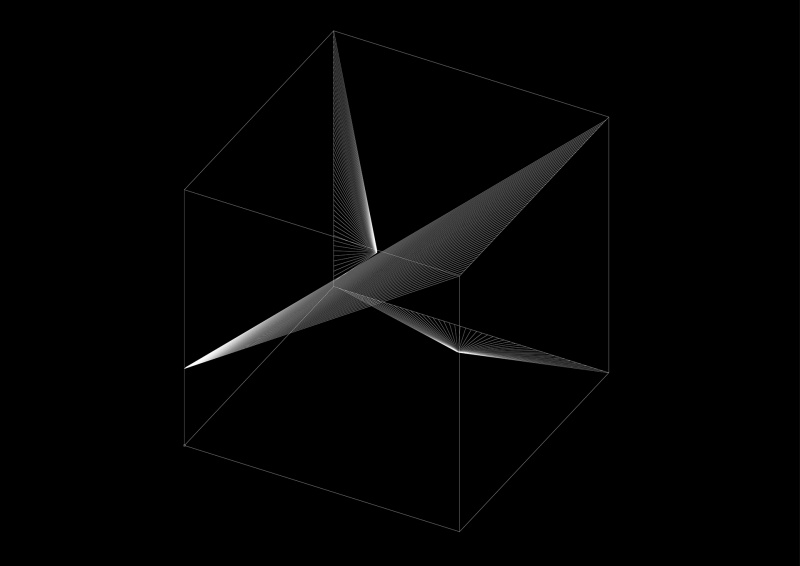
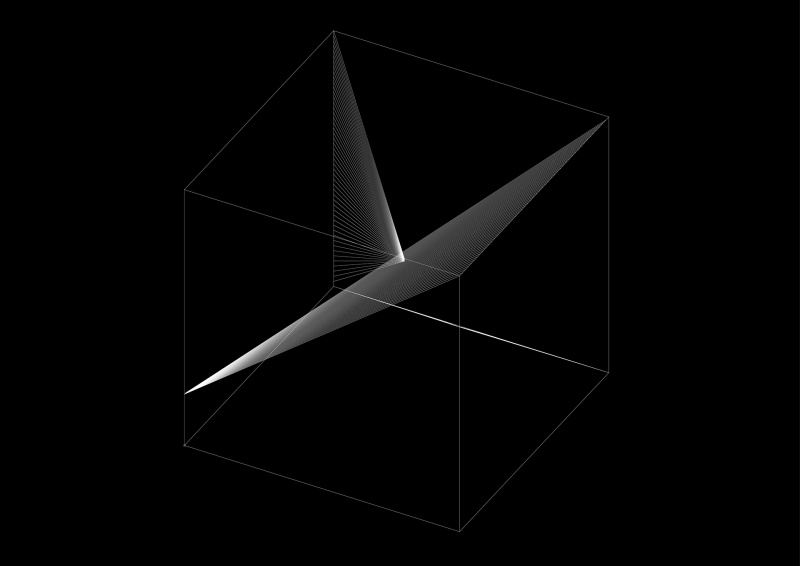
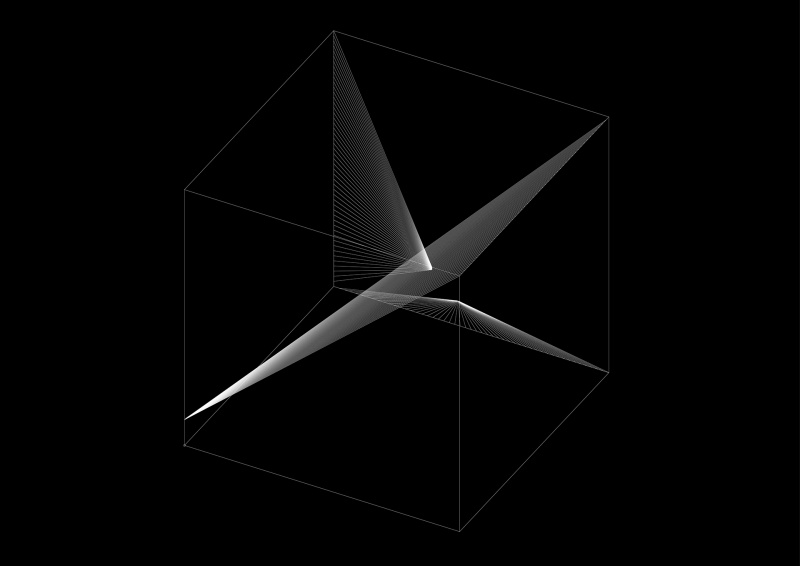
| − | + | The animations here conceptually illustrate how the chords vary in density, position and luminosity, depending on varying parameters of incident light, spatial and experiential needs. Over time, inference patterns are derived out of the memorized database of the inhabitant’s preferences/habits and inform these response-actuations. | |
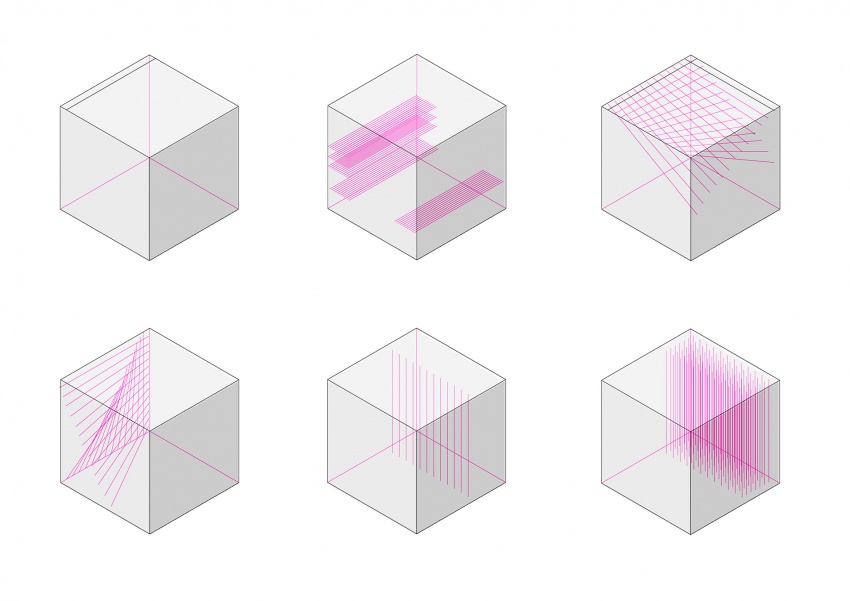
| + | The panel boundaries anchor chords that slide through the rails defined in the edges. Incident parameters are sensed and the chords robotically mobilized, winding onto a spool in the railing joint. Thus in spite of the varying lengths demanded of them in various spatial configurations, they remain perfectly taught. | ||
| − | + | ||
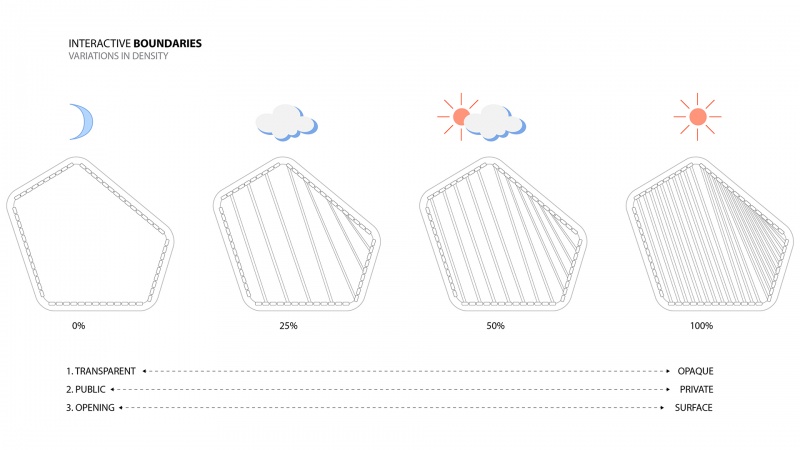
| + | INTERACTIVE BOUNDARIES: Division Densities | ||
| + | <br> | ||
| + | [[File: GROUP6 InteractiveBoundaries-01.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| − | + | INTERACTIVE LIGHTING: Day Shading + Night LED's | |
| − | + | [[File: Group6-AnimationLightingString.gif |800px]] | |
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| − | + | ==Ecology Of Components== | |
| + | <br> | ||
| + | Fabrication and Assembly | ||
| − | + | [[File: Cells3.jpg |800px]] | |
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | Robots in Motion - Animation | ||
| − | + | <youtube height="510" width="850">exwwVBDc1tQ</youtube> | |
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| − | == | + | ==Spyder-Bot Detail Drawings== |
| + | <br> | ||
| + | [[File: Group6 SECTION-A.jpg |800px]] | ||
| + | <br> | ||
| + | [[File: Group6 SECTION-B-002.jpg |800px]] | ||
| + | [[File: Group6 PLAN.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | ==Protoyping: Physical Models== | ||
| + | |||
| + | <br> | ||
| + | Prototype 01: Conceptual Model | ||
| + | Purpose: To test the interaction of cords on different planes. | ||
| + | |||
| + | [[File: Group6 Proto1 Snapshot.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: DSC 0042.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | [[File: DSC 0039.jpg |800px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | ==Development== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Group6_DiagramSarah.jpg|850px]] | |
| − | + | ||
| − | + | [[File:M62.gif|800px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File:M62.gif| | + | |
| Line 135: | Line 173: | ||
<div>[[Image: Prototype Animation-03.jpg | 800px]]</div> | <div>[[Image: Prototype Animation-03.jpg | 800px]]</div> | ||
<div>[[Image: Prototype Animation-02.jpg | 800px]]</div> | <div>[[Image: Prototype Animation-02.jpg | 800px]]</div> | ||
| − | + | |id=bar sequence=forward transition=fade refresh=200 | |
| − | + | ||
}} | }} | ||
| − | |||
| − | |||
| − | < | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | + | [[File:Group 6 - Scene 1.jpg|270px]] | |
| − | + | </div> | |
| − | [[File: | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | < | + | [[File:m5.jpg|270px]] |
| − | <center> | + | </div> |
| − | [[File: | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | [[File: | + | [[File:m4b.jpg|270px]] |
| − | + | </div> | |
| − | [[File: | + | |
| − | [[File: | + | </div> |
| − | [[File: | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | </ | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | + | [[File:m3.jpg|270px]] | |
| − | < | + | </div> |
| − | < | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | + | [[File:m2.jpg|270px]] | |
| − | [[File: | + | </div> |
| − | < | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | [[File:Group6- | + | [[File:m1.jpg|270px]] |
| − | [[File:Group6- | + | </div> |
| − | [[File:Group6- | + | |
| − | [[File:Group6- | + | </div> |
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:M62.gif|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Group6-try5.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Group6-try6.jpg|270px]] | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Group6-try1.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Group6-try3.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Group6-try4.jpg|270px]] | ||
| + | </div> | ||
Latest revision as of 14:49, 8 March 2013
[edit] WEB HOUSE: A Non-Standard Habitat
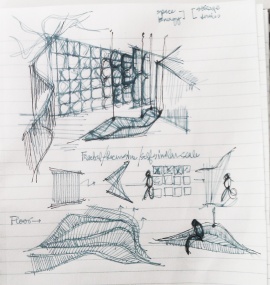
The project explores the idea of a ‘re-territorialize-able’ space, in terms of a 3-Dimensionally reconfigurable volume with an interactive partitioning system.
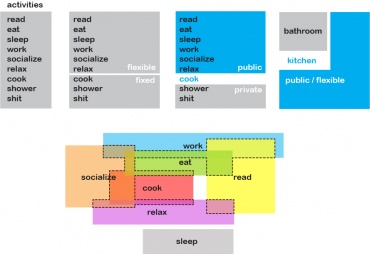
Each apartment is composed hierarchically of organs that house activities, in turn composed of cells that are the component panels. The idea here is also to make a strong distinction between what activities are ‘reconfigurable’ and what are not. Services and storage emerge as what engage the user in a tedious re-assembly cycle a few times a day. On the other hand, activities like sleeping, working, relaxing may occur over separate time slots with little tedious ‘interaction’.


Financial and Technical Lifestyles

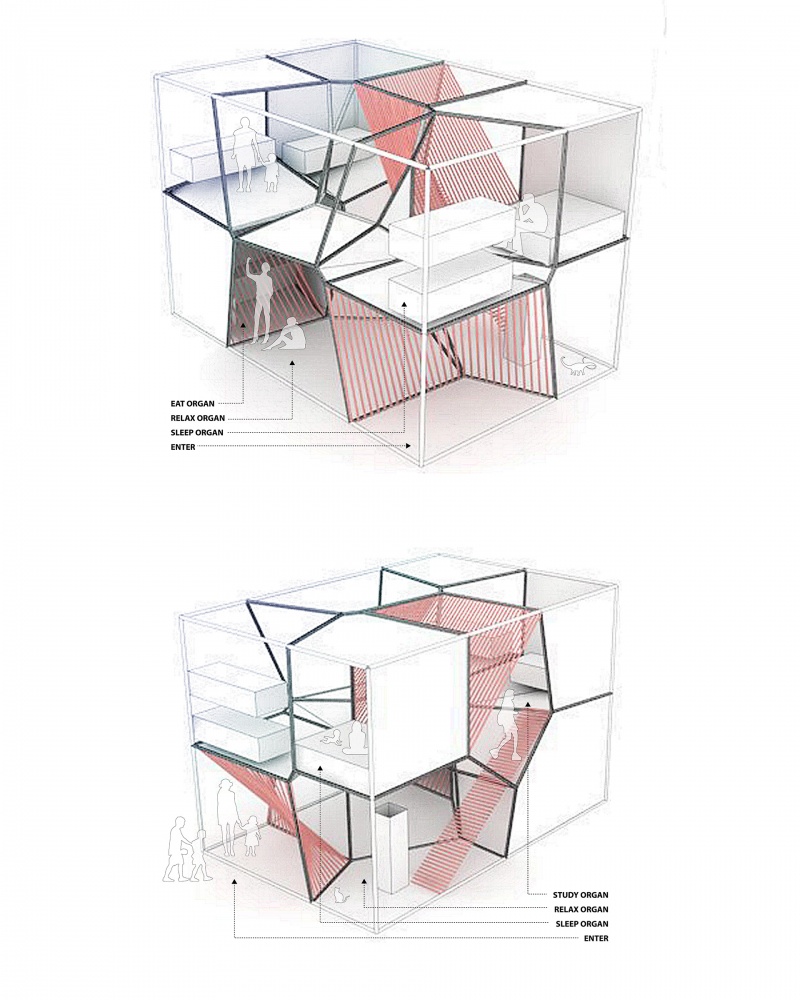
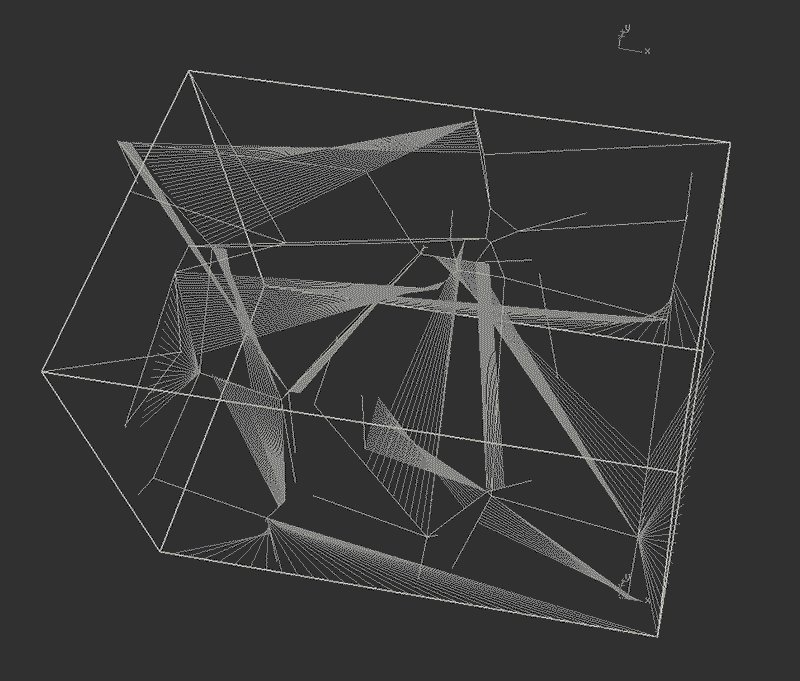
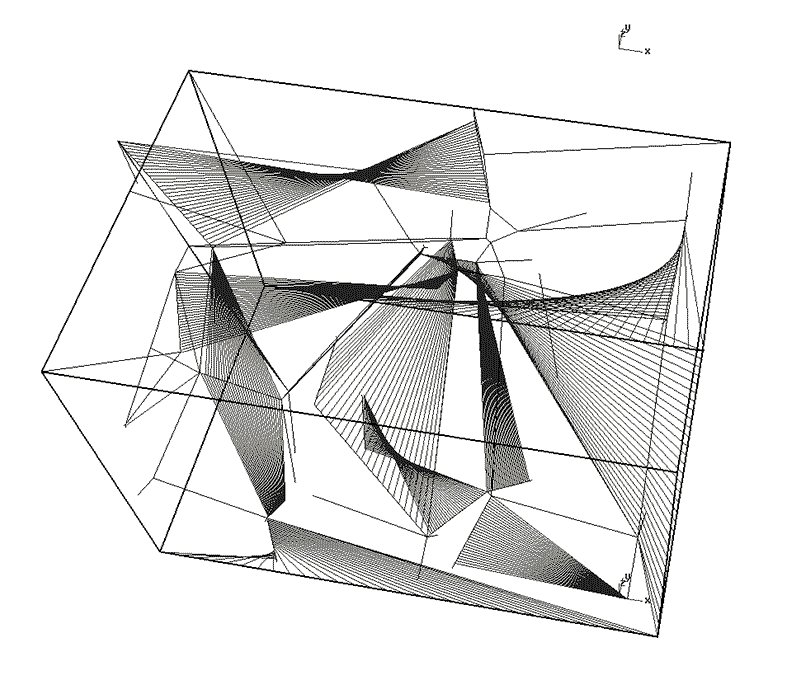
Geometric Division: Cell > Organ > Body


Organization of Organs
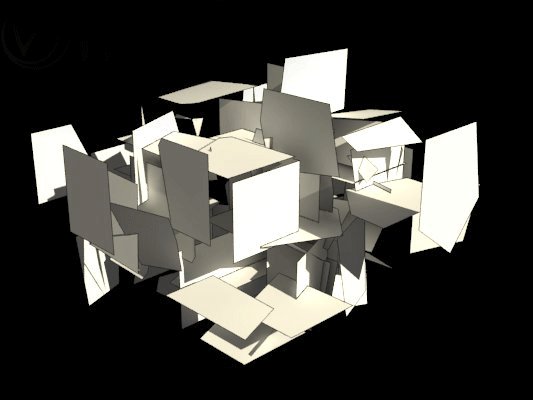
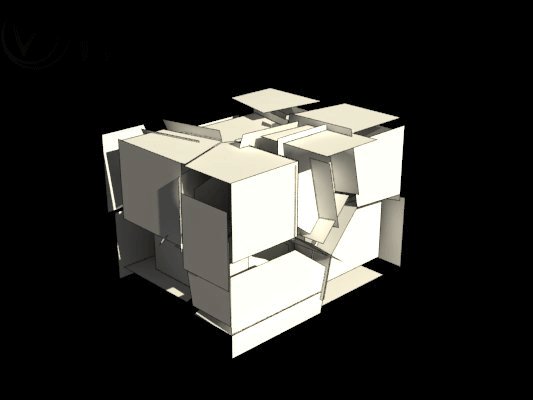
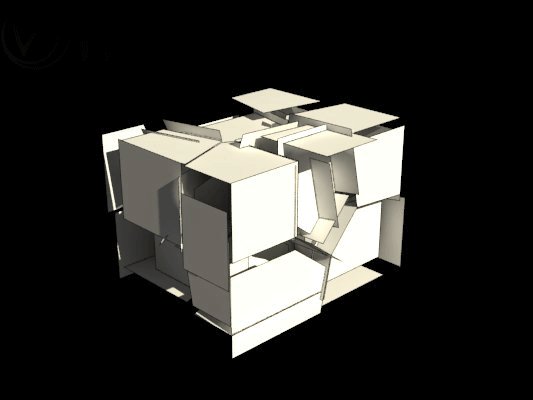
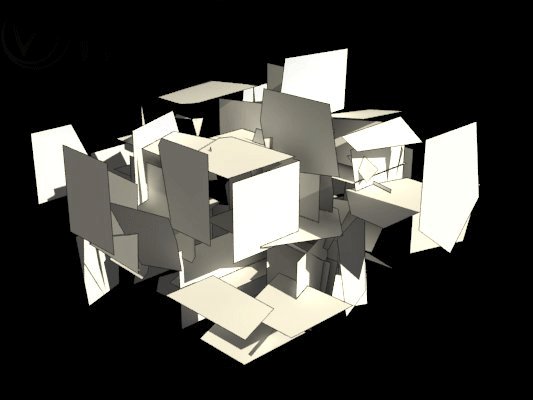
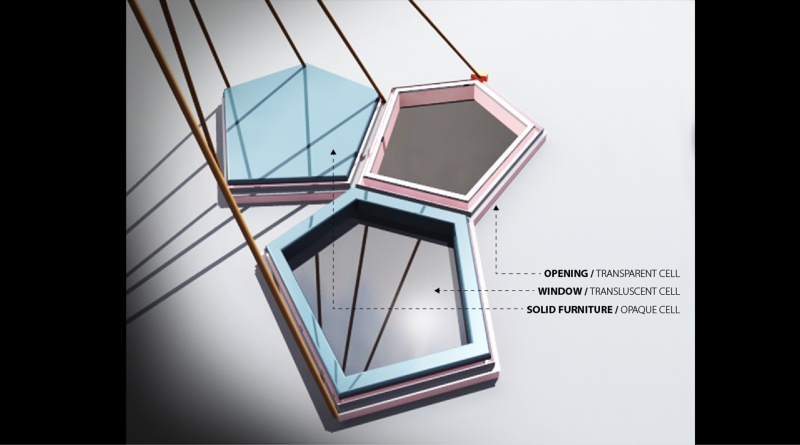
Exploded Components (Cells)
[edit] WEB HOUSE: Interactivity
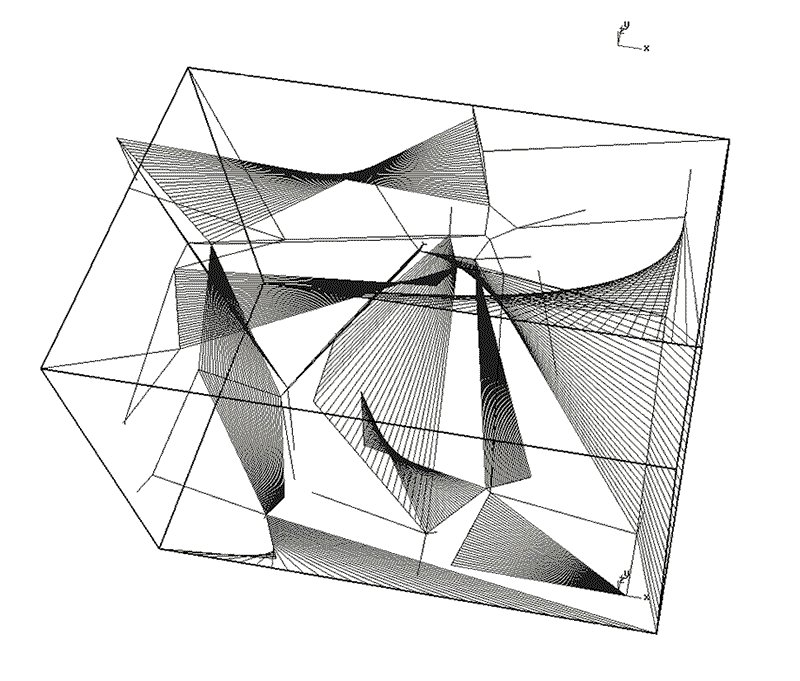
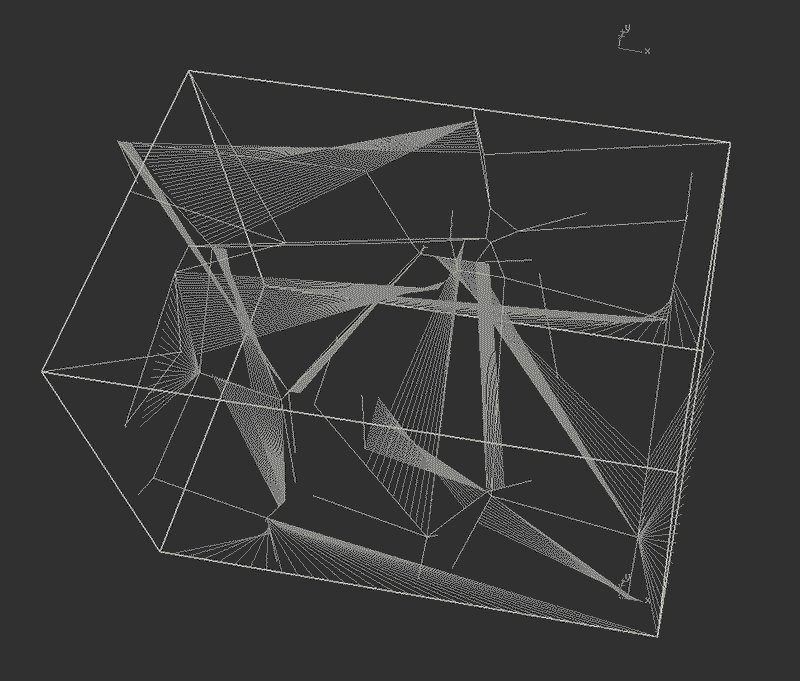
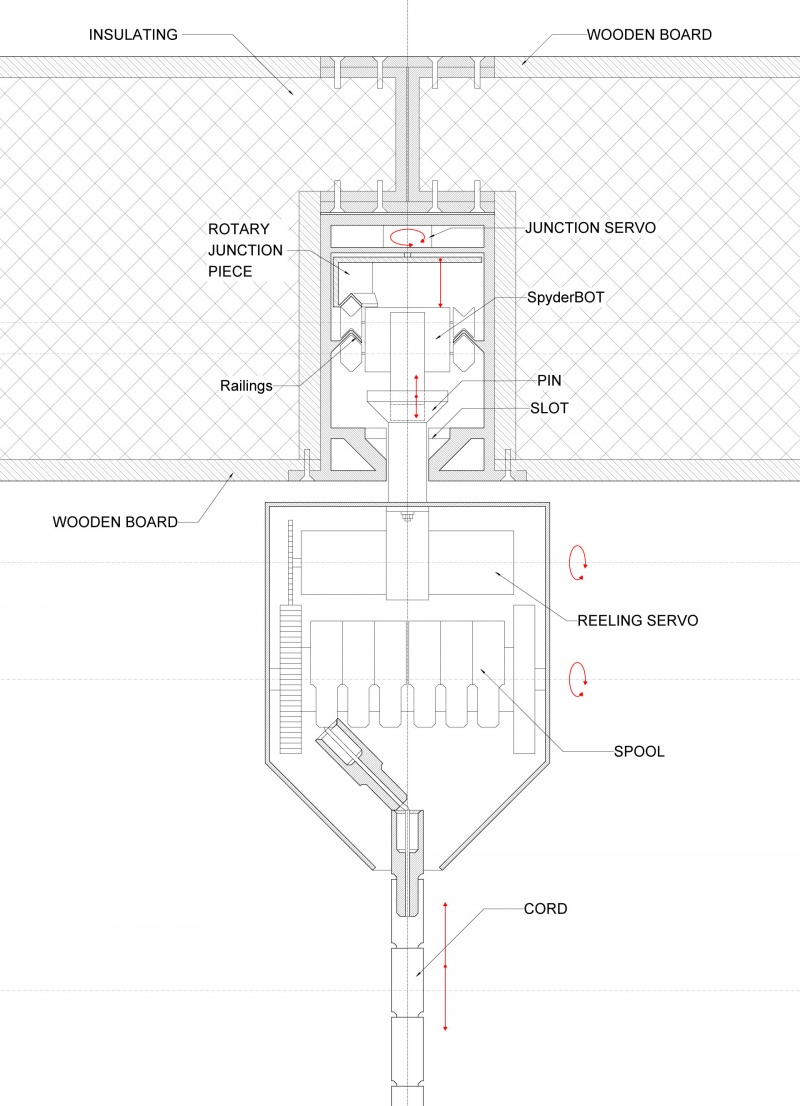
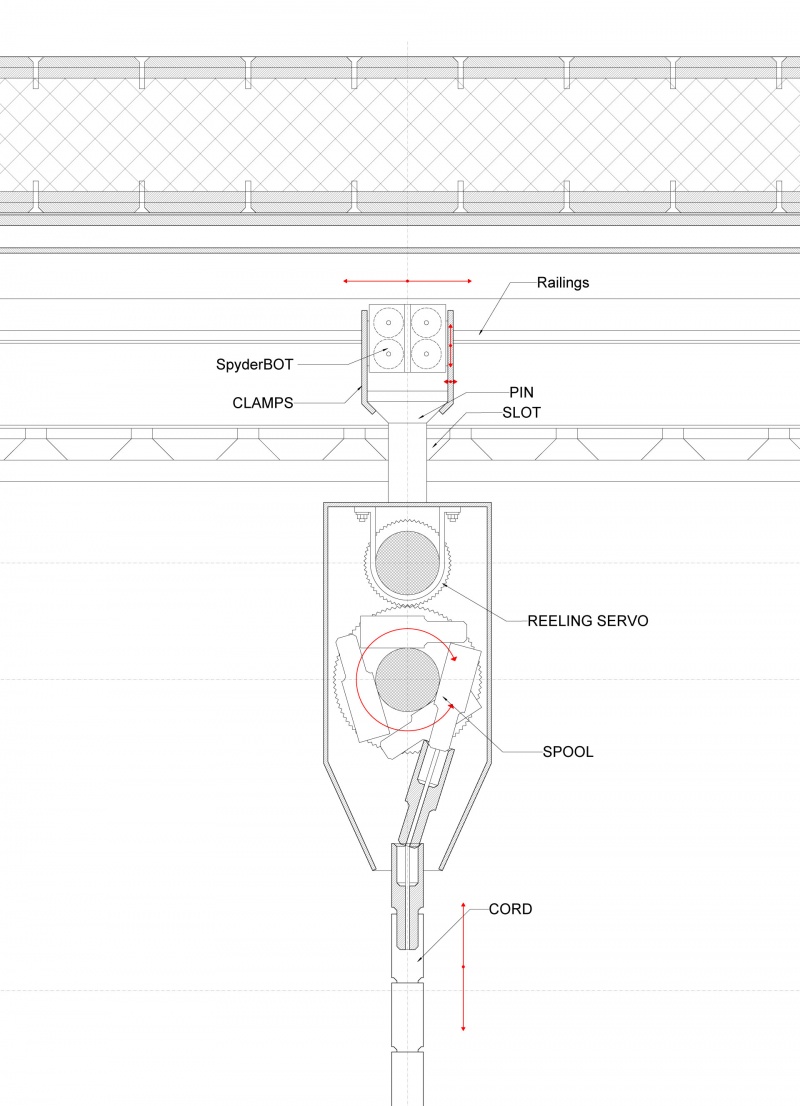
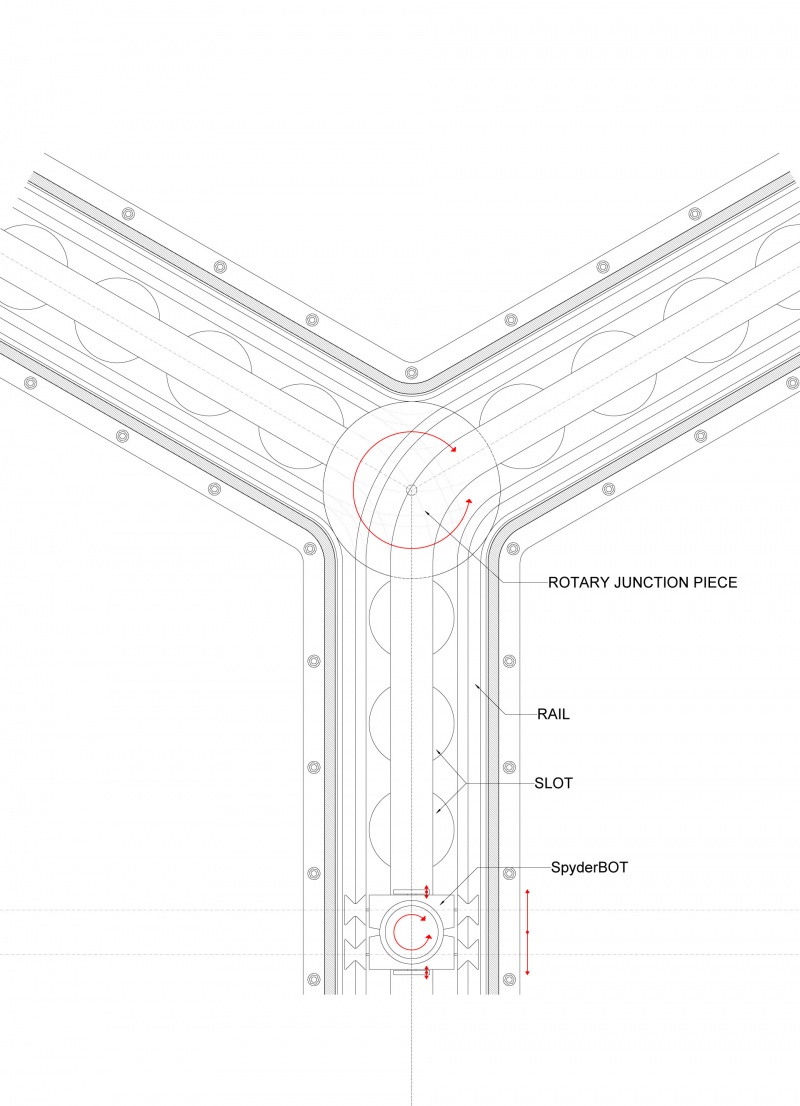
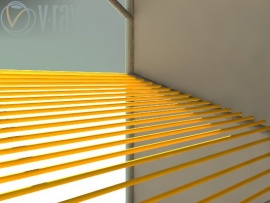
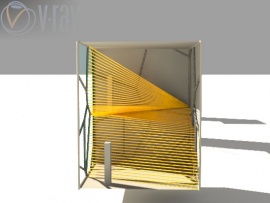
The animations here conceptually illustrate how the chords vary in density, position and luminosity, depending on varying parameters of incident light, spatial and experiential needs. Over time, inference patterns are derived out of the memorized database of the inhabitant’s preferences/habits and inform these response-actuations. The panel boundaries anchor chords that slide through the rails defined in the edges. Incident parameters are sensed and the chords robotically mobilized, winding onto a spool in the railing joint. Thus in spite of the varying lengths demanded of them in various spatial configurations, they remain perfectly taught.
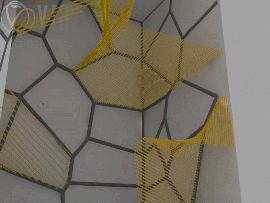
INTERACTIVE BOUNDARIES: Division Densities

INTERACTIVE LIGHTING: Day Shading + Night LED's
[edit] Ecology Of Components
Fabrication and Assembly
[edit] Spyder-Bot Detail Drawings
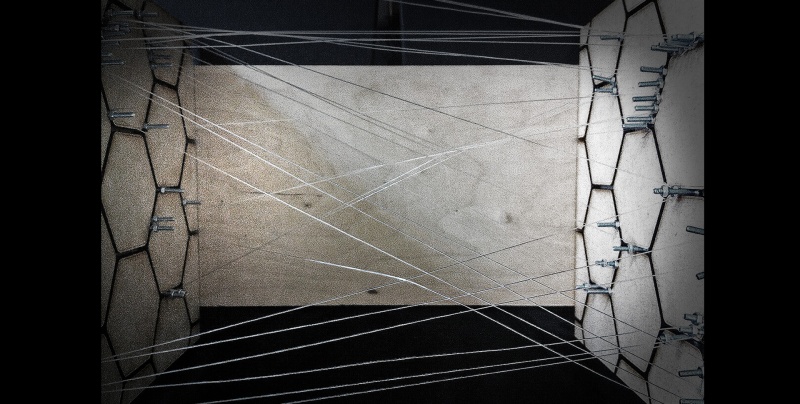
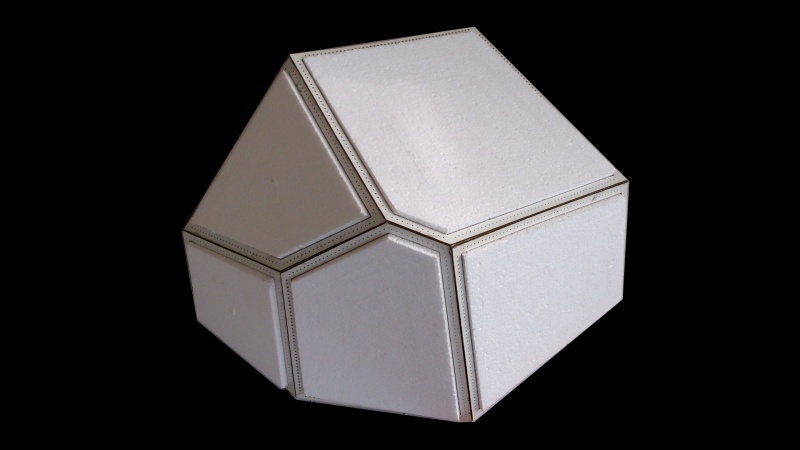
[edit] Protoyping: Physical Models
Prototype 01: Conceptual Model
Purpose: To test the interaction of cords on different planes.
[edit] Development
</div>