project06:Frontpage
From multimod
(Difference between revisions)
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| − | |||
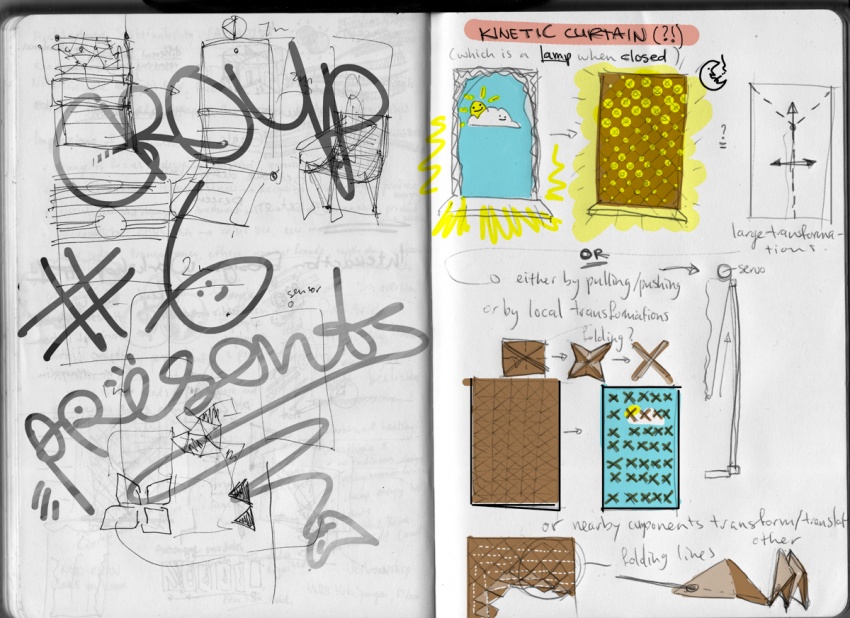
[[Image:Sketch1.jpg|850px]] | [[Image:Sketch1.jpg|850px]] | ||
| Line 7: | Line 6: | ||
</div> | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | + | [[project06:Frontpage|'''Frontpage''']] | |
| − | <div style="float:left; width: | + | |
| − | [[ | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project20:Roboticresults|'''Robotic Fabrication''']] |
| − | [[ | + | |
</div> | </div> | ||
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[project06:Interactions|'''Interaction Design''']] |
| − | [[project06:Workshop_6|''' | + | </div> |
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project06:Workshop_6|'''Physical Computing''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[project06:Studio|'''Design Studio''']] | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 12:53, 7 March 2013
</div>